小精灵网站在线做语文/杭州网站
注册登陆
然后进入 2D - Animation Tools for Apps, Games, and Web
首先,注册好账号,如果有Google账号,可以直接使用。

登陆成功后则可以开始创建动画了:

点击 “Your Files”

创建新的Flare文件后,需要选择文件的属性,如果是 public 则免费使用,同时你的作品也会被公开;如果是 privete 则需要一定费用。默认为 public
绘制动画
之后则可以开始动画制作了,以一个简单的按钮为例:
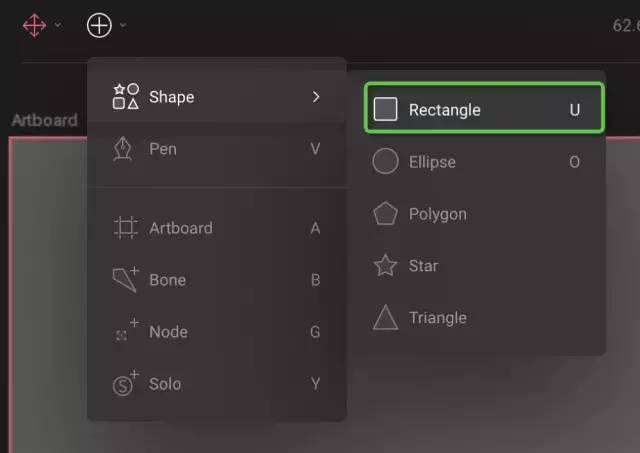
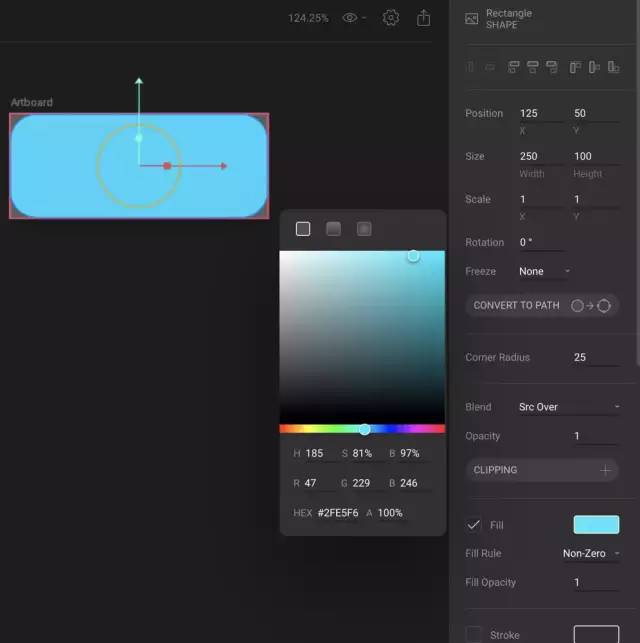
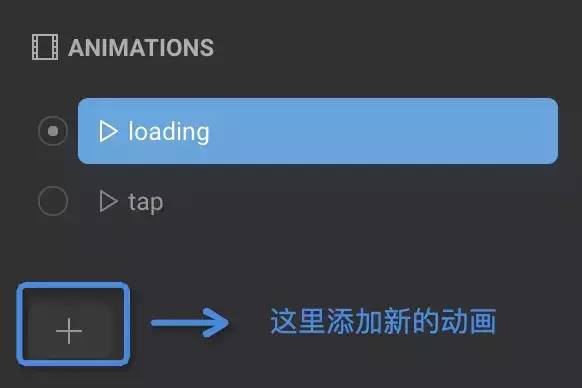
选择矩形工具:

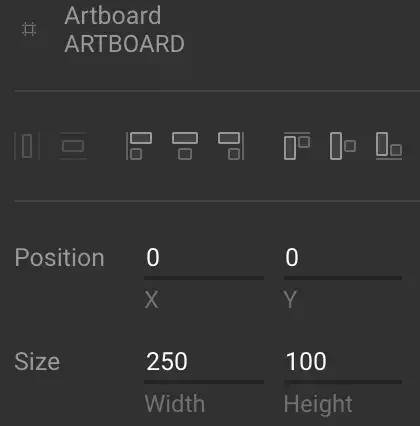
画完一个矩形后,点击左侧资源区的 Artboard 画板,在右侧调整其Size大小:

