邯郸哪有做网站的公司/外链seo
JavaScript基础语法整理
- 特征
- 注意:
- JavaScript的组成
- JavaScript的引入方式
- 内部脚本
- 外部引入
- JavaScript规范化的标签放置位置
- JavaScript语法及其规则
- 注释
- 变量
- 基本数据类型
- JavaScript和JAVA的区别
- typedef---获取当前变量的类型
- 引用数据类型
- 运算符
- 比较运算符
- 逻辑等和全等运算符
- 逻辑运算符
- 正则对象
- RegExp对象的创建方式
- test方法
- 正则对象使用注意事项
- JS数组对象
- JS数组的特性
- JS数组的四种创建方式
- JS数组的常用属性和方法
- 全局函数
- 执行函数
- 编码和解码
- URL 和 URI 的区别
- 字符串转数字
- 自定义函数
- 函数的简述及其作用
- 函数格式
- 函数调用
- 函数使用注意事项
- 自定义对象
- function构造对象
- 属性相关设置
- 属性设置:
- 构造参数赋值:
- 外部对属性赋值:
- 创建对象后,使用对象.属性的方式,动态定义属性
- 对象直接量
- 在外部使用对象.的方式,为属性赋值
- 属性在外部创建
- javaScript严格检查模式
- DOM新增知识点
- window代表浏览器窗口----window的一些方法
- screen获取屏幕尺寸
- location对象
- document对象
- 获取和劫持cookie,以及history属性在页面端完成网页的前进后退
- 更新DOM节点
- 删除DOM节点
- 插入节点----追加
- 把已经存在的标签移动到其他标签体内部
- 创建一个新的标签,移动到某处
- jquery中append()和appendTo()的区别
- 通过js创建一个新节点,标签节点和style标签
- 把新节点插入到某个节点之前
- 获得和设置表单的值
- 表单提交验证,前端密码MD5验证
- 使用MD5加密函数需要引入相关资源,可以选择下载,也可以引用网络资源
- 工具类—MD5简单介绍以及MD5工具类
特征

注意:

JavaScript的组成

JavaScript的引入方式
内部脚本
 代码演示:
代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title><script>alert("关闭此窗口,将会引发蝴蝶效应");</script></head><body></body>
</html>
外部引入

代码演示:
//JS1.js里面的代码
var a=10;
var b=510;
alert(a+b);
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title><script src="图片/JS1.js"></script></head><body></body>
</html>
特别注意:

JavaScript规范化的标签放置位置


JavaScript语法及其规则
注释

变量

基本数据类型

JavaScript和JAVA的区别

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var a=100;a=true;a="大忽悠";alert(a);</script></body>
</html>
typedef—获取当前变量的类型

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var a=100;a=true;a="大忽悠";alert(typeof(a));</script></body>
</html>
引用数据类型

运算符
比较运算符

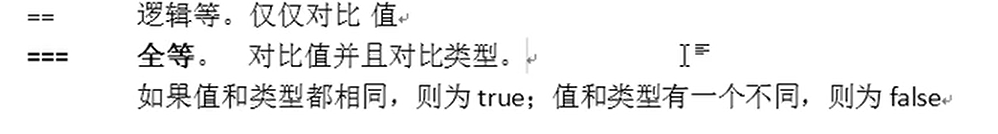
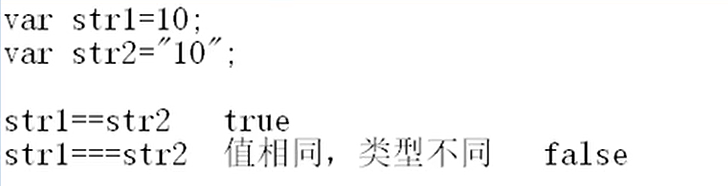
逻辑等和全等运算符

举例:

逻辑运算符

正则对象
RegExp对象的创建方式

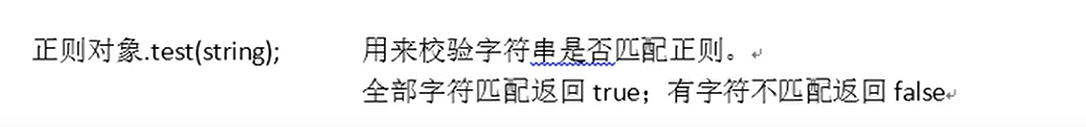
test方法

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//必须全部字符符合正则表达式,才会返回true,否则返回falsevar reg=/^\s*$/;//0~多个空格var flag=reg.test(" ");alert(flag);</script></body>
</html>
正则对象使用注意事项

普通方式与直接量方式区别的代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//普通方式//除非全部字符不符合正则//只要有一个符合正则就返回truevar reg=/\s+/;//1~多个空格var flag=reg.test("a aa aaa ");alert(flag);</script></body>
</html>
JS数组对象
JS数组的特性

JS数组的四种创建方式

JS数组的常用属性和方法

length方法演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var arr=['hello','哈哈哈',1,2];alert(arr.length);//长度为4arr[1]=true;alert(arr.length);//长度为4arr[10]='嘿嘿';alert(arr.length);//长度为11</script></body>
</html>
join方法演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var arr=['hello','哈哈哈',1,2];var ret=arr.join("+");alert(ret);</script></body>
</html>
reverse方法演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var arr=[1,2,3,4];//反转后,返回一个反转后的数组var arr2=arr.reverse();//下面打印这个数组alert(arr2);</script></body>
</html>
reverse----把元素下标进行互换,将原数组的元素进行反转,会改变原数组,并且反转后,还会返回一个数组

pop方法演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//pop:删除并返回数组中的最后一个元素var arr=[1,2,3,4];var ret=arr.pop();alert(ret);alert(arr.length);</script></body>
</html>

push方法演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//push:向数组末尾追加一个或者多个元素,返回数组的新长度var arr=[1,2,3,4];var len=arr.push(5,6,7,8);alert(arr);alert("数组的新长度为:"+len);</script></body>
</html>

全局函数
执行函数

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//eval(string) 可以把传入的字符串,作为js的代码执行//主要作用:扩展程序的功能//注意事项:只能传递基本数据类型的字符串,不能传入字符串对象eval("var x=10;");alert(x);</script></body>
</html>
不能传入字符串对象
eval(new string("var x=10;");
编码和解码

URL:针对中文和特殊符号,将其从十进制转换为16进制,并在每一位前面加上%进行拼接-----%16进制
作用:保证数据传递的完整性
代码演示:
编码过程:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//js: encodeURI(string)//对字符串进行URI编码,返回值就是编码后的结果var msg="http://www.百度.com?username=大忽悠&password=123";alert(encodeURI(msg));</script></body>
</html>
只会对中文和特殊符号进行编码
解码过程:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//js: encodeURI(string)//对字符串进行URI编码,返回值就是编码后的结果var msg="http://www.百度.com?username=大忽悠&password=123";encodeURI(msg);//decodeURI(string) //对字符串进行URI解码,返回值就是解码后的结果var temp=decodeURI(msg);alert(temp);</script></body>
</html>

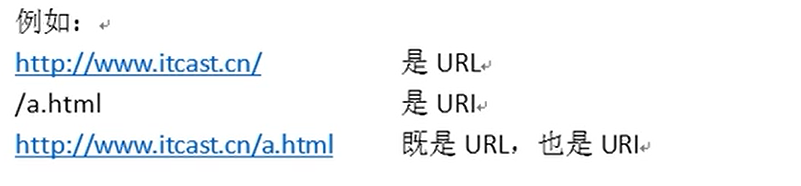
URL 和 URI 的区别


URI 和 URL 在编码方面是相同的,区别只在于地址
字符串转数字

parseint的展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var str="10.55";var num1=parseInt(str);alert("num1的类型"+typeof(num1)+" "+"num1的值: "+num1);</script></body>
</html>
parsefloat展示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>var str="10.55aaaa";var num1=parseFloat(str);alert("num1的类型"+typeof(num1)+" "+"num1的值: "+num1);</script></body>
</html> 注意:
注意:

