纺织网站制作123纺织网百度推广后台登录
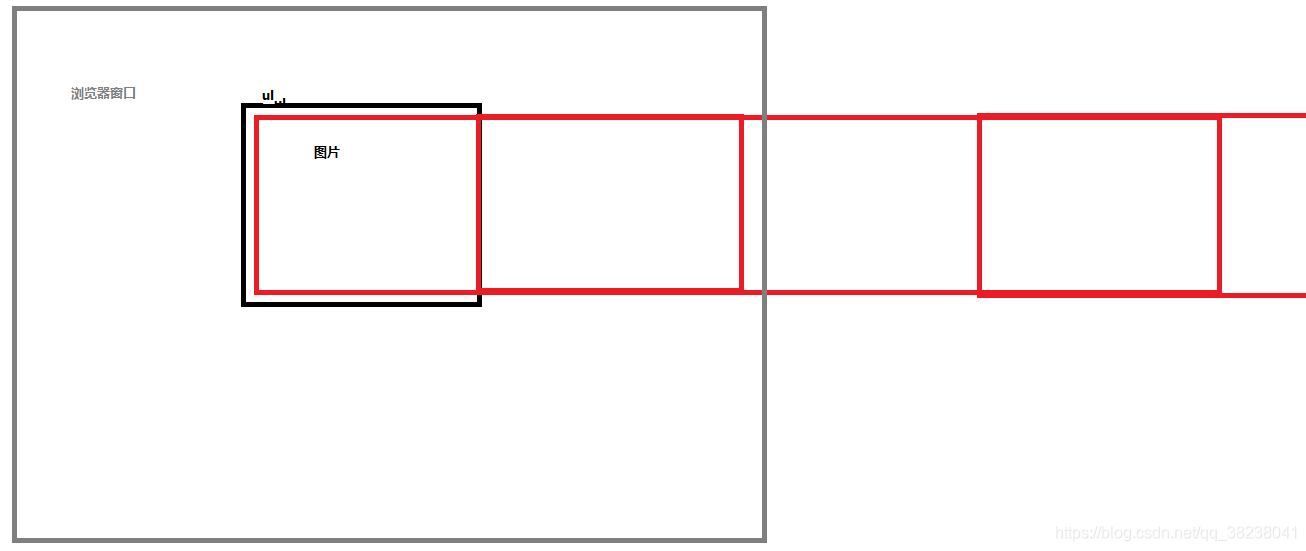
这是第一版,只是实现了滚动的效果,讲讲我的思路:设置width, height大小固定的div,使其居中,图片放在li中,li放在ul中,横向显式如下,先后思路就很清晰了啦,其实也就是改变ul的定位left,然后隐藏溢出部分,再加个动画效果,这第一版就这么完成了




HTML:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>轮播图</title><link href="./slideshow.css" rel="stylesheet"><script src="../toos.js"></script><script src="./slideshow.js"></script>
</head>
<body><div class="outer"><ul class="img_list" id="imgList"><li><img src="../img/1.jpg" alt="图"/></li><li><img src="../img/2.jpg" alt="图"/></li><li><img src="../img/3.jpg" alt="图"/></li><li><img src="../img/4.jpg" alt="图"/></li><li><img src="../img/5.jpg" alt="图"/></li></ul></div>
</body>
</html>JS:
window.onload = function() {/* 获取所有的图片 */var imgs = document.getElementsByTagName('img');/* 获取ul, 根据imgs的长度,动态设置其width */var ul = document.getElementById('imgList');ul.style.width = imgs.length * 530 + 'px';/* 定义定时器,定时修改ul的left */var timer = setInterval(function () {var left = (ul.offsetLeft-530 <= -imgs.length * 530) ? 0 : (ul.offsetLeft-530);ul.style.left = left + 'px';}, 2000);
};CSS:
*{margin: 0;padding: 0;
}
.outer{position: relative;width: 530px;height: 475px;margin: 20px auto 0 auto;background-color: yellowgreen;overflow: hidden;
}
.img_list{transition: left 1s;left: 0;top: 0;position: absolute;list-style: none;
}
li{float: left;margin: 0 15px;width: 500px;padding: 15px 0;
}
img{width: 100%;display: block;
}
