今天描述的问题估计会有很多人也遇到过。
vue-router多个路由地址绑定一个组件造成created不执行
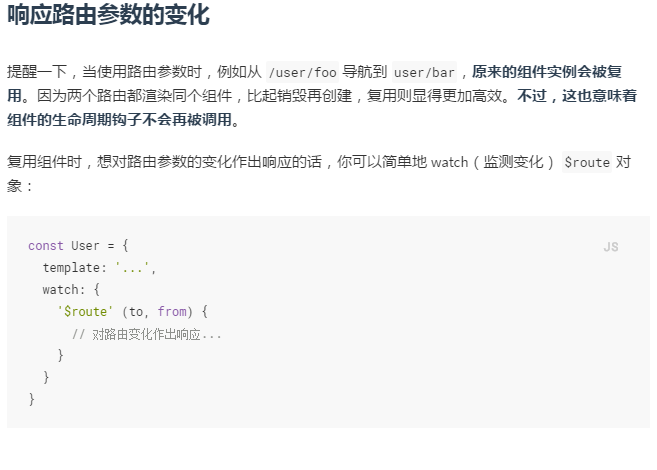
也就是文档描述的,如下图

我的解决方案:
created () {console.log(this.getStatus(this.$route.path))this.userpath() //我要执行的函数 }, methods: {getStatus (urlStr) {var urlStrArr = urlStr.split('/')return urlStrArr[urlStrArr.length - 1]} }, watch: {'$route' (to, from) {console.log(this.getStatus(this.$route.path))this.userpath() //再次调起我要执行的函数} }
vue之watch用法
项目中刚好也用到了需要检测某值是否发生了变化,获取最新的值。就分享一下
vue单文件组件写法: <template>//观察数据为字符串或数组<input v-model="example0"/><input v-model="example1"/>//当单观察数据examples2为对象时,如果键值发生变化,为了监听到数据变化,需要添加deep:true参数<input v-model="example2.inner0"/> </template> <script>export default {data(){return { example0:"",example1:"",example2:{inner0:1,innner1:2}}}, watch:{example0(curVal,oldVal){console.log(curVal,oldVal);},example1:'a',//值可以为methods的方法名 example2:{//注意:当观察的数据为对象或数组时,curVal和oldVal是相等的,因为这两个形参指向的是同一个数据对象 handler(curVal,oldVal){conosle.log(curVal,oldVal)},deep:true}},methods:{a(curVal,oldVal){conosle.log(curVal,oldVal)}}} </script>
项目中还遇到了需要使用md5加密,分享一个不错的网址http://blog.csdn.net/qq_35844177/article/details/70597597
