微信小网站制作注册一个网站
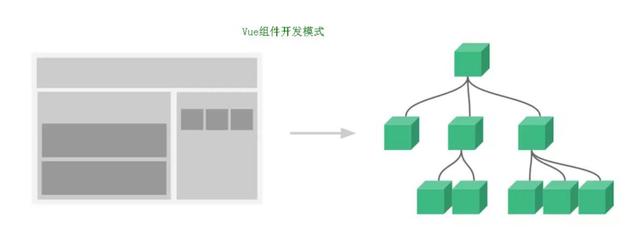
我们都知道Vue之所以这么受大众喜爱的原因之一就是Vue的组件化开发模式,这样不仅提高了组件的可重用性,而且每个 Vue 组件都是Vue的实例,可接受相同的选项对象并提供相同的生命周期钩子。这就让项目调试起来更加简单方便,整个开发效果也更高,可维护性也更强,也能适合多人协同开发。我们在阅读别人项目的时候经常会看到文件中出现require和import,作用都是用来引入模块化编程使用的。那么这两个有什么区别呢?

CommonJS的由来
在早期没有模块化思想时代码没有很好的编写规范,导致很多代码、逻辑重复、缺乏条理性且不易管理维护,这也让很多开发者头疼不已。随着JavaScript 社区的发展,社区为JavaScript制定了相应的规范,而CommonJS规范的提出得到了大家的承认和广泛的应用,2009年CommonJS就此诞生了。

CommonJS介绍
CommonJS实现了Javascript的模块化规范,规范了模块的特性和各模块之间的相互依赖性,使得代码可以更好的编写和维护,同时提高了代码的复用性。定义每个文件都是一个模块(module变量代表当前模块)并有自己的作用域,而每个文件里面定义的变量、函数、类,都是私有的,对于其他模块是不可见。模块的exports属性是对外的接口,只有通过exports导出的属性才能被加载识别。Node就是基于CommonJs规范实现的,因为CommonJS规范加载模块是同步的,而服务器中的Node模块都直接存储在服务器本地硬盘中的,加载起来自然比较快,可以说node项目是CommonJs规范目前的最好实践应用。

require
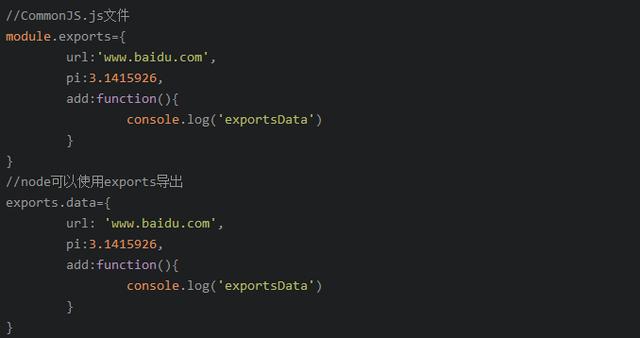
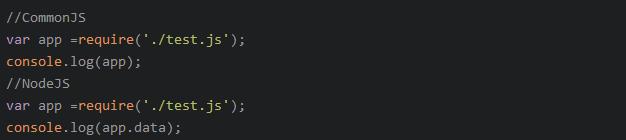
require是Node内置的用于加载模块文件函数,require函数可以读取并执行一个JavaScript文件,然后返回该模块的exports对象。module.exports变量(用于导出模块),require函数(用于导入模块)是CommonJS定义了两个主要概念,module.exports属性表示当前模块对外输出的接口,当其他文件通过require函数加载该模块时实际上就是读取module.exports中的变量。

ECMAScript 6 (简称ES6)
ECMAScript是(European Computer Manufacturers Association Script)的缩写,它是由ECMA国际标准化定制的一项JavaScript脚本语言的标准化规范。ECMAScript 6 是ECMA在2015年发布的JavaScript 的规范标准,解决 ES5 的很多先天不足并引入了模块化思想。ES6模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系以及输入和输出的变量。

import
import是ES6中的语法标准也是用来加载模块文件的,import函数可以读取并执行一个JavaScript文件,然后返回该模块的export命令指定输出的代码。export与export default均可用于导出常量、函数、文件、模块,export可以有多个,export default只能有一个。

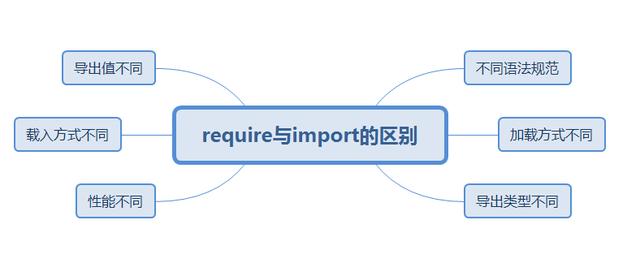
require与import的区别
1,require是CommonJS规范的模块化语法,import是ECMAScript 6规范的模块化语法;
2,require是运行时加载,import是编译时加载;
3,require可以写在代码的任意位置,import只能写在文件的最顶端且不可在条件语句或函数作用域中使用;
4,require通过module.exports导出的值就不能再变化,import通过export导出的值可以改变;
5;require通过module.exports导出的是exports对象,import通过export导出是指定输出的代码;
6,require运行时才引入模块的属性所以性能相对较低,import编译时引入模块的属性所所以性能稍高。

require的使用
定义模块:module变量代表当前模块,它的exports属性是对外的接口。通过exports可以将模块从模块中导出,其他文件加载该模块实际上就是读取module.exports变量,他们可以是变量、函数、对象等。在node中如果用exports进行导出的话系统会系统帮您转成module.exports的,只是导出需要定义导出名。

加载模块:require方法用于加载后缀为js的模块文件,如果参数字符串以“/”开头则表示加载的是绝对路径的模块文件,如果参数字符串以“./”开头则表示加载的是相对路径的模块文件,模块同步加载并按照JavaScript运行时查找的顺序进行处理。

import的使用
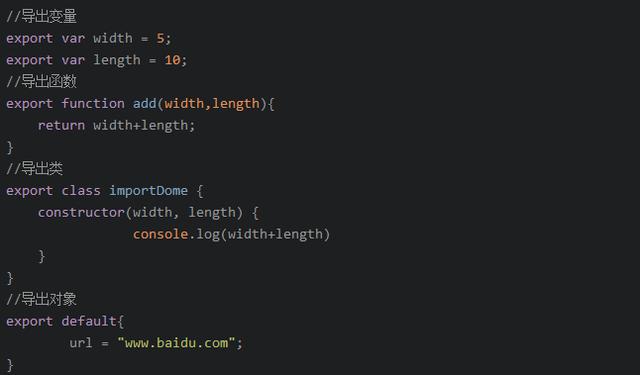
定义模块:在模块中可以使用export关键字可以将变量、对象、函数、类等从模块中导出,再通过import语句就可以使用它们。一个模块中只能有一个默认导出export default,但是可以有多个export导出。

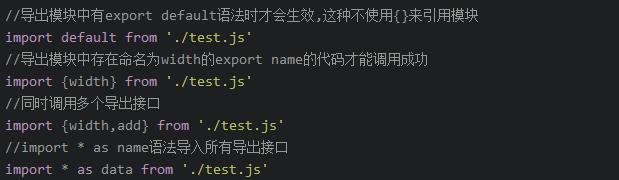
加载模块:import加载模板可以有多种形式,可以以整个模块的内容、单个接口、多个接口、带别名接口、默认值等方式载入。这样就可以实现按需加载模块模块,提高代码的性能。

更多Vue实战技巧可以参考专栏:Vue实战系列