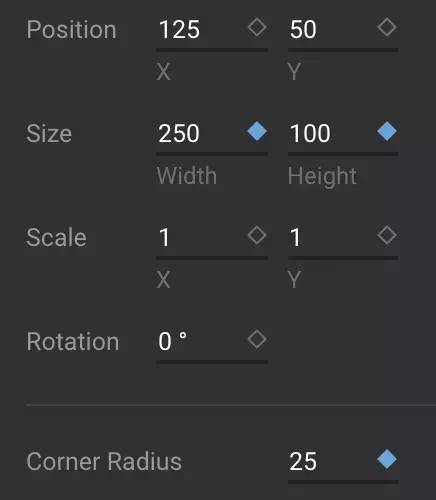
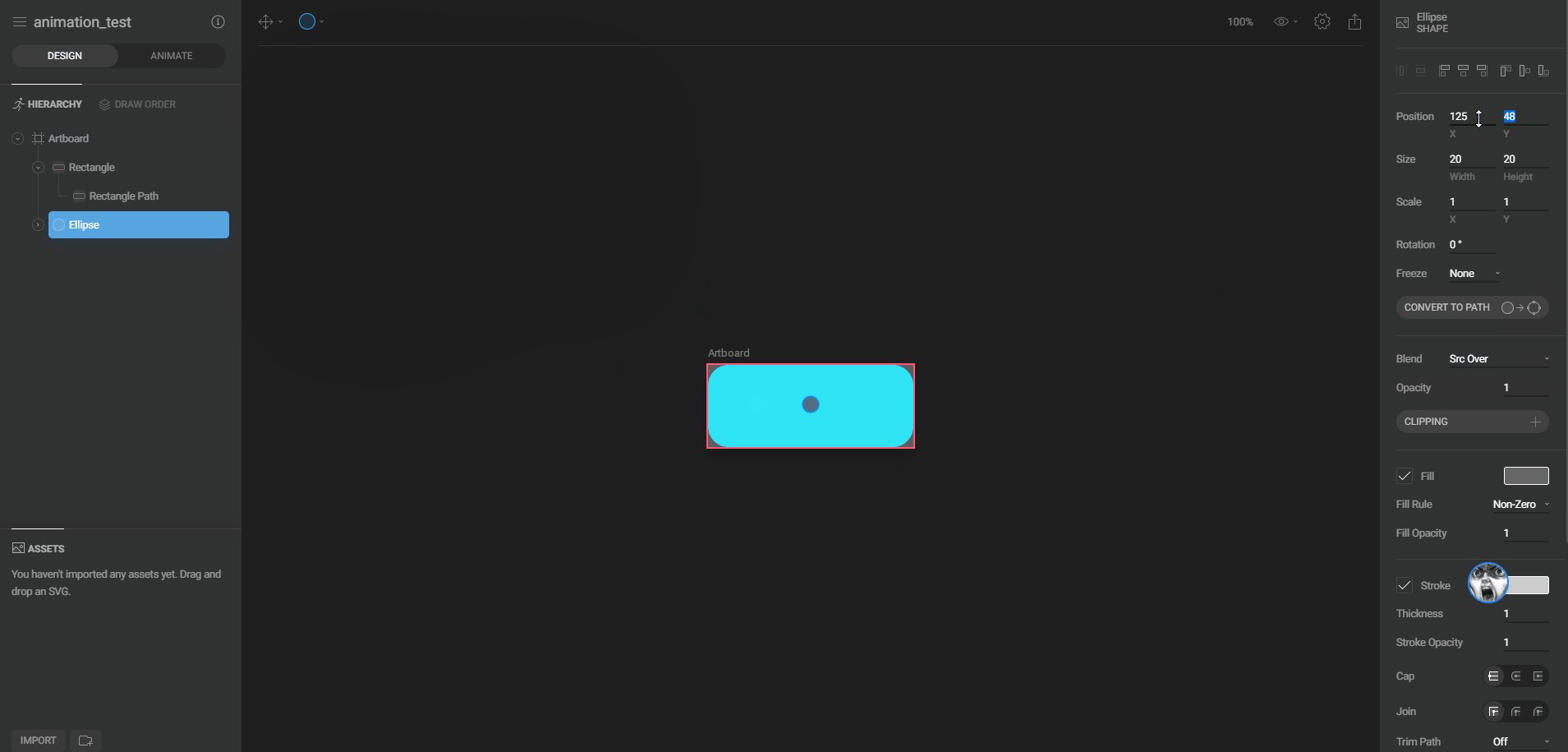
