这段代码非常的简单,仅仅作为自己的一个小小的记录!
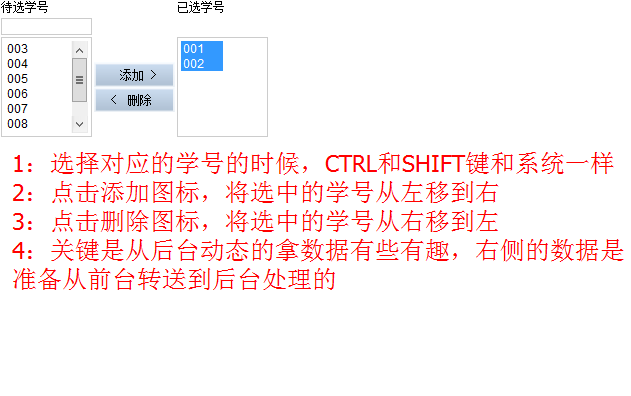
ok,先上一个简单的图例,效果如下(注意:这只是一个简单的例子,不过可以根据这个简单的例子,变化出更为复杂的效果)!

代码也非常的简单,如下所示(注意:图片的路径是在我的小例子中的,表的样式也有待自己的调整,还有许多的样式文件和jQuery的JS文件没有包含在代码中,此代码主要是一个记录一个样例!):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"><head><title>例子</title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/><meta http-equiv="Cache-Control" content="no-store"/><meta http-equiv="Pragma" content="no-cache"/><meta http-equiv="Expires" content="0"/><style type="text/css">.selcet1 {border:#CCC solid 1px;padding:3px;margin:0px;font:14px;width:250;min-width: 83px;}</style> <script language="JavaScript" type="text/javascript">$(document).ready(function(){//点击添加按钮 $('#add').click(function() {$('#leftIdList option:selected').remove().appendTo('#rightIdList');});//点击删除按钮 $('#delete').click(function() {$('#rightIdList option:selected').appendTo('#leftIdList');});//双击事件 $('#leftIdList').dblclick(function() {//we will delete the options of the leftIdList when the rightIdList include the same optionsvar rightIdListLength = $('#rightIdList option').length;$('#leftIdList option:selected').each(function(){for(var i=0;i<rightIdListLength;i++) {if($("#rightIdList option[index="+i+"]").val()==$(this).val()){$(this).remove();}}});$('#leftIdList option:selected').appendTo('#rightIdList');});$('#rightIdList').dblclick(function() {//we will delete the options of the rightIdList when the leftIdList include the same optionsvar leftIdListLength = $('#leftIdList option').length;$('#rightIdList option:selected').each(function(){for(var i=0;i<leftIdListLength;i++) {if($("#leftIdList option[index="+i+"]").val()==$(this).val()){$(this).remove();}}});$('#rightIdList option:selected').appendTo('#leftIdList');});}); function getIdList() {var optionstring = "";optionstring += "<option value=\"001\" >001</option>"+"<option value=\"002\" >002</option>"+"<option value=\"003\" >003</option>"+"<option value=\"004\" >004</option>"+"<option value=\"005\" >005</option>"+"<option value=\"006\" >006</option>"+"<option value=\"007\" >007</option>"+"<option value=\"008\" >008</option>"+"<option value=\"009\" >009</option>"+"<option value=\"010\" >010</option>";$("#leftIdList").html(optionstring);}//调用Ajax功能,这个方法是待用的,在实际的项目中使用function getIdList_() {$.ajax({type : "post",url : "/acode/getIdList.action",data:{id:function(){return $("#id").val();}},dataType : "json",error:function(){alert("没有对应的数据,请查看输入的查询条件!");},success : function(data) {if (data.length == 0) {return;}var optionstring = "";for ( var i = 0; i < data.length; i++) {optionstring += "<option value=\""+ data[i].id +"\" >"+ data[i].id+"</option>";}$("#leftIdList").html(optionstring);}});}</script></head><body><table><tr><td align="left">待选学号</td><td width="81"></td><td class="notNull" align="left">已选学号</td></tr><tr><td width="83" align="left"><input id="id" class="input-w-95-1" type="text" onkeyup="getIdList()"/></td><td width="81"></td><td></td></tr><tr><td width="83" ><select name="ids_" multiple="multiple" class="selcet1" id="leftIdList" style="width:200;height:100px;"></select></td><td width="81"><table width="100%" border="0" cellspacing="0" cellpadding="0" align="center"><tr><td><img onmouseover ="this.src='/acode/images/button/d-tj-2.gif'" onmouseout="this.src='/acode/images/button/d-dt.gif'" src="/acode/images/button/d-dt.gif" width="81" height="25" id="add"/></td></tr><tr><td><img onmouseover ="this.src='/acode/images/button/d-sc-2.gif'" onmouseout="this.src='/acode/images/button/d-sc.gif'" src="/acode/images/button/d-sc.gif" width="81" height="25" id="delete"/></td></tr></table></td><td><select name="ids" multiple="multiple" class="selcet1" id="rightIdList" style="width:200;height:100px;"></select></td></tr></table></body> </html>