自定义函数
函数的简述及其作用

函数格式

代码演示:
function getSum(a,b){return a+b;}
函数调用
代码演示:
<script>function getSum(a,b){return a+b;}var ret=getSum(1,2);alert(ret);</script>

函数使用注意事项

自定义对象
function构造对象

代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//定义/声明了一个Person对象function Person(){}//创建了一个Person对象var p=new Person();alert(p);</script></body>
</html>
属性相关设置
属性设置:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//定义/声明了一个Person对象//定义对象的属性//this----->当前的Person对象function Person(){this.name="大忽悠";this.age=19;}//创建了一个Person对象var p=new Person();alert(p.name+" "+p.age);</script></body>
</html>
构造参数赋值:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//定义/声明了一个Person对象//定义对象的属性//this----->当前的Person对象//为属性赋值//1.构造参数赋值function Person(n,a){this.name=n;this.age=a;}//创建了一个Person对象var p=new Person("大忽悠",19);alert(p.name+" "+p.age);</script></body>
</html>
外部对属性赋值:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>大忽悠个人主页</title></head><body><script>//定义/声明了一个Person对象//定义对象的属性//this----->当前的Person对象//为属性赋值//1.构造参数赋值function Person(n,a){this.name=n;this.age=a;}//创建了一个Person对象var p=new Person("大忽悠",19);//属性在赋值p.name="小朋友";alert(p.name+" "+p.age);</script></body>
</html>
创建对象后,使用对象.属性的方式,动态定义属性
<script>function Person(n,a){this.name=n;this.age=a;}var p=new Person("小朋友",19);p.sex="woman";alert(p.name+" "+p.age+" "+p.sex);</script>

对象直接量

代码演示:
<script>//Person实例对象,创建完毕var Person={name:"大忽悠",age:18};alert(Person.name+" "+Person.age);</script>

在外部使用对象.的方式,为属性赋值
<script>//Person实例对象,创建完毕var Person={name:"大忽悠",age:18};Person.name="小朋友";alert(Person.name+" "+Person.age);</script>

属性在外部创建
<script>//Person实例对象,创建完毕var Person={name:"大忽悠",age:18};Person.name="小朋友";Person.sex="Woman";alert(Person.name+" "+Person.age+" "+Person.sex);</script>

javaScript严格检查模式

DOM新增知识点
window代表浏览器窗口----window的一些方法

screen获取屏幕尺寸

location对象

设置新地址后,如果放在一个方法里面,方法一旦执行,会直接跳转到对应的页面,下面的href属性同理

location.href = 'http://www.baidu.com'
详解location对象
document对象

获取和劫持cookie,以及history属性在页面端完成网页的前进后退

更新DOM节点

删除DOM节点

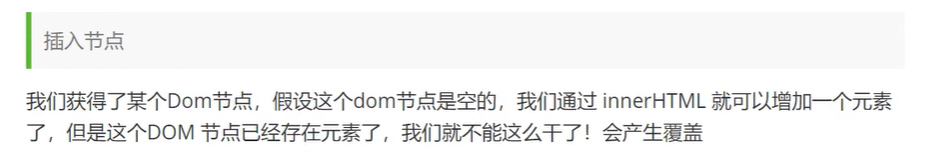
插入节点----追加

把已经存在的标签移动到其他标签体内部


创建一个新的标签,移动到某处

jquery中append()和appendTo()的区别
jquery中append()和appendTo()的区别
通过js创建一个新节点,标签节点和style标签

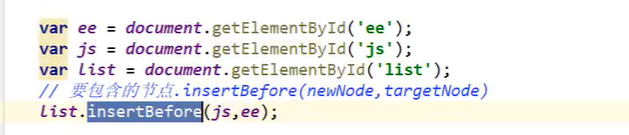
把新节点插入到某个节点之前

获得和设置表单的值

表单提交验证,前端密码MD5验证
使用MD5加密函数需要引入相关资源,可以选择下载,也可以引用网络资源



工具类—MD5简单介绍以及MD5工具类
工具类—MD5简单介绍以及MD5工具类
MD5工具类的封装