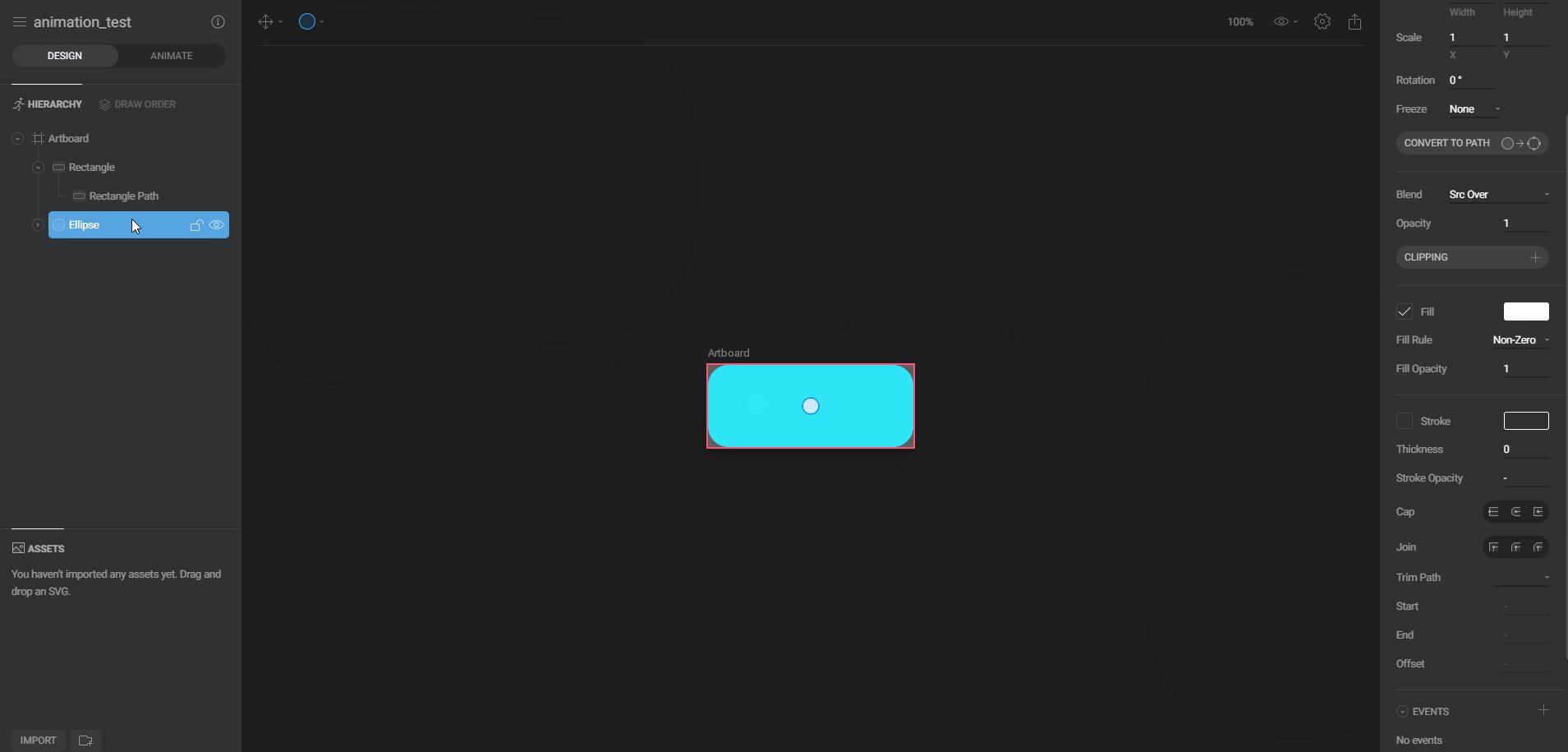
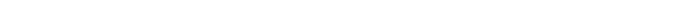
接着调整所绘制的矩形属性:

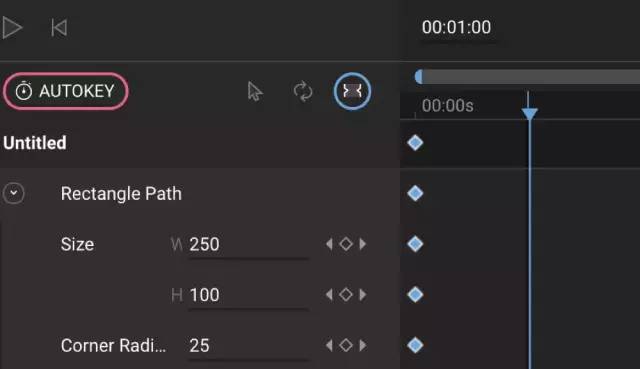
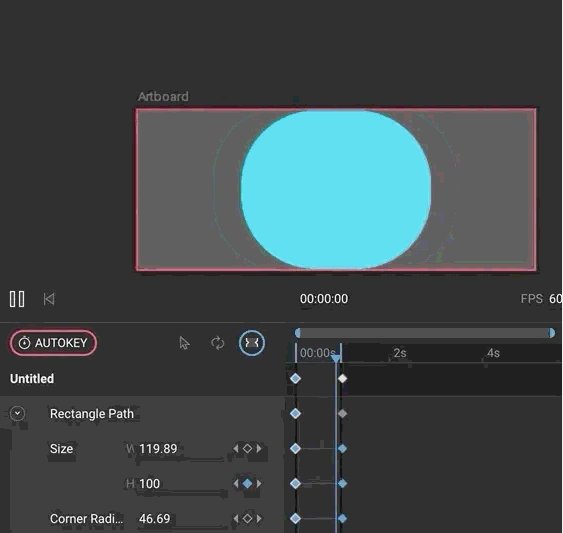
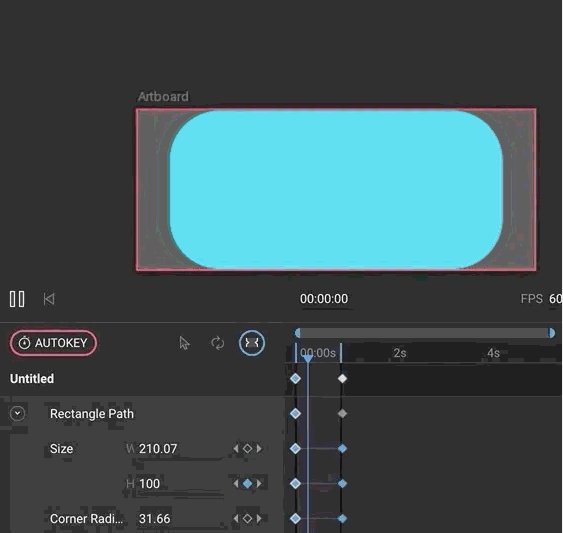
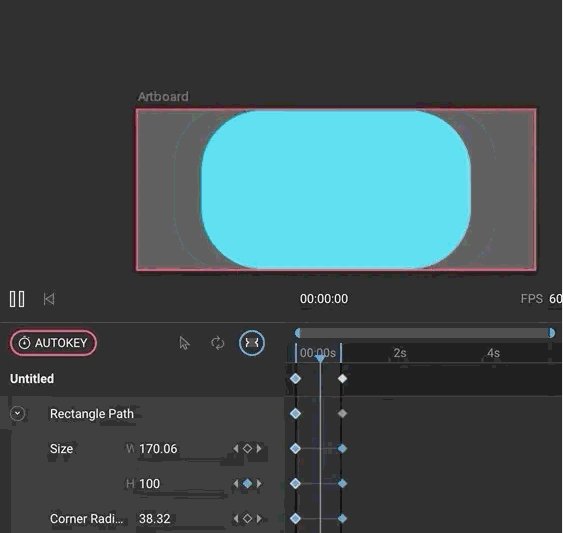
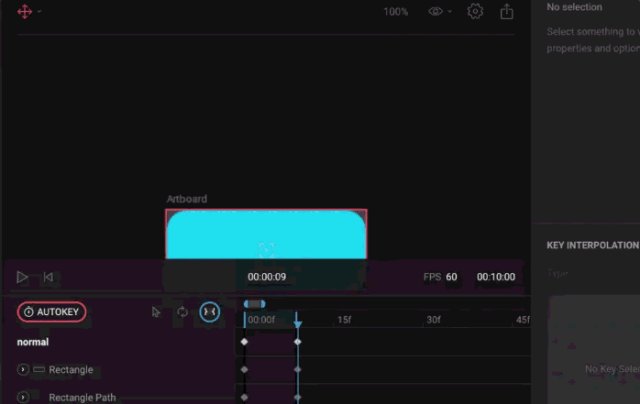
接下来,点击左侧资源区的 ANIMATE 进入动画设计模式,该模式下,无法增加或删除资源文件,点击矩形,在右侧记录 矩形大小与矩形圆角 在初始帧的属性:

然后调整中下方的区域,首先打开动画时长区间,然后将指针拨到00:01:00(mac可以使用快捷键command+shift+左右,windows可以使用快捷键ctrl+shift+左右,一次调整10帧)

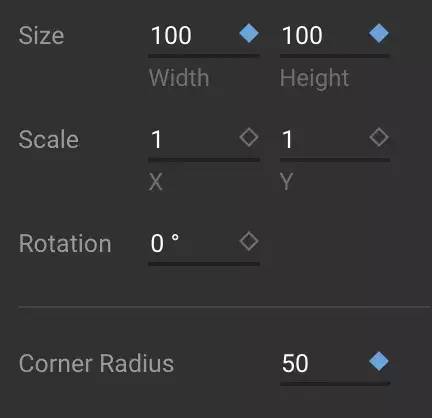
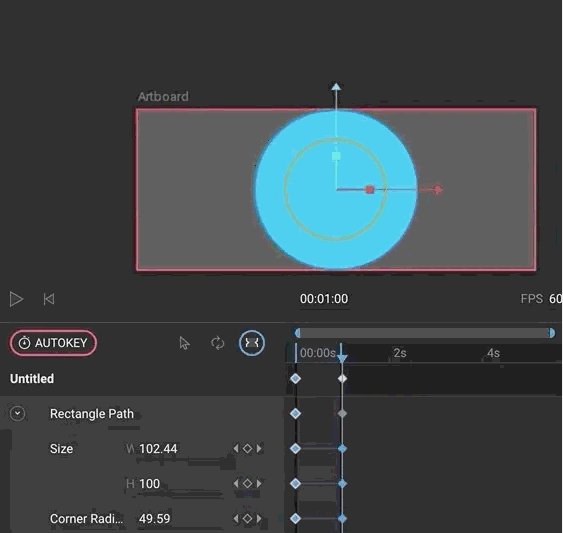
在00:01:00处,更改矩形的属性:

点击播放键,效果如下:

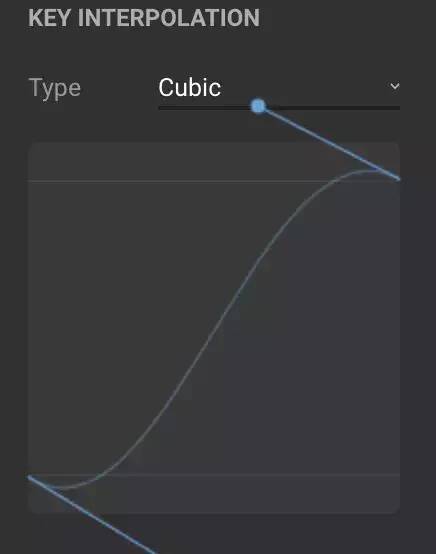
目前,动画是线性运行的,我们圈中所有的时间节点,然后在右下角进行一个插值器的调节:

再看效果如下:


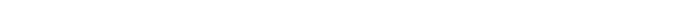
然后我们将这个动画左下角命名为 tap,之后再创建另外一个动画,命名为 loading ,这两个动画是互不相干的:

