珲春网站建设/第三方网络营销平台有哪些
后端之Vue前端进个门
- Vue
- 1.1 概述
- 1.2 Vue使用
- 1.2.1 插值表达式获取数据
- 1.2.2 插值表达式获取数组
- 1.2.3 插值表达式获取对象中的属性
- 1.2.4 插值表达式调用方法
- 1.3 Vue事件绑定
- 1.3.1 v-on的普通使用方式
- 1.3.2 @事件绑定执行方法
- 1.3.3 通过时间绑定实现实时显示坐标
- 1.4 v-text指令和v-html指令
- 1.4.1 v-text指令
- 1.4.2 v-html指令
- 1.5 v-bind指令
- 1.6 Vue绑定 JSON 数据限制选择器
- 1.7 Vue绑定多个Class属性
- 1.8 Vue绑定HTML样式
- 1.9 Vue分支结构
- 1.10 V-for
Vue
1.1 概述
Vue是一套前端的框架,简化JS中的DOM操作,不用写可多可多的DOM操作。非常的nice
Vue框架的数据处理模式采用的是MVVM:
MVVMM Model 数据V View 视图VM ViewModel 视图和数据的【中间件】
Vue 框架设计的模式 ==> 观察者模式

1.2 Vue使用
1.引入方式
【第一种】:官网下载Vue.js本地操作使用
【第二种】:cdn内容分发节点,【推荐】降低带宽需求
2.HTML页面定义HTML标签,并且引入id属性
3.实例化Vue对象,对HTML标签进行数据操作和影响
1.2.1 插值表达式获取数据
<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>zpd</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app"><span>username:{{info}}</span><span>vue咋样:{{message}}</span>
</div><script>new Vue({//该#app是代表上方中的div标签中的app的id标签el: "#app",data: {url: "http://www.baidu.com",info: "张三",message:"vue 很吊"}});
</script>
</body>
</html>
运行结果为:

{{}} 是插值表达式,固定格式{{数据属性名称}}
el ==> 元素选择器。div中id对应的位app,在el中写为"#app"
data:{//对应的是JSON数据格式,里面为键值对的形式,key:valueinfo:"张三"message:"vue 很吊"
}
1.2.2 插值表达式获取数组
<div id="app">{{array[4]}}
</div>
<script>new Vue({el: "#app",data: {array:[3,56,43,23,65,23,45]}});
</script>
1.2.3 插值表达式获取对象中的属性
<div id="app">{{ object.age }}
</div>
<script>new Vue({el: "#app",data: {object:{"name":"xiaoyu","age":20}}});
</script>
1.2.4 插值表达式调用方法
<body>
<div id="app"><span>username:{{info}}</span><br><span>vue咋样:{{message}}</span><br>{{testFunction()}}
</div><script>new Vue({el: "#app",data: {url: "http://www.baidu.com",info: "张三",message:"vue 很吊"},methods:{testFunction:function () {return "方法的返回值";}}});
</script>
</body>

1.3 Vue事件绑定
1.3.1 v-on的普通使用方式
v-on用于事件绑定,绑定鼠标点击事件、键盘点击事件等······
<div id="app"><div>{{info}}</div><button v-on:click="changeInfo">点我!!!</button>
</div>
<script>new Vue({el: "#app",data: {info: "我会变",},methods: {changeInfo: function () {/*this 表示当前实例化的 Vue 对象*/this.info = "变完了";}}});
</script>

点击一下按钮就会改变值

v-on一般用@代替
<div id="app"><div>{{info}}</div><button @click="changeInfo">点我!!!</button>
</div>
<script>new Vue({el: "#app",data: {info: "我会变",},methods: {changeInfo: function () {/*this 表示当前实例化的 Vue 对象*/this.info = "变完了";}}});
</script>
继续运行一次,结果跟上方一致~~
1.3.2 @事件绑定执行方法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app"><div>{{info}}</div><span>叫什么名字: </span><input type="text" @input="changeInfo"><hr><div>{{msg}}</div><button @click="msg = 'zpd'">修改 name</button><hr><span>键盘 Enter 键弹起之后 修改 div 内容: </span><input type="text" @keyup.enter="changeKFC"><div>{{message}}</div><hr><span>给sjy买几个裙: </span> <input type="text" @keyup.enter="ticket"> <span> * 单价 100 RMB</span><div>裙总价: {{totalPrice}} RMB</div>
</div>
</body>
<script>new Vue({el: "#app",data: {info: "我叫啥",msg: "sjy",message: "message",totalPrice: 0},methods: {changeInfo: function (event) {this.info = event.target.value;},changeKFC: function (event) {this.message = event.target.value;},ticket: function (event) {this.totalPrice = event.target.value * 100;}}});
</script>
</html>

