文章视频类网站怎么做测试/东莞网站关键词优化排名
说明:
(1)本篇博客的内容: 本篇博客主要是把【SSM开发书评网19:开发【Kaptcha验证码功能】】中开发的验证码功能,应用到注册模块上;只是开发到了这一步,注册模块的完整业务逻辑并没有开发;
(2)本篇博客合理性说明:【在【SSM开发书评网19:开发【Kaptcha验证码功能】】中我们开发了Kaptcha验证码】→【但是,这个验证码,需要和前台界面(注册和登录页)联系在一起后,才有实际使用的价值】→【然后,本篇博客结合开发注册功能时,把前面开发的Kaptcha验证码给用上】
(3)本篇博客遇到的点:
● 遇到了【在访问get请求时,在url后面增加ts时间戳,用来解决浏览器缓存可能带来的问题】;
● 本篇博客通过【data: $("#frmLogin").serialize()】,把表单的数据给序列化了;serialize()方法是JQuery中的ajax方法,其作用是编码表单元素集为字符串以便提交;;;;;;然后,自己想起了【后台系统四:【新增】功能;(FileUpload组件)】这篇博客;这篇博客主要内容是【提交的表单的时候,涉及到了文件上传】,然后我们通过【enctype="multipart/form-data"】设置表单的编码方式,以便能够上传文件;
● 在本案例中,我们把验证码的校验工作放在了Controller层;而没有放任到Service层;这应该是个普遍采用的开发习惯和规则;
目录
一:在项目中,引入注册页的前端文件:register.ftl;
二:开发;
1.创建MemberController类:开发【访问注册页的入口方法】;(也就是,开发register.ftl注册页的访问url)
2.在注册页上,显示验证码;
3.点击验证码图片时,更换验证码;
4.注册页点击【注册】按钮后,提交注册表单信息;(这儿目前,专注于验证码信息的提交)
5.前端点击【注册】发起注册请求后,后端处理请求;(这儿目前,只专注于验证码的校验)
一:在项目中,引入注册页的前端文件:register.ftl;
