最优秀的佛山网站建设西安seo报价
前言
这是我学习了这个网站整理的笔记,接下来还会持续更新。
转载说明:务必注明来源,附带本人博客连接。
盒子模型与背景属性
- 一.盒子模型
- 1.介绍
- 2. 元素的总宽度和总高度
- 二.自定义边框——border
- 1.基本设置
- 2.边框宽度——Border Width
- 3.边框颜色——Border Color
- 4.边框样式——Border style
- 5.CSS的边宽和高度——width height
- 三.背景——background
- 1.背景颜色——background color
- 2.背景图像—— background image
- 3.背景重复—— background repeat
- 4.背景的附件(固定与滚动)——background attachment
一.盒子模型
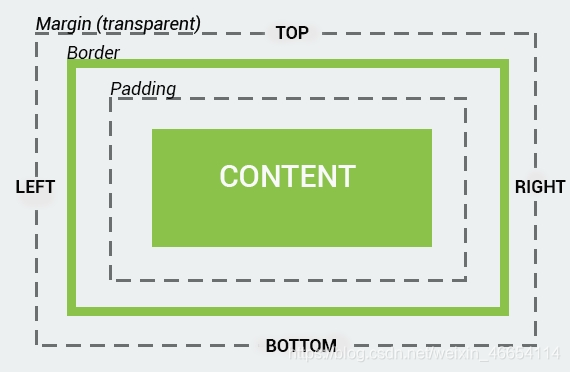
1.介绍
- 所有HTML元素都可以视为方框。
- CSS边框模型代表网站的设计和布局。
- 它由边缘(
margins),边框(borders),内边距(paddings),和内容(content)组成的。- 这些属性以什么的顺序工作:
top->right->bottom->left。

小知识:
- 网页的每个元素都是一个盒子(box)。 CSS使用盒子模型来确定盒子有多大以及如何放置它们。
- 框模型还用于计算HTML元素的实际宽度和高度。
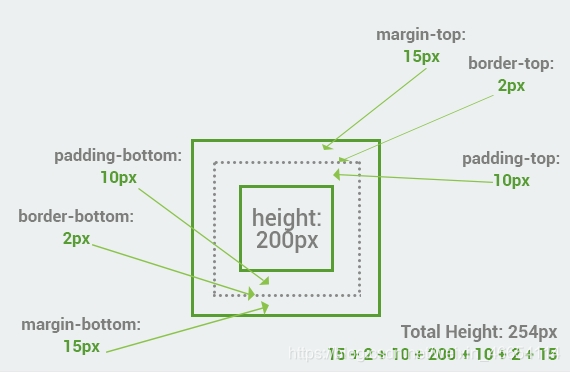
2. 元素的总宽度和总高度
(1)总宽度等于左右边缘,边框,边距相加:

(2)总高度:上下相加

二.自定义边框——border
1.基本设置
border属性允许您自定义HTML元素的边框。- 为了向元素添加边框,您需要指定边框的大小,样式,颜色。
p {padding: 10px; border: 5px solid green;
}
2.边框宽度——Border Width
使用border-width属性可以 单独设置边框宽度
p{padding: 10px; border-style: solid;border-width: 2px;
}
3.边框颜色——Border Color
可以使用颜色名称,RGB或十六进制值定义元素的边框颜色。
p.first {padding: 10px;border-style: solid;border-width: 2px;border-color: blue;
}
小知识:除非设置border-style属性,否则所有border属性都不会起作用。
作者:RodmaChen
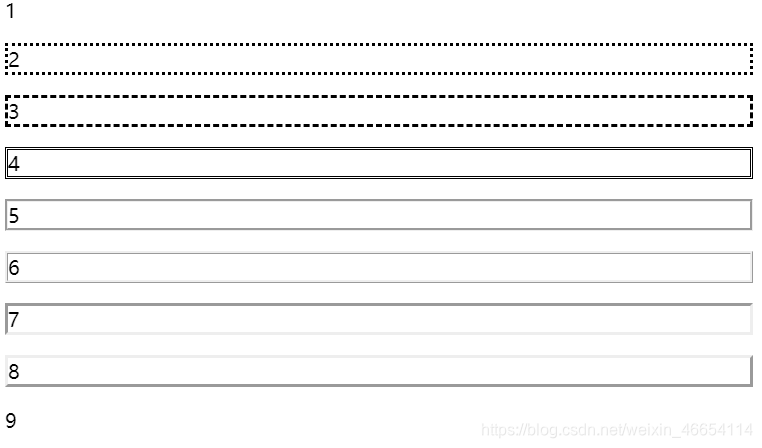
4.边框样式——Border style
- 默认值为none
- 多种样式:**dotted(点), dashed(虚线), double(双边框)**等。
p {border-style: none;}
p {border-style: dotted;}
p{border-style: dashed;}
p{border-style: double;}
p {border-style: groove;}
p {border-style: ridge;}
p{border-style: inset;}
p{border-style: outset;}
p {border-style: hidden;}
效果图:

5.CSS的边宽和高度——width height
- 要设置
<div>元素的总宽度和高度为100px:
div {border: 5px solid green; width: 90px;height: 90px;
}
框的总宽度和高度将为90px + 5px(边框)+ 5px(边框)= 100px;
- 可以使用百分比 进行分配。
div {border: 5px solid green; width: 100%;height: 90px;
}
3.要设置元素的最小和最大高度与宽度,可以使用以下属性:
min-width-元素的最小宽度min-height-元素的最小高度max-width-元素的最大宽度max-height-元素的最大高度
p{border: 5px solid green; min-height: 100px;
}
三.背景——background
1.背景颜色——background color
background-color属性用来指定一个元素的背景色。
列:
body {background-color: #C0C0C0;
}
h1 {background-color: rgb(135,206,235);
}
p {background-color: LightGreen;
}
2.背景图像—— background image
background-image属性中的元素可以设置一个或几个背景图像。URL指定路径的图像文件。相对路径和绝对路径均受支持。- 默认情况下,背景图像放置在元素的左上角,并在垂直和水平方向重复以覆盖整个元素。
作者:RodmaChen
列;为<p>元素设置背景图片。
p {padding: 30px;background-image: url("1.jpg");color: white;
}
小知识
要指定多个图像,只需用逗号分隔
URL。
3.背景重复—— background repeat
repeat-x:图片延x轴复制repeat-y:图片延y轴复制Inherited:继承父级属性相同的指定值no-repeat:不重复,只有单个图片
列:
body {background-image: url("1.png");background-repeat: repeat-x;
}
p {background-image: url("1.png");background-repeat: inherit;margin-top: 100px;padding: 40px;
}
4.背景的附件(固定与滚动)——background attachment
有效值
fixed:固定背景图片scroll:向下滚动页面是,背景也随着滚动Inherit:继承
列:
body {background-image: url("1.png");background-repeat: no-repeat;background-attachment: scroll;
}
作者:RodmaChen
本人博客:https://blog.csdn.net/weixin_46654114
转载说明:务必注明来源,附带本人博客连接。
