微官网登录seo整站优化推广
JavaScript的组成
JavaScript语法
DOM:页面文档对象模型,对页面中的元素进行操作(DOM API是浏览器给js提供的操作页面元素的api)
BOM:浏览器对象模型,对浏览器窗口进行操作(BOM 是浏览器提供给js 的另一组操作浏览器的api)
三种引入方式:
内部js用script标签
外部js 写成一个单独的js文件,让html引入进来
行内js,直接写到html元素内部
JS语法
1.var
var m=10;//m就是number类型(JS不区分int 和double,同一都叫做number)console.log(m);var p='hello';p是String 类型console.log(p);
js定义变量不必写类型,变量的类型通过初始化操作的值来确定
js定义变量使用的关键字还可以用let,var是老式写法,let是新式写法。
let a=10;console.log(a);let b=1;let c=true;JS 动态类型
let y=10;console.log(y);y='world';console.log(y);一个变量在程序运行过程中,类型可以发生改变,我们称之为动态类型,例如JS,Python,PHP,Lua
一个变量在程序运行过程中,类型不能发生改变,我们称之为静态类型,例如c、c++、java,go
动态类型的好处就是代码比较灵活:比如我们写一个函数计算两个数的乘积,写两个变量是int类型,或者两个变量都是double,或者两个变量是long类型,我们都只需要写一个类型即可。
动态类型的坏处:一个变量是啥类型,里面存了啥样的值,提供了那些方法和属性也是不确定的。
==和===的区别
==两边的变量会进行“隐式类型转换”
举个例子:
let b=1;let c=true;console.log(b==c);在这种情况下我们会把true隐式的转成1,所以两者相等
let d=10;let f='10';console.log(d==f);在这种情况下会把10转换成字符串10,所以两者相等
===(不会进行隐式类型转换)
所以b===c和d===f最终打印出来的结果都是false;
数组
JS用[]来表示数组
例如:let arr3=[1,2,3,4]; let arr4=[1,'hello',true,8,[]],
我们不难发现JS和c和java不同,JS数组里的元素可以是不同类型的
操作数组:访问下标
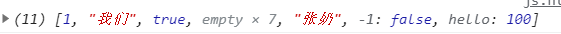
let arr=[1,'我们',true];console.log(arr[0]);console.log(arr[1]);console.log(arr[2]);

越界访问:
console.log(arr[10]);
越界访问的结果是:undefined,
如果我们给它赋值:arr[10]='张奶'
再来打印一下:console.log(arr[10])

arr[-1]=false;arr["hello"]=100;
我们不难发现:JS的数组,不是传统意义上的数组,而是一个带有键值对东西
访问数组的元素一共有三种方式:
for(let c=0;c<arr.length;c++){console.log(arr[c]);}for(let a in arr){//此处的a是数组小标console.log(arr[a]);}for(let elem of arr){//此处的elem是数组元素console.log(arr);}给数组添加元素(尾插)
使用push方法
arr.push(4);删除元素:splice,这个方法相当于一个万能方法,可以用来插入,修改、删除splice(startIndex,count,变长参数)如果后面没有变长参数,就相当于是删除)如果后面变长参数和前面指定的区间个数一样,此时就是修改/替换,如果后面 变长参数比前面的个数长,此时就是新增
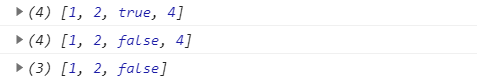
let arr3=[1,2,true];arr3.push(4);//增加元素console.log(arr3);arr3.splice(2,1,false);//替换元素console.log(arr3);arr3.splice(3,1);//删除元素
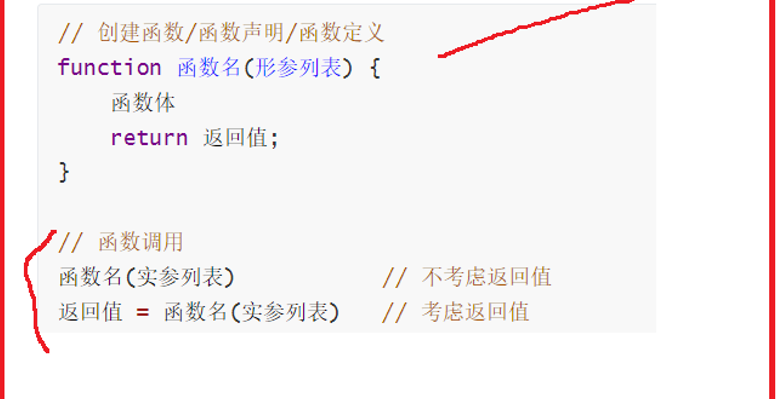
函数

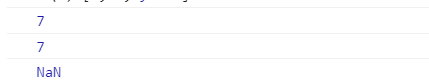
function add(x,y){return x+y;}//let n=count(3,4);console.log(add(3,4));//实参个数大于形参个数,多出来的实参。相当于没用上console.log(add(3,4,5));//如果实参个数少于形参个数,多出来的实参值就是undefined,undefined+3的结果就是Not aa number也就是NaN.console.log(add(3));
//把匿名函数赋值给n变量了let n=function(){let count=0;for(let elem of arguments){count+=elem;}return count;}console.log(n(11,12,13));
js中变量的作用域
js会先找到当前作用域,如果当前没有,就往上层作用域找,一直网上直到全局作用域,如果还没找到,报错/undefined,
let num=1;function test1(){let num=2;function text2(){let num=3;console.log("text2:"+num);}text2();console.log("test1:"+num);}test1();console.log("global:"+num);
let num=1;function test1(){function text2(){console.log("text2:"+num);}text2();console.log("test1:"+num);}test1();console.log("global:"+num);
