滁州项目建设公示在哪个网站/哈尔滨seo关键词优化
cesium加载自定义mapbox地图
自定义mapbox地图
可以使用mapbox studio来自定义地图样式
mapbox-studio官网
- 首页

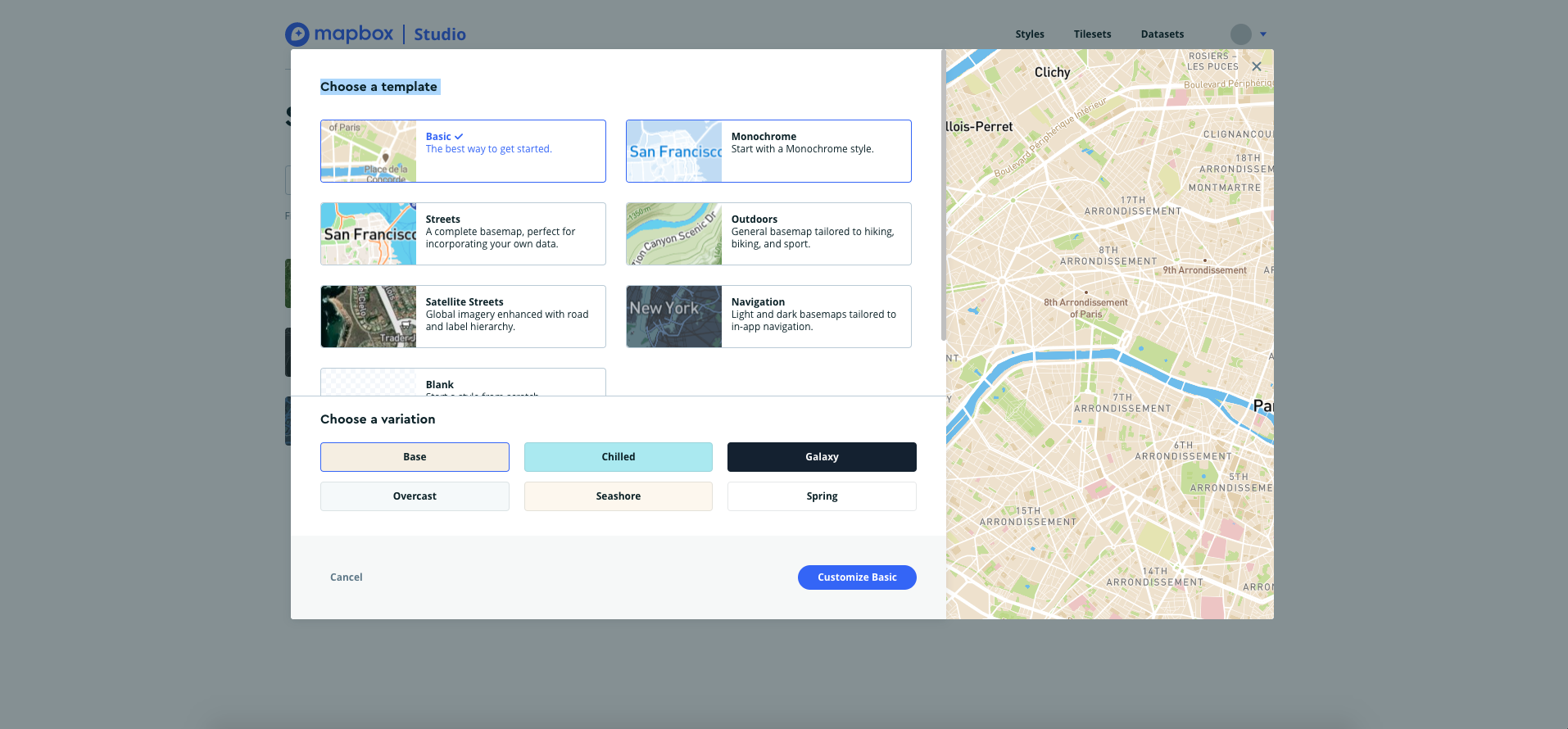
- 使用模版创建地图

- 自定义地图,然后发布

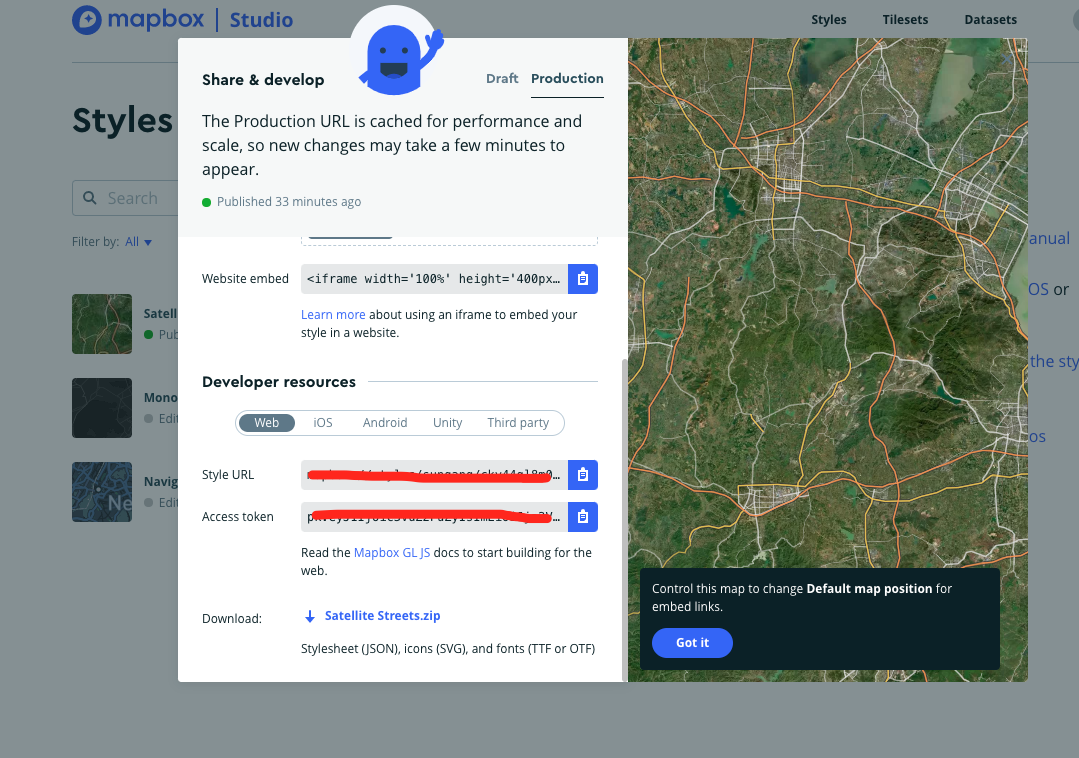
- 使用自定义样式token

具体代码
<!DOCTYPE html>
<html lang="en">
<head><!-- Use correct character set. --><meta charset="utf-8"/><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge"/><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>cesium加载自定义mapbox地图</title><script src="http://192.168.1.1:8088/lib/Cesium-1.78/Build/Cesium/Cesium.js"></script><style>@import url(http://192.168.1.1:8088/lib/Cesium-1.78/Build/Cesium/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>//Cesium tokenlet cesium_tk = "token";// 添加mapbox自定义地图实例let layer=new Cesium.MapboxStyleImageryProvider({url:'https://api.mapbox.com/styles/v1',username:'sungang',styleId: 'styleId',accessToken: 'token',scaleFactor:true});//初始页面加载Cesium.Ion.defaultAccessToken = cesium_tk;let viewer = new Cesium.Viewer('cesiumContainer', {geocoder: false, // 位置查找工具baseLayerPicker: false,// 图层选择器(地形影像服务)timeline: false, // 底部时间线homeButton: false,// 视角返回初始位置fullscreenButton: false, // 全屏animation: false, // 左下角仪表盘(动画器件)sceneModePicker: false,// 选择视角的模式(球体、平铺、斜视平铺)navigationHelpButton: false, //导航帮助按钮imageryProvider: layer, //设置默认底图});//添加图层// viewer.imageryLayers.addImageryProvider(layer);// 去除版权信息viewer._cesiumWidget._creditContainer.style.display = "none";</script></body>
</html>
成果如下:

