网站定制开发网站广告投放收费标准
- 首先,官方文档所给出的展示如下:监听 radio单选
- 但是在搜索经验的时候,发现很多网友给出的代码有缺失,不适合小白开发
- 所以,小小整理一番,欢迎指摘 …
操作步骤:
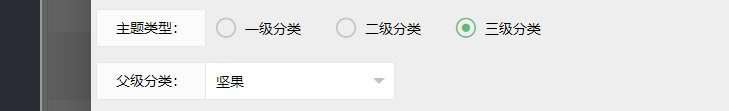
- 首先 html 设计效果如下:

对应的源码为:
<div class="layui-form-item"><label class="layui-form-label">主题类型:</label><div class="layui-input-inline" style="width: 660px"><input type="radio" name="level" lay-filter="levelM" value="1" title="一级分类" {$theme.level=="1"?"checked":""}><input type="radio" name="level" lay-filter="levelM" value="2" title="二级分类" {$theme.level=="2"?"checked":""}><input type="radio" name="level" lay-filter="levelM" value="3" title="三级分类" {$theme.level=="3"?"checked":""}></div></div>
【注】:
注意上述源码总的 "lay-filter" 属性;此处需要填写一个用于区分监听事件的名称,我定为:"levelM"因为鄙人在进行 ThinkPHP 框架代码开发,所以其种牵扯到了部分内置代码,可自行忽略
- 然后就是
JavaScript代码的编写,完整的代码如下:
layui.use(['form'], function () {var upload = layui.upload;var form = layui.form;//此处即为 radio 的监听事件form.on('radio(levelM)', function(data){console.log(data.elem); //得到radio原始DOM对象console.log(data.value); //被点击的radio的value值var level = data.value;//被点击的radio的value值//TODO 下面是我具体业务的处理代码,可忽略 ...$(".sel-parent-msg").hide();$(".sel-parent-msg-"+level).show();});});
- 好像,大概,也许,差不多就是这样的了 …