1.3.3 通过时间绑定实现实时显示坐标
上面的案例通过下拉框改变div模块的颜色,这个案例是在一个模块中通过鼠标的移动来显示对应的X和Y的坐标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title></title><style>* {margin: 0;padding: 0;}.outer {width: 300px;height: 300px;background-color: lightblue;}.inner {width: 100px;height: 100px;background-color: hotpink;}span {font: 32px 隶书;}</style>
</head>
<body>
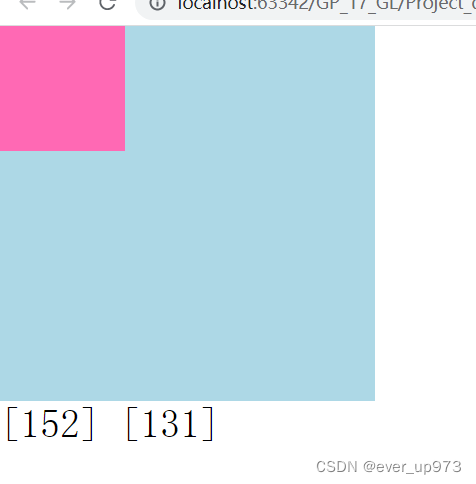
<div id="app"><div class="outer" @mousemove="mouseCoord"><div class="inner" @mousemove.stop></div></div><span>[{{x}}] [{{y}}]</span>
</div>
</body>
<script>new Vue({el: "#app",data: {x: 0,y: 0},methods: {mouseCoord: function (event) {this.x = event.clientX;this.y = event.clientY;}}});
</script>
</html>

在浏览器上的实际效果如上图,在浅蓝色中的时候鼠标移动会改变数值,但是在粉红色中鼠标移动不会改变
正是因为在代码中 @mousemove.stop对这个指令停止了所以才会出现上述的情况。
1.4 v-text指令和v-html指令
这两个指令一起来说非常具有对比性!!
1.4.1 v-text指令
先对v-text进行演示.
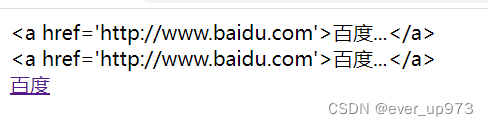
<div id="app"><!-- 利用v-text指令解析标签 --><div v-text="info"></div><div>{{info}}</div><!-- 一般的链接标签形式 --><div><a href='http://www.baidu.com'>百度</a></div>
</div>
<script>new Vue({el: "#app",data: {info: "<a href='http://www.baidu.com'>百度...</a>"}});
</script>

这就是v-text在浏览器页面中识别的info数据。
1.4.2 v-html指令
接下来对v-html指令演示:
<div id="app"><!--v-html 指令是告知 Vue 当前引入的 Vue 属性需要按照 HTML 形式给予当前 HTML 标签添加。--><div v-html="info"></div><div>{{info}}</div><!--一般情况下的链接标签--><div><a href='http://www.baidu.com'>百度</a></div>
</div>
<script>new Vue({el: "#app",data: {info: "<a href='http://www.baidu.com'>百度</a>"}});
</script>

这是v-html指令在浏览器页面上的展示结果,发现v-html标签可以
这时就可以发现v-text和v-html标签的不同之处,v-text只能将内容识别成文本的形式,但是v-html指令可以将带有标签的数据识别为对应的标签
1.5 v-bind指令
v-bind指令是对标签属性值进行操作的指令,利用插值表达式无法对标签属性值进行赋值
但是v-bind指令可以对标签的属性值进行赋值修改操作
操作如下:
下面的案例是通过select标签选择不同的颜色,然后div会显示不同的颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>05-Vue-Vue-bind</title><style>.red {width: 100px;height: 100px;background-color: red;}.green {width: 100px;height: 100px;background-color: greenyellow;}.blue {width: 100px;height: 100px;background-color: lightblue;}</style>
</head>
<body>
<div id="app"><!-- 无法在属性中,直接使用 Vue 差值表达式--><div class="{{cssStyle}}"></div><!-- v-bind --><div v-bind:class="cssStyle"></div><hr><!-- : 对应 v-bind 简写 --><div :class="cssStyle"></div><!--利用 v-model MVVM 双向绑定形式,可以修改对应的 Vue 属性值, 同步修改 绑定当前 Vue 值对应的标签内容修改当前 input 输入框内容,相当于修改了 div 样式--><span>请输入您喜欢的颜色: </span>//根据输入颜色的不同会显示不同的颜色<input type="text" v-model:name="cssStyle"><select v-model:value="cssStyle"><option value="red">红色</option><option value="green">绿色</option><option value="blue">蓝色</option></select>
</div><script>new Vue({el: "#app",data: {cssStyle: "red"}});
</script>
</body>
</html>