register.ftl初始内容:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>会员注册-慕课书评网</title><meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,user-scalable=no"><link rel="stylesheet" href="./resources/bootstrap/bootstrap.css"><link rel="stylesheet" href="./resources/raty/lib/jquery.raty.css"><script src="./resources/jquery.3.3.1.min.js"></script><script src="./resources/bootstrap/bootstrap.min.js"></script><style>.container {padding: 0px;margin: 0px;}.row {padding: 0px;margin: 0px;}.col- * {padding: 0px;}.description p {text-indent: 2em;}.description img {width: 100%;}</style></head> <body> <!--<div style="width: 375px;margin-left: auto;margin-right: auto;">--> <div class="container "><nav class="navbar navbar-light bg-white shadow"><ul class="nav"><li class="nav-item"><a href="/"><img src="https://m.imooc.com/static/wap/static/common/img/logo2.png" class="mt-1"style="width: 100px"></a></li></ul></nav><div class="container mt-2 p-2 m-0"><form id="frmLogin"><div class="passport bg-white"><h4 class="float-left">会员注册</h4><h6 class="float-right pt-2"><a href="/login.html">会员登录</a></h6><div class="clearfix"></div><div class="alert d-none mt-2" id="tips" role="alert"></div><div class="input-group mt-2 "><input type="text" id="username" name="username" class="form-control p-4" placeholder="请输入用户名"></div><div class="input-group mt-4 "><input id="password" name="password" class="form-control p-4" placeholder="请输入密码" type="password"></div><div class="input-group mt-4 "><input type="text" id="nickname" name="nickname" class="form-control p-4" placeholder="请输入用户名"></div><div class="input-group mt-4 "><div class="col-5 p-0"><input type="text" id="verifyCode" name="vc" class="form-control p-4" placeholder="验证码"></div><div class="col-4 p-0 pl-2 pt-0"><!-- 验证码图片 --><img id="imgVerifyCode" src=""style="width: 120px;height:50px;cursor: pointer"></div></div><a id="btnSubmit" class="btn btn-success btn-block mt-4 text-white pt-3 pb-3">注 册</a></div></form></div> </div><!