彩票网站建设哪家公司好/今日新闻内容摘抄
项目目录:打开https://github.com/ElemeFE/element

组件放在这里:

点击packages文件夹:

Element 有多个版本,讨论的是基于 Vue 的版本,所以每个组件就是一个 vue 文件,写好一个 vue 组件,然后在需要的页面引入即可。不过更重要的是要知道如何写好一个组件(健壮,可扩展,易维护等考虑)。一个 vue 组件一般可分为三部分,template、script 和 style。在这里就不考虑 style 了,直接在页面引用 Element 的样式就好,只要知道 Element 的样式一般是这样(el-组件名--状态,比如 el-button--primary)命名的就行。所以我们组件里是没有写 style 部分的,这样做能帮我们省下好多时间和精力。
// 直接在页面中引入 Element 的样式template 部分:
接下来先看看 template 的部分怎么写。其实这部分是很简单的,我们可以先打开 Element 文档看一下 button 的外观样式,再来写这部分,它大概长下面这样:

(提示:Element 组件一般最外层的样式都是用 el-组件名 包起来的)
script 部分:
不管神马组件,都有三个较为重要的组成部分:props、event 和 slot,这三个部分是组件对内对外沟通的桥梁,使得组件变得灵活起来。所以这三个 api 在发布之前一定构思好和确定好,因为后期再改就很难了,可能就是会牵一发动全身那样子。
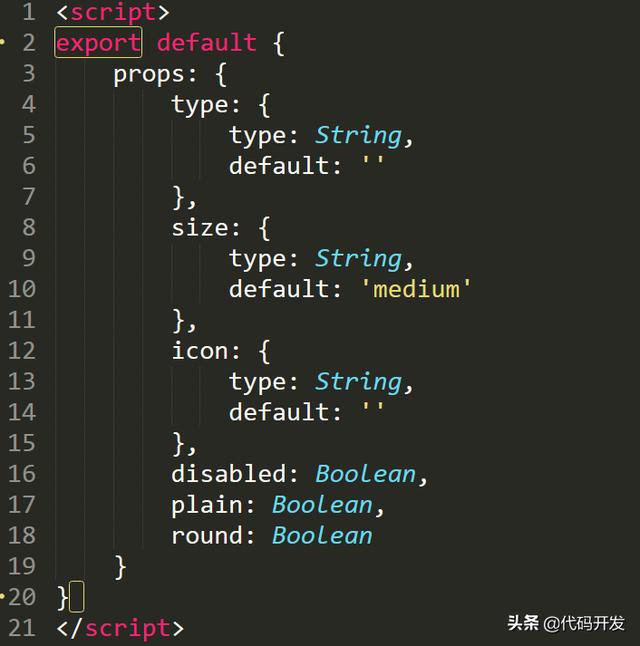
首先看下 props 的部分
button 组件的哪些内容是可变的?
1)最明显的就是 button 的背景色,这显然是可变的,就是 type;
2)然后是有没有图标,就是 icon;
3)还有就是有没有禁用,就是 disabled;
4)再来是有没有圆角,就是 round;
5)尺寸大小,就是 size;
....
试着写一下 props 部分!(注意:props 的部分最好用对象的写法,这样能够对每个属性进行自定义设置,相比数组的写法,更为规范严谨)。

slot 部分
插槽也是vue中很重要的内容的,匿名插槽,具名插槽,作用域插槽等都应该掌握。
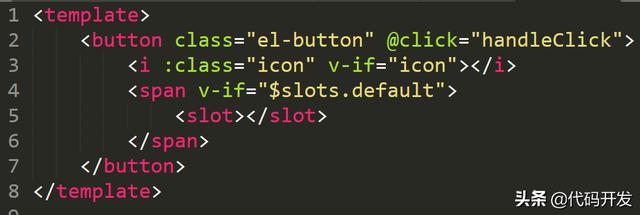
很明显,对于 button 组件来说,文本就是 slot 啦,所以 template 里面的内容可以小改一下,代码如下:
event 部分
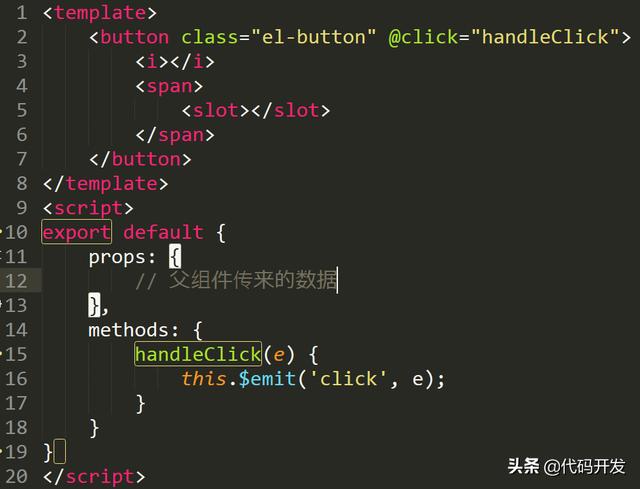
按钮能有什么功能呢,就是点击,所以就一个事件,当按钮被点击的时候,触发一个事件向上传递,也就是 $emit。代码如下:

在button组件中事件event是简单了点,其他组件可能需要引入公共方法什么。。。。。。
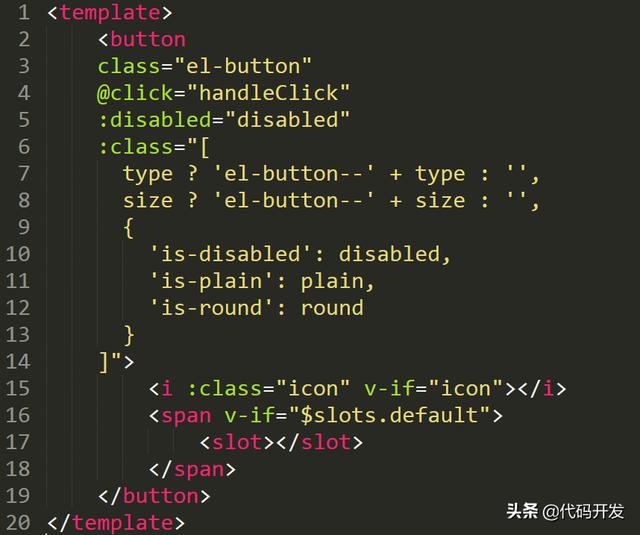
再看 template 部分
你以为组件写完了,并没有, props 这部分的属性都还没用上呢, 比如 slot 部分吧,通过 $slots.default 我们可以获取到 slot 中的内容,不过这里需要加个判断,因为用户可能没有传文字,那我们就不用渲染了; 又比如图标 i 的部分,和 slot 一样,有传值我们才渲染,所以也加个判断(这里 icon 的值为 el-icon-图标名 格式)。

再看 props 中的属性,其实当中大部分都是用来控制样式变化的,比如 type,size,round,disabled,plain 等。。。所以为组件加上些 class 。

至此一个相对完整的 button 组件就分析完了,可以根据需要,不断添加一些“用户体验”的东西......
欢迎关注