可以通过input中输入的颜色值,或者下拉框的选择颜色,换对应的颜色,有点换主题颜色的feel了
1.6 Vue绑定 JSON 数据限制选择器
效果:通过一个按钮来对颜色进行来回的切换~~
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>zpd</title><style>* {margin: 0;padding: 0;}div {width: 200px;height: 200px;background-color: hotpink;}.green {background-color: greenyellow;}</style>
</head>
<body>
<div id="app"><!-- 默认的flag是true是生效的,所以默认的颜色为绿色 --><div :class="{green: flag}"></div><!--通过 Vue 点击事件 修改 flag 对应的结果,变化当前 HTML 标签使用的 class 属性--><button @click="flag = !flag">点我一下!!!</button>
</div>
<script>new Vue({el: "#app",data: {flag: true}})
</script>
</body>
</html>

1.7 Vue绑定多个Class属性
一个Vue可以同时绑定多个class属性,并且想用哪个属性就调用哪个属性,直接调用就行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>zpd</title><style>* {margin: 0;padding: 0;}.divSize {width: 200px;height: 200px;}.divHotPink {background-color: hotpink;}.divBlack{background-color: black;}</style>
</head>
<body>
<div id="app"><!--想修改的话,直接对里面的值进行修改即可--><div :class="[myDivSize, mydivBlack]"></div>
</div>
<script>new Vue({el: "#app",data: {myDivSize: "divSize",mydivHotPink: "divHotPink",mydivBlack:"divBlack"}})
</script>
</body>
</html>
1.8 Vue绑定HTML样式
可以根据输入的input输入框中的text值对div的大小进行修改,并且通过下拉框改变颜色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>zpd</title>
</head>
<body><div id="app"><div :style="{backgroundColor:divBgColor, height: divHeight + 'px', width: divWidth + 'px'}"></div><span>请输入您需要的 div 宽度</span> <input type="text" @keyup.enter="changeWidth"> <br><span>请输入您需要的 div 高度</span> <input type="text" @keyup.enter="changeHeight"> <br><span>请选择 div 的颜色</span><select @mouseup="changeBgColor"><option value="red">红</option><option value="hotpink">粉</option><option value="yellowgreen">深度原谅绿</option><option value="greenyellow">原谅绿</option><option value="#28BFF7">领克蓝</option></select>
</div>
<script>new Vue({el: "#app",data: {divBgColor: "red",divHeight: 100,divWidth: 100},methods: {changeWidth: function (event) {this.divWidth = event.target.value;},changeHeight: function (event) {this.divHeight = event.target.value;},changeBgColor: function (event) {this.divBgColor = event.target.value;}}});
</script>
</body>
</html>

根据输入框中的内容按下回车键,对div的大小进行修改,可以修改下拉框来修改颜色。
1.9 Vue分支结构
分支结构有三个分支
v-if
v-else-if
v-else
当只有v-if和v-else-if时
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>Vue分支结构</title>
</head>
<body>
<div id="app"><button @click="flag = !flag">点一下进行切换!!!</button><div v-if="flag"><a href="http://www.jd.com">京东</a></div><div v-else-if="!flag"><a href="http://www.taobao.com">淘宝</a></div>
</div>
<script>new Vue({el: "#app",data: {flag: true,}});
</script>
</body>
</html>