-- Modal --> <div class="modal fade" id="exampleModalCenter" tabindex="-1" role="dialog" aria-labelledby="exampleModalCenterTitle" aria-hidden="true"><div class="modal-dialog modal-dialog-centered" role="document"><div class="modal-content"><div class="modal-body">您已注册成功</div><div class="modal-footer"><a href="/login.html" type="button" class="btn btn-primary">去登录</a></div></div></div> </div><script>//控制错误信息的显示与隐藏function showTips(isShow, css, text) {if (isShow) {$("#tips").removeClass("d-none")$("#tips").hide();$("#tips").addClass(css);$("#tips").text(text);$("#tips").fadeIn(200);} else {$("#tips").text("");$("#tips").fadeOut(200);$("#tips").removeClass();$("#tips").addClass("alert")}}//重新发送请求,刷新验证码function reloadVerifyCode(){//请在这里实现刷新验证码}//点击验证码图片刷新验证码$("#imgVerifyCode").click(function () {reloadVerifyCode();});//点击提交按钮,向/registe发起ajax请求//提交请求包含四个参数//vc:前台输入验证码 username:用户名 password:密码 nickname:昵称$("#btnSubmit").click(function () {//表单校验var username = $.trim($("#username").val());var regex = /^.{6,10}$/;if (!regex.test(username)) {showTips(true, "alert-danger", "用户名请输入正确格式(6-10位)");return;} else {showTips(false);}var password = $.trim($("#password").val());if (!regex.test(password)) {showTips(true, "alert-danger", "密码请输入正确格式(6-10位)");return;} else {showTips(false);}$btnReg = $(this);$btnReg.text("正在处理...");$btnReg.attr("disabled", "disabled");//发送ajax请求$.ajax({url: "/registe",type: "post",dataType: "json",data: $("#frmLogin").serialize(),success: function (data) {//结果处理,根据服务器返回code判断服务器处理状态//服务器要求返回JSON格式://{"code":"0","msg":"处理消息"}console.info("服务器响应:" , data);if (data.code == "0") {//显示注册成功对话框$("#exampleModalCenter").modal({});$("#exampleModalCenter").modal("show");} else {//服务器校验异常,提示错误信息showTips(true, "alert-danger", data.msg);reloadVerifyCode();$btnReg.text("注 册");$btnReg.removeAttr("disabled");}}});return false;});</script> </body> </html>
二:开发;
1.创建MemberController类:开发【访问注册页的入口方法】;(也就是,开发register.ftl注册页的访问url)
MemberController类是会员控制器类。因为用户注册和用户登录,都是与会员相关的功能;所以,注册和登录相关的内容,都可以放在这个类中;
MemberController类:
package com.imooc.reader.controller;import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.servlet.ModelAndView;/*** member会员Controller*/ @Controller public class MemberController {/*** 跳转显示register.ftl注册页;* @return*/@GetMapping("/register.html")public ModelAndView showRegister() {return new ModelAndView("/register");} }说明:
(1)类内容说明;
(2)这样以后,比如这儿,我们通过【localhost/register.html】就能够访问到注册页了;
2.在注册页上,显示验证码;
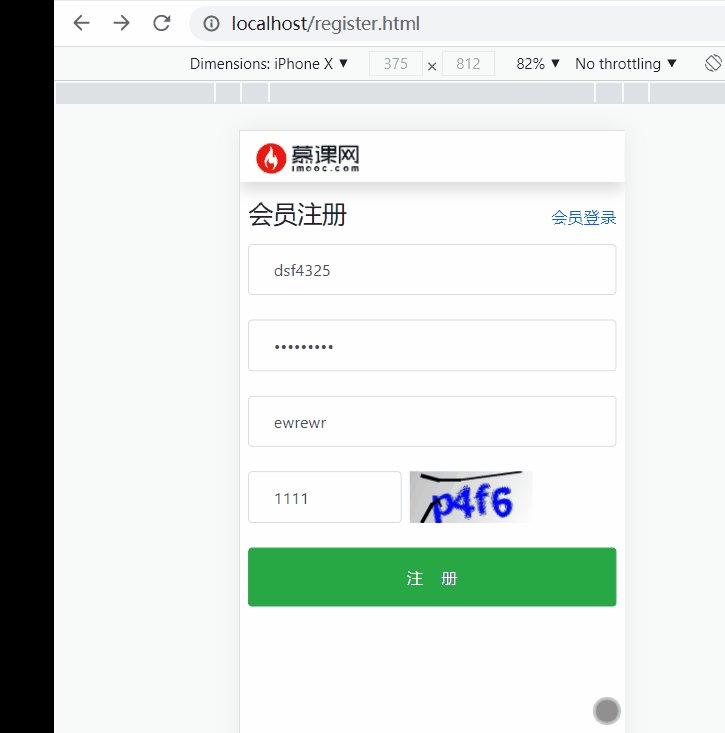
重启Tomcat,观察效果:
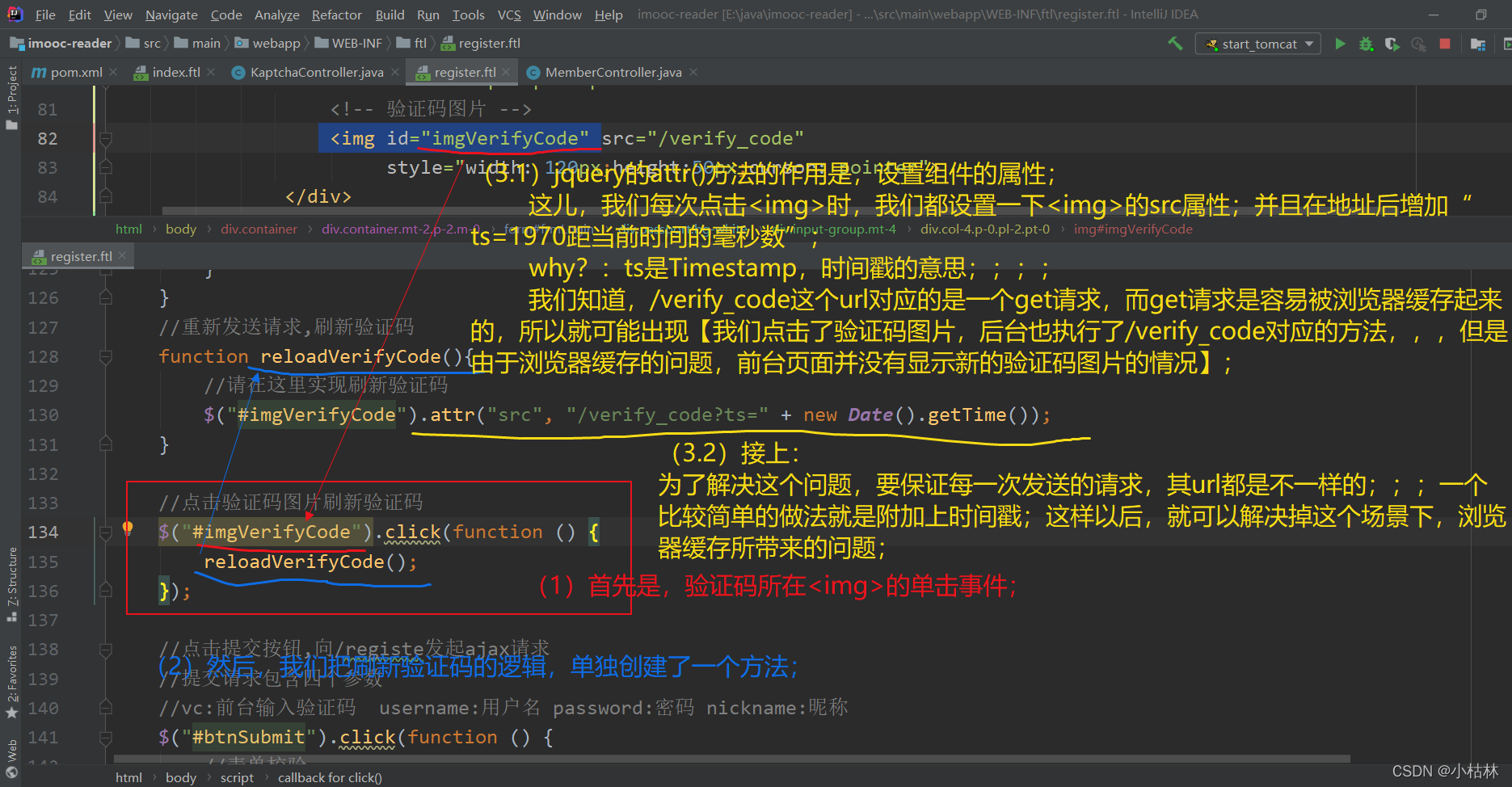
3.点击验证码图片时,更换验证码;
这就需要我们编写 <img id="imgVerifyCode" >这个验证码图片所在的<img>标签的单击事件了;
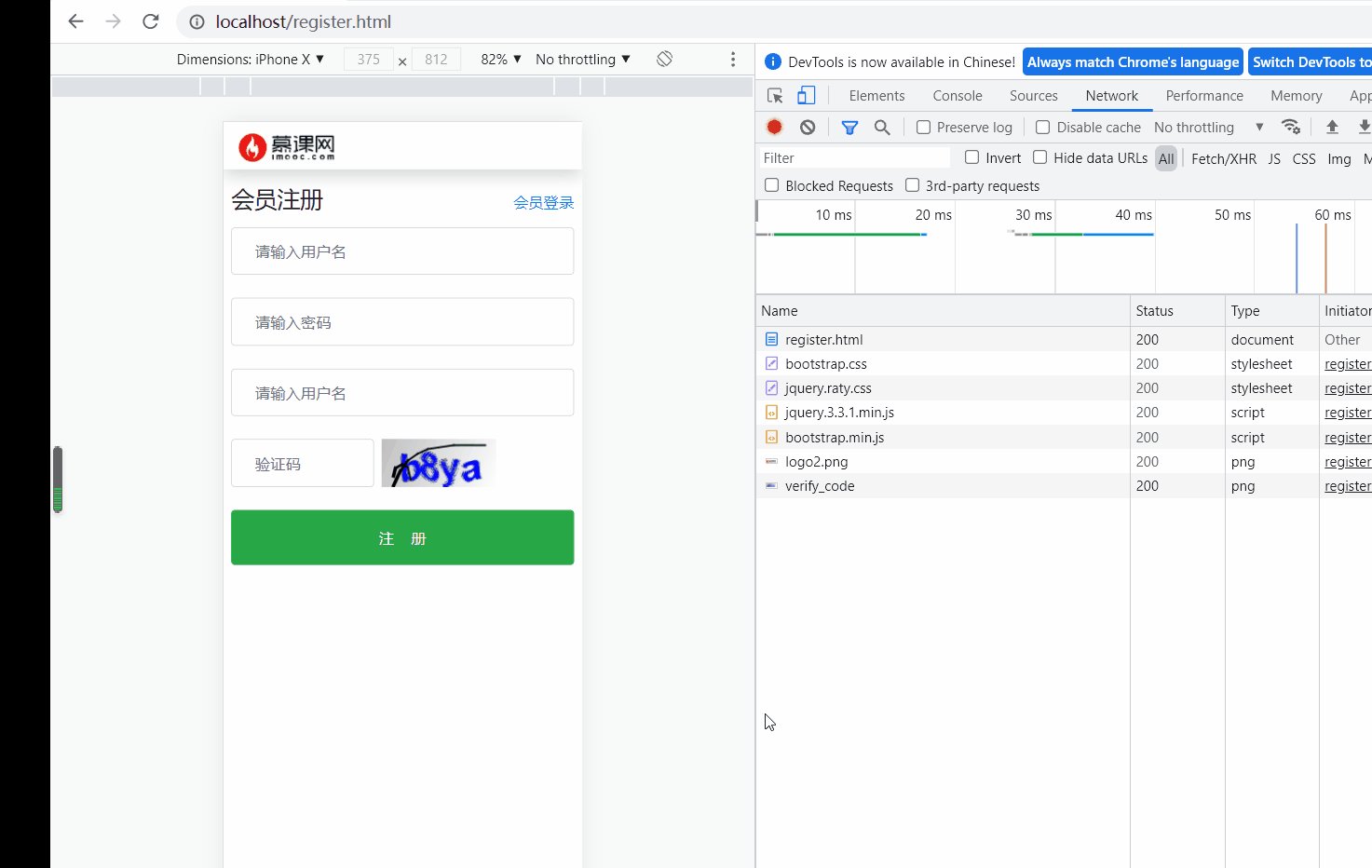
重启Tomcat,观察效果:
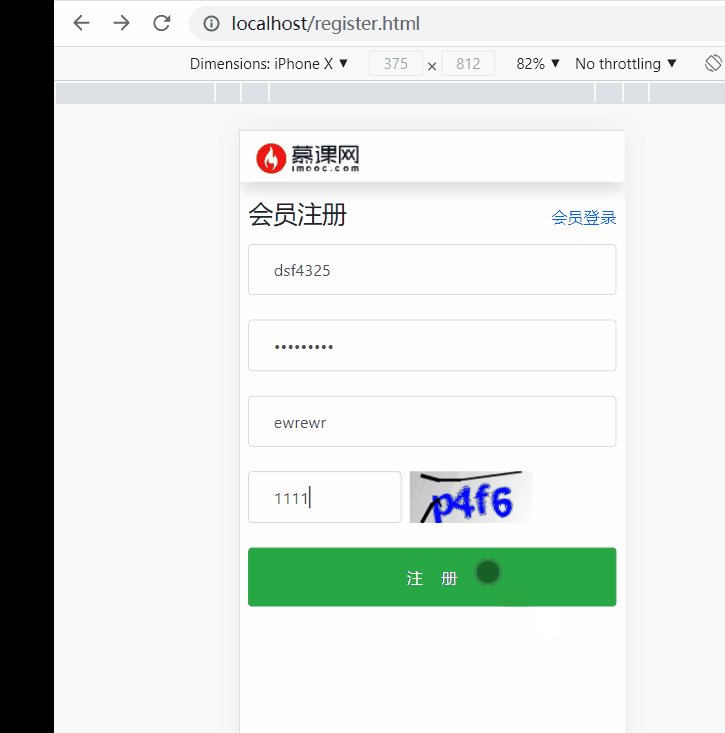
4.注册页点击【注册】按钮后,提交注册表单信息;(这儿目前,专注于验证码信息的提交)
在前台我们填写了验证码,提交了以后,将其与服务器端Session中的验证码,进行比对;如果一致,校验通过;如果不一致,就表示输入的验证码是不对的;
说明:
(1) 这儿我们通过【data: $("#frmLogin").serialize(),】:把表单的数据给序列化了;serialize()方法是JQuery中的ajax方法,其作用是编码表单元素集为字符串以便提交;(如有需要可以参考【jQuery中Ajax函数:$.ajax()、$.post()、$.get()的使用、区别;】)