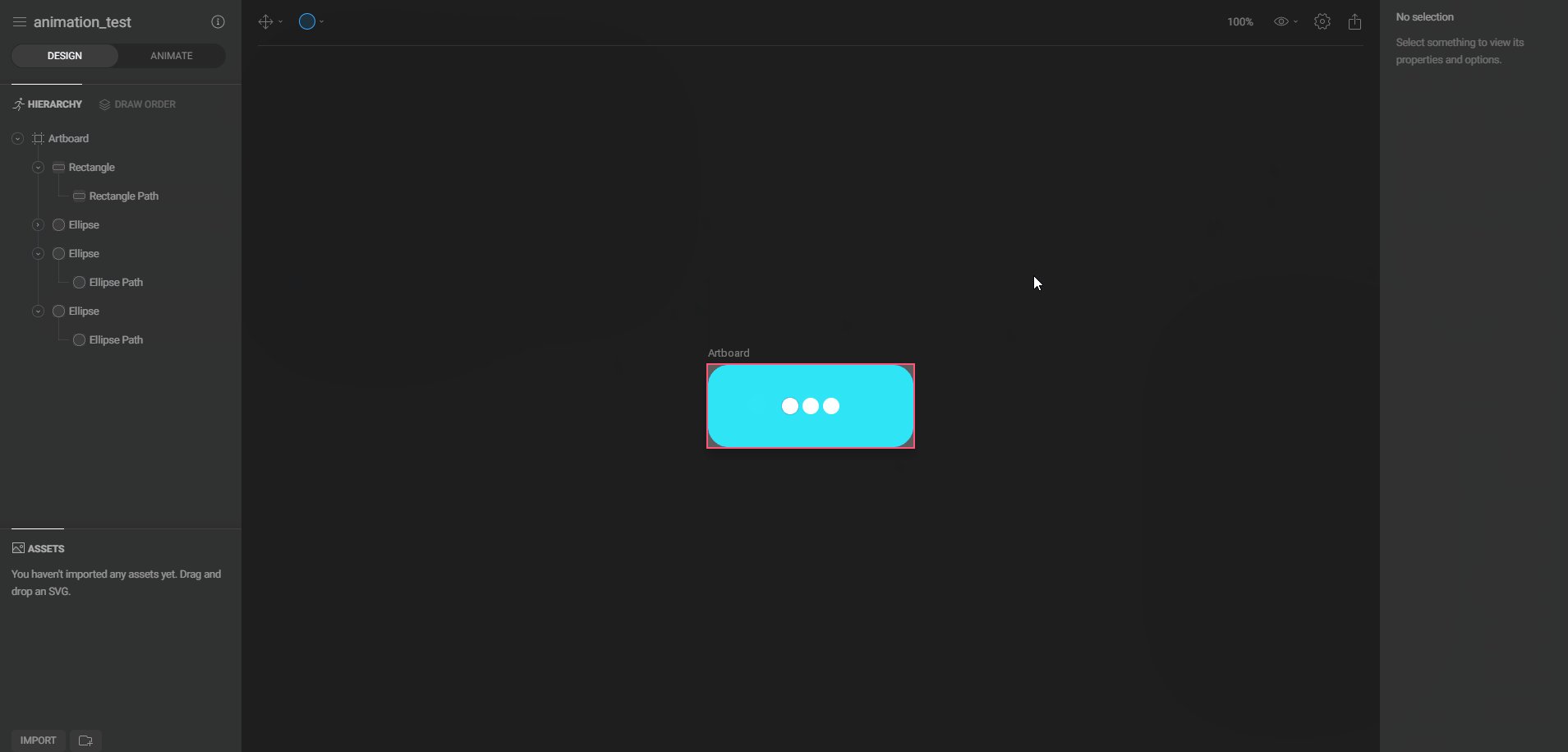
将动画切换到 loading ,这时候绘制的界面会停留在上一个动画的最后一帧,所以可以事先把时间选择器放在第一帧上。在左边的资源区,切换到 DESIGN 模式,再创建三个小球用作加载:

选中三个小球按 command+g(windows是ctrl+g)可以将其分组,可以把这个组命名为 loading_ball:

之后再切回 ANIMATE ,在 loading 动画的初
始帧,把矩形属性设置为 tap 动画最后一帧时的属性,同时记录下三个小球的高度属性,之后再做动画:

因为是loading,所以选择了循环动画,效果如下:


由于每次在资源区新增元素后,动画区也会显示这个新的资源,比如下面这样,可以通过 opacity 来隐藏无关元素:

之后还需创建两个动画,分别为 success 与 fail ,在此之前先准备好另外两个资源
check:

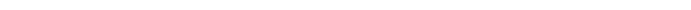
对勾创建完成后,像之前一样,隐藏掉,需要使用时再显示,然后创建用来表示错误的叉
cross:

然后创建动画,只以success为例,效果如下:


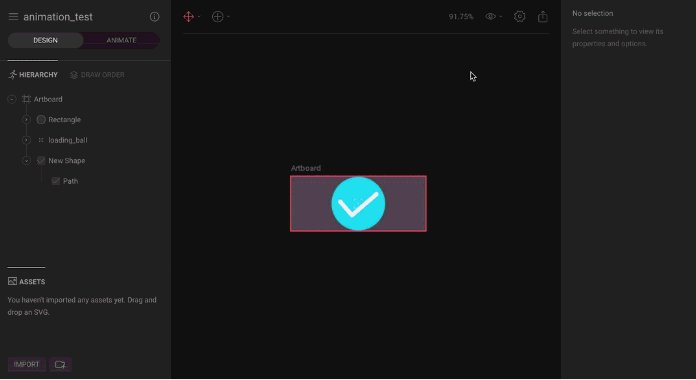
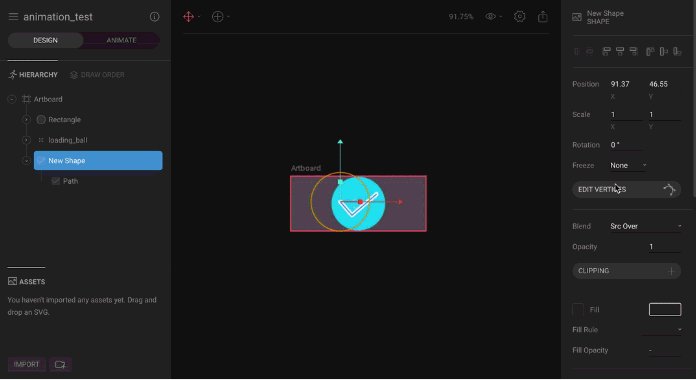
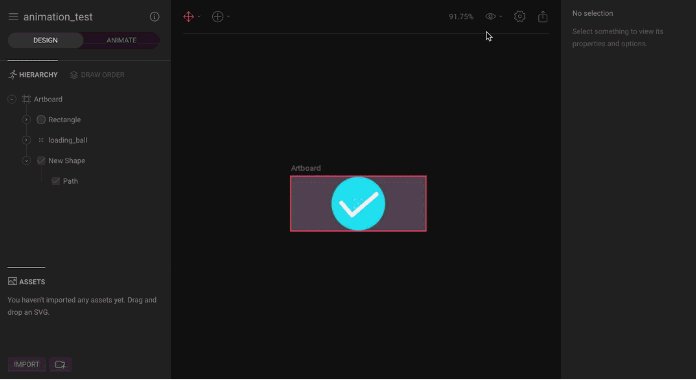
只需要注意,其中的对勾 路径动画 实现的要点在于图形以路径存在,而不是填充式存在

接着是错误时的动画效果:

然后再创建一个不动动画 normal 用于记录按钮的初始状态即可
动画项目地址如下:(需要访问外网)
https://www.2dimensions.com/a/homeman/files/flare/animation_test/preview
导入flutter
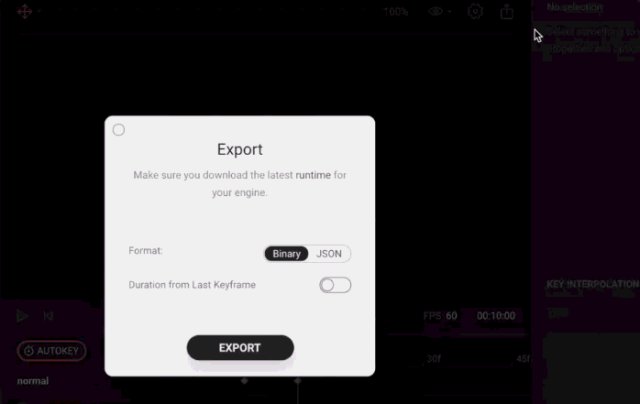
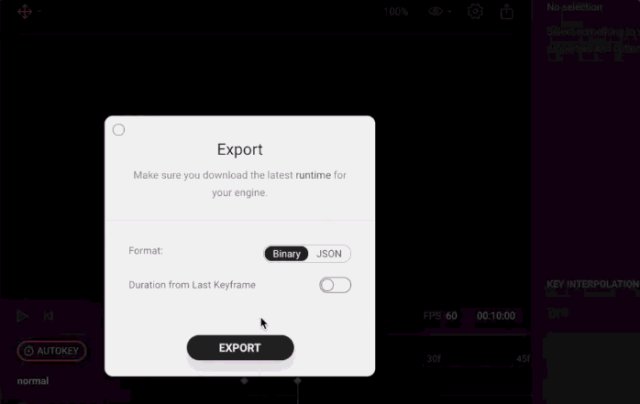
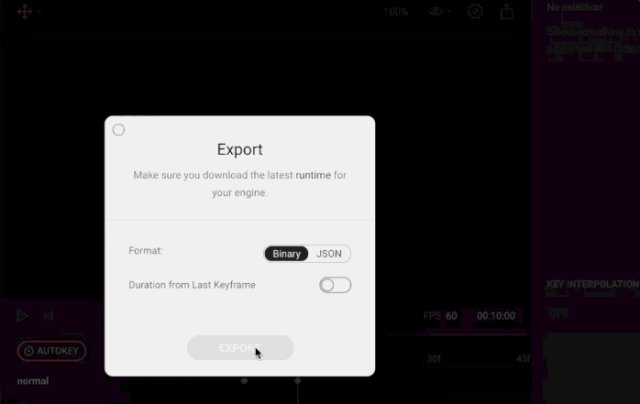
首先,导出这个flare文件

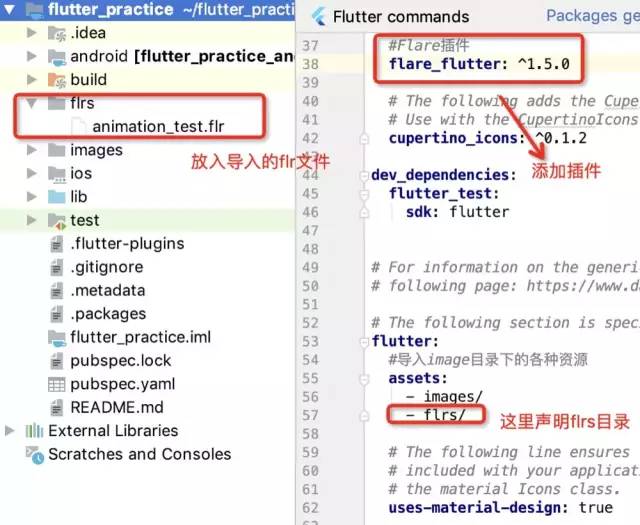
之后在flutter项目中添加flare插件,同时在 lib 同级目录下创建 flrs 文件夹用于存放 flr文件:

运行 flutter packages get 后,即可准备开始使用动画了。
代码交互
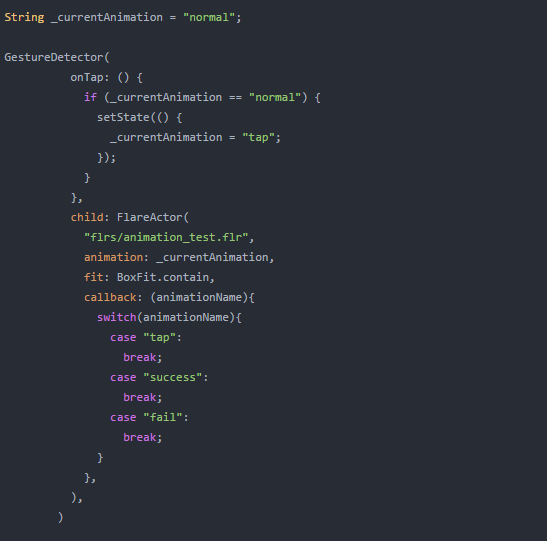
示例代码如下:

8287)]
之后在flutter项目中添加flare插件,同时在 lib 同级目录下创建 flrs 文件夹用于存放 flr文件:
[外链图片转存中…(img-n3NFKEQo-1643372828287)]
运行 flutter packages get 后,即可准备开始使用动画了。
代码交互
示例代码如下:
[外链图片转存中…(img-tcTap23t-1643372828287)]