点击按钮会切换链接,注意:当点击的时候,flag在v-else-if中变为了false,但是这个指令必须是true才会显示,跟后端的if…else…有点区别
v-else-if 在 v-if 之后1. v-if 如果满足条件 v-else-if 不显示2. v-if 如果不满足条件,v-else-if 也不满足条件,不显示3. v-if 如果不满足条件,v-else-if 满足条件,显示
当只有v-if和v-else时
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>Vue分支结构</title>
</head>
<body>
<div id="app"><button @click="flag = !flag">点一下进行切换!!!</button><div v-if="flag"><a href="http://www.jd.com">京东</a></div><div v-else="flag"><a href="http://www.taobao.com">淘宝</a></div>
</div>
<script>new Vue({el: "#app",data: {flag: true,}});
</script>
</body>
</html>
跟上方的 效果一样 ,但是v-else-if和v-else有什么区别和联系呢?
总结:
v-else-if 在 v-if 之后1. v-if 如果满足条件 v-else-if 不显示2. v-if 如果不满足条件,v-else-if 也不满足条件,不显示3. v-if 如果不满足条件,v-else-if 满足条件,显示
v-else1. v-if 如果不满足条件,中间没有其他元素,v-else 生效2. v-if 如果不满足条件,且 v-else-if 也不满足条件 ,v-else 生效3. v-if 如果不满足条件,v-else-if 满足条件 ,v-else 不生效
1.10 V-for
单个JSON对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>13-Vue-V-for</title><style>ul {list-style: none;}</style>
</head>
<body>
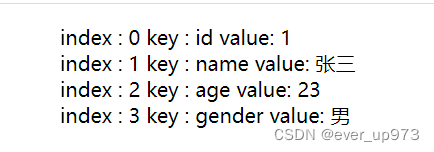
<div id="app"><!--v-for 可以遍历 JSON 数据value in studentstudent 是 Vue 属性内容对应 student 属性value 是在当前 v-for 循环中针对于的 临时变量,可以在 HTML 页面中使用插值表达式获取数据一个数据声明的情况下,在 JSON 格式中,对应的是【JSON 数据值】(value, key) in studentvalue 在 JSON 格式中,对应的是【JSON 数据值】key 在 JSON 格式中,对应的是【JSON 键】(value, key, index) in studentvalue 在 JSON 格式中,对应的是【JSON 数据值】key 在 JSON 格式中,对应的是【JSON 键】index 对应 JSON 格式中,当前键值对数据下标,下标从 0 开始--><ul><li v-for="(value, key, index) in student">index : {{index}} key : {{key}} value: {{value}}</li></ul>
</div>
<script>new Vue({el: "#app",data: {student: {id: 1,name: "张三",age: 23,gender: "男"}}})
</script>
</body>
</html>
在网页上查看可以查看到对应的数据。

这是单个JSON对象在网页中进行for循环的遍历。
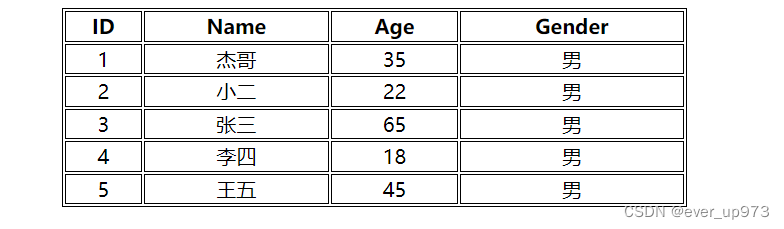
JSON数组遍历
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>V-for</title><style>table, tr, td, th {border: 1px black solid;}table {width: 500px;margin: auto;}td {text-align: center;}</style>
</head>
<body>
<div id="app"><table><tr><th>ID</th><th>Name</th><th>Age</th><th>Gender</th></tr><tr v-for="student in students"><td v-for="value in student">{{value}}</td></tr></table>
</div>
<script>new Vue({el: "#app",data: {students: [{id: 1,name: "杰哥",age: 35,gender: "男"},{id: 2,name: "小二",age: 22,gender: "男"},{id: 3,name: "张三",age: 65,gender: "男"},{id: 4,name: "李四",age: 18,gender: "男"},{id: 5,name: "王五",age: 45,gender: "男"},]}})
</script>
</body>
</html>

数组遍历
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><title>13-Vue-V-for</title><style>ul {list-style: none;}</style>
</head>
<body>
<div id="app"><ul><li v-for="food in info">{{food}}</li></ul>
</div>
<script>new Vue({el: "#app",data: {info: ["小笼包", "担担面", "油泼面", "老碗面", "麻辣虾尾"]}})
</script>
</body>
</html>