(2)然后,上面的表单serialize()序列化;让自己想起了【后台系统四:【新增】功能;(FileUpload组件)】这篇博客;这篇博客主要内容是【提交的表单的时候,涉及到了文件上传】,然后我们通过【enctype="multipart/form-data"】设置表单的编码方式,以便能够上传文件;
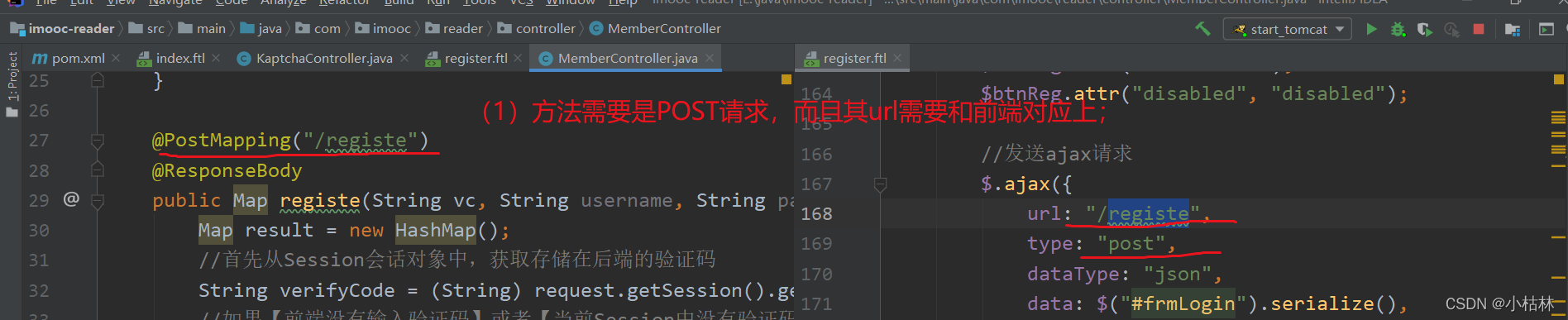
(3)接下来,我们要做的就是开发一个处理注册请求的Controller(并且该Controller处理注册的方法的url需要是“/registe”);
5.前端点击【注册】发起注册请求后,后端处理请求;(这儿目前,只专注于验证码的校验)
在MemberController这个用于处理用户的Controller类中,添加处理注册的方法;
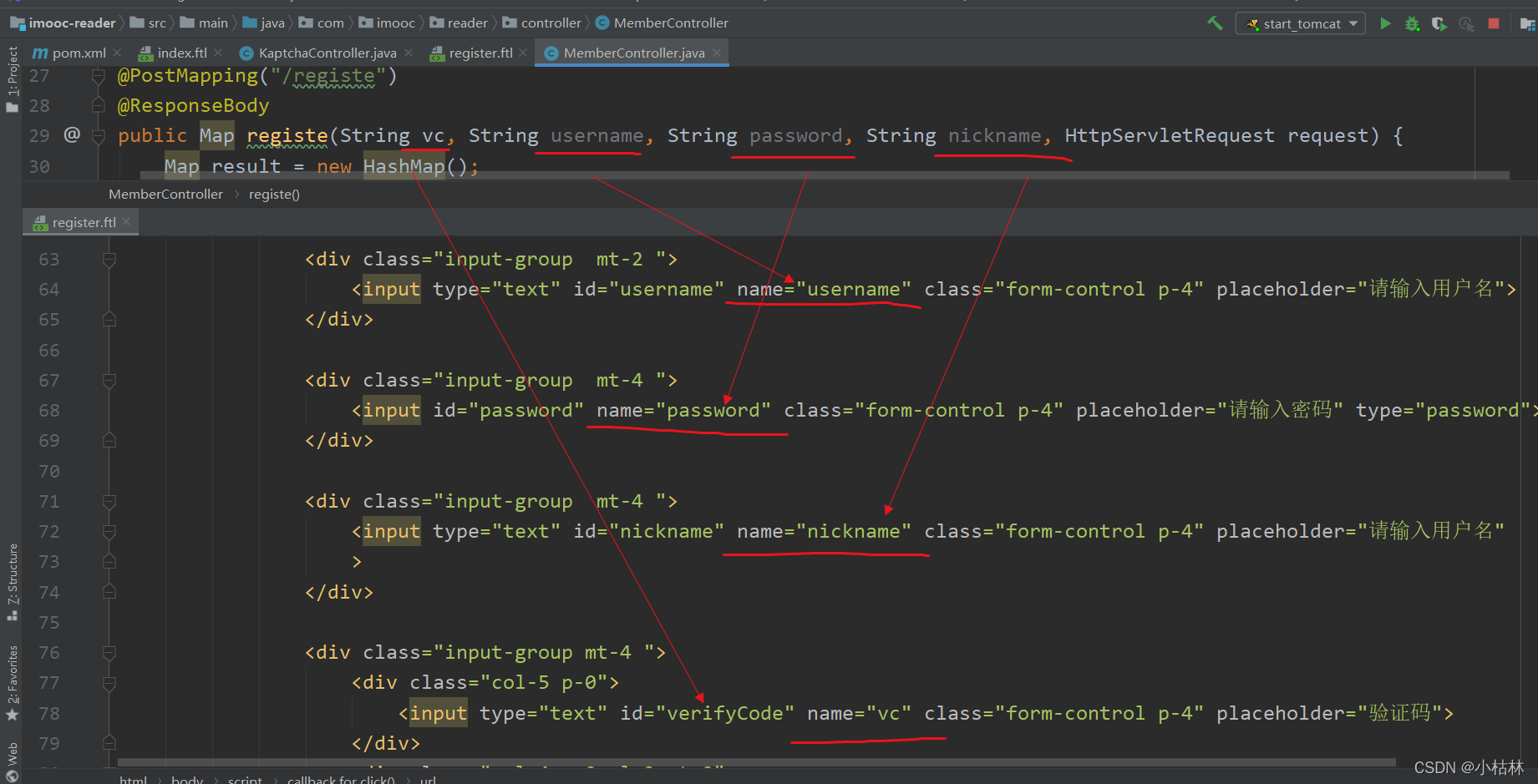
package com.imooc.reader.controller;import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView;import javax.servlet.http.HttpServletRequest; import java.util.HashMap; import java.util.Map;/*** member会员Controller*/ @Controller public class MemberController {@PostMapping("/registe")@ResponseBodypublic Map registe(String vc, String username, String password, String nickname, HttpServletRequest request) {Map result = new HashMap();//首先从Session会话对象中,获取存储在后端的验证码String verifyCode = (String) request.getSession().getAttribute("kaptchaVerifyCode");//如果【前端没有输入验证码】或者【当前Session中没有验证码】或者【前端输入的验证码和后端的验证码,在忽略大小写后不一致】:表示验证失败;if (vc == null || verifyCode == null ||!vc.equalsIgnoreCase(verifyCode)) {result.put("code", "VC01");result.put("msg", "验证码错误");} else {result.put("code", "0");result.put("msg", "success处理成功");}return result;} }说明:
(1)后端的url和方式,需要和前端对应上;
(2)后端使用方法参数的方式,接收前端数据时,参数名需要写对;(如有需要可以参考【SpringMVC入门与数据绑定5:Spring MVC数据绑定二:Controller接收请求中的参数之:使用【方法参数】接收;】)
(3)上篇博客提到过:如果需要HttpServletRequest或者HttpServletResponse的话,直接在方法参数中写上就行,Spring IoC容器会帮我们注入;
(4)后台处理后,需要根据前端要求返回合适的信息;
(5)这个方法直接返回了Map对象,但其可以被序列化为JSON字符串; 通过【RESTful开发风格6:RESTful基本使用四:JSON序列化;(jackson组件,以及其中的 @JsonFormat注解来解决时间问题;)】可知,当我们在Spring MVC中使用jackson时,服务器端Controller中的方法,直接返回实体对象就可以了,jackson会帮我们把对象序列化为JSON;
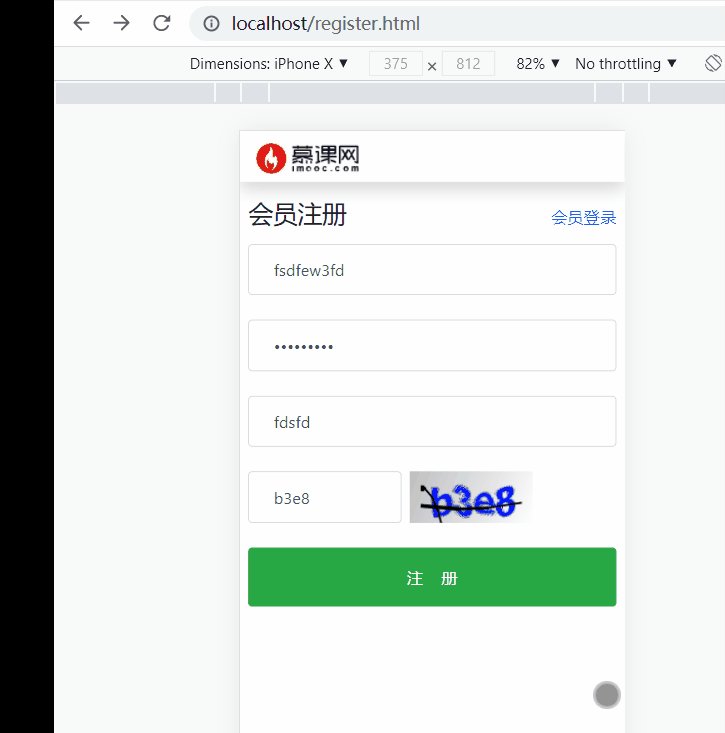
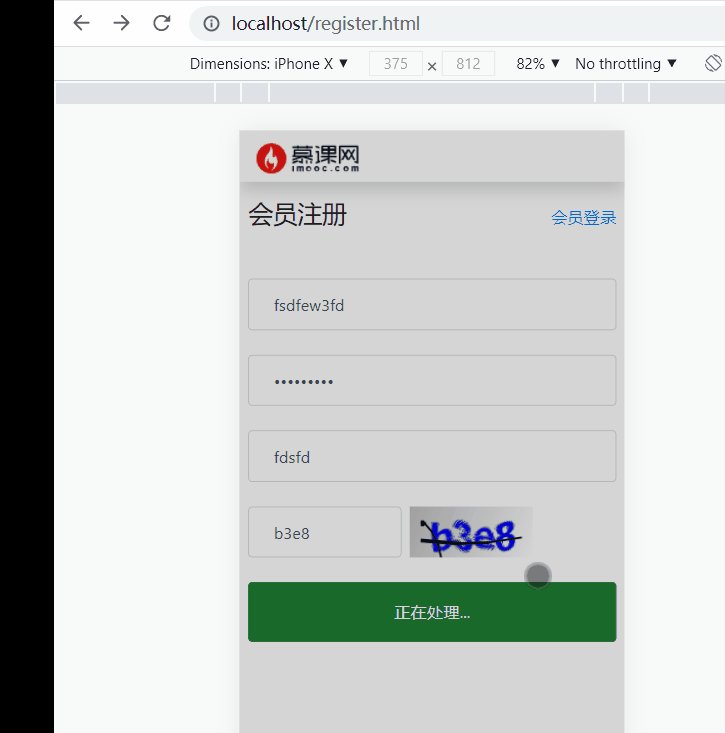
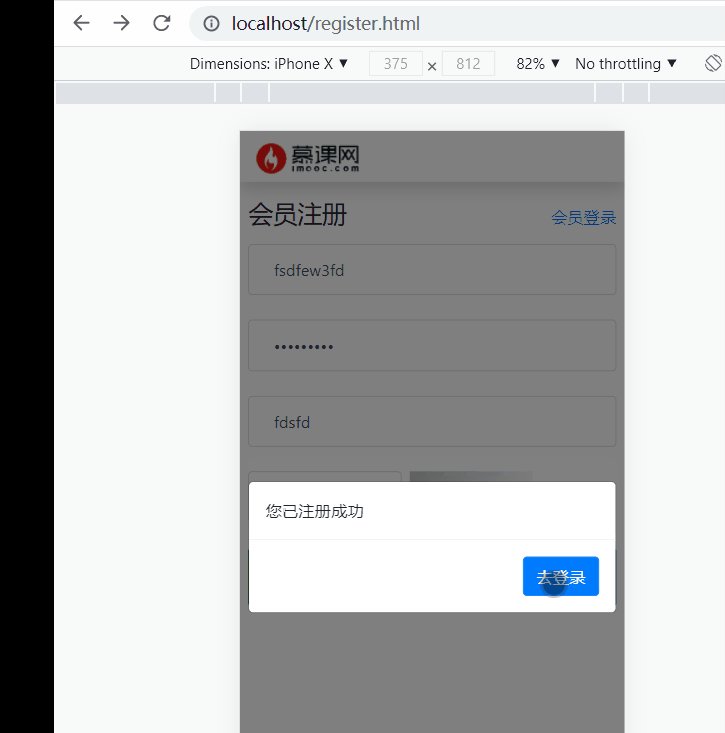
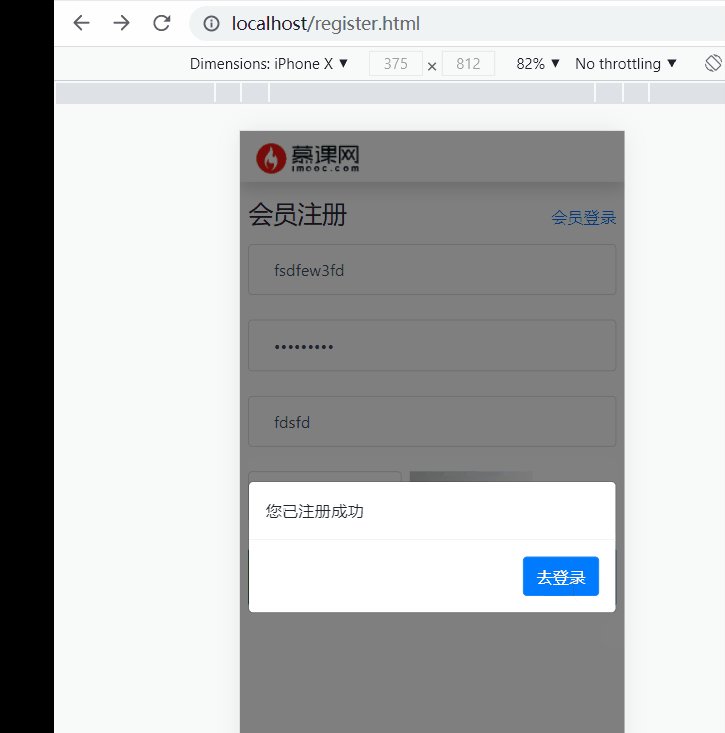
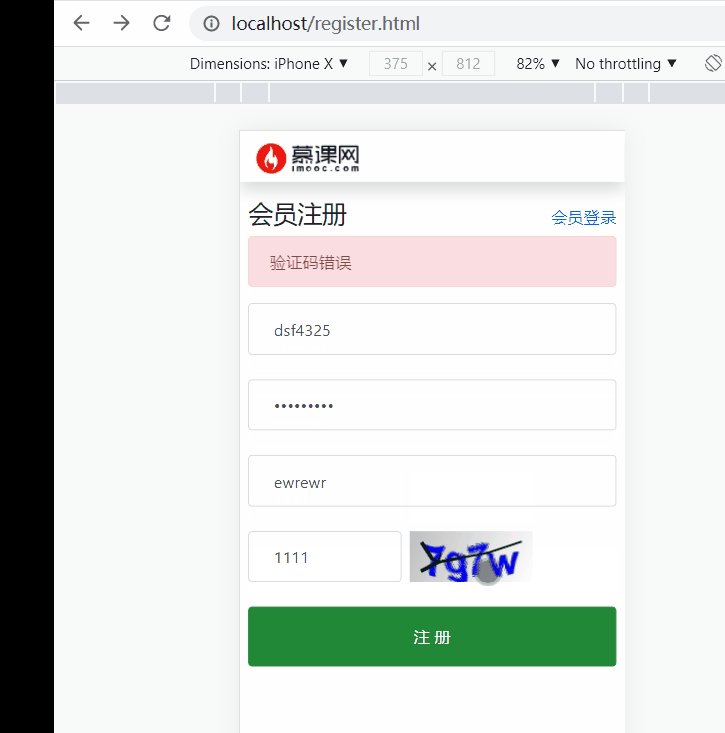
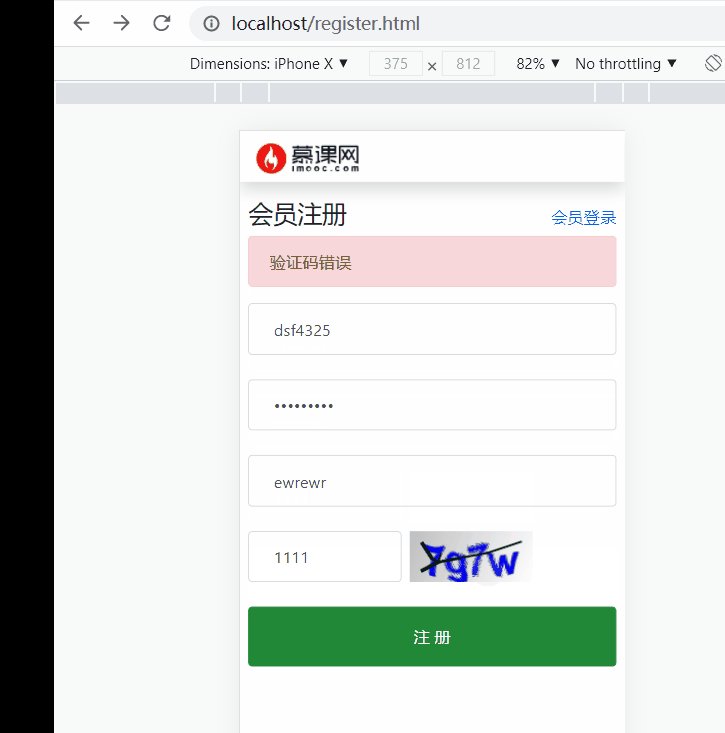
(6)效果:启动Tomcat,观察效果:如下分别输入正确验证码和错误的验证码,其是OK的;
至此,在注册这块,我们就成功的把验证码功能给引入了;下面我们就是去实现注册的完整业务逻辑了;