靖安建设局网站/网络建设推广
好久没有逛Red Team的blog了,今天上去发现更新了几个好东东,自己动手做了一遍。觉得很有创意,有几个新知识点以前自己没有使用过,我想大家或许也没有使用过,整理了一下贴上来和大家分享。
今天主要是跟着Red Team中的CSS3 ordered list styles做了一遍,要是你也喜欢也跟着一起动手写一回吧。

列表的样式,要做各浏览器下兼容都是一个麻烦的事情,特别是使用列表自带的“列表类型”时,在不同的浏览器下总是风格不一致。
在Red Team中的CSS3 ordered list styles一文中,他给我们介绍了一种使用CSS3调节你的有序列表样式风格,而且语义化也是相当的强。
技巧
今天第一次看到了一种新的美化有序列表序列号的方法,这种方法是Roger Johansson带来的,详细的大家可以阅读Roger Johansson的文章《Styling ordered list numbers》。这种技术的关键几个部分:
list-style:none:禁用列表的默认编码
counter-reset和counter-increment:创建一个计数范围和增加计数。CSS 2.1对这两个属性有过详细的介绍。
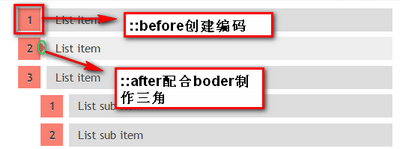
content:在content中插入创建编码的索引号。
::beforeCSS3的伪元素的运用,添加“content”中插入的内容。
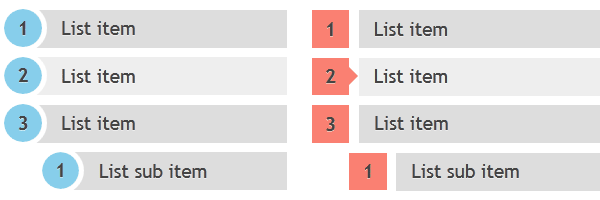
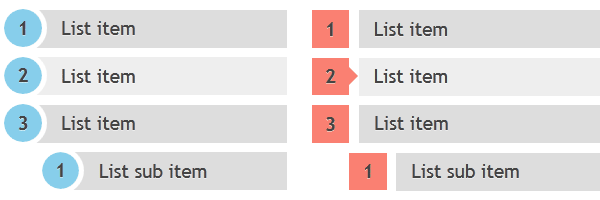
说实话这种技术真的好特别,也好NB,也特喜欢。下面两个DEMO中是Red Team使用上面的相关技术部分创建了两个有序列表的样式。非常美,我想你会和我一样非常喜欢的。
HTML Markup
HTML就不复杂,和我们平时写“ol”列表一样的,这里两个DEMO分别定义了一个类名“rounded-list”和“rectangle-list”:
- List item
- List item
- List item
- List sub item
- List sub item
- List sub item
- List item
- List item
CSS Code
在具体写样式之前,我们再强调一下这种技术的关键地方:
这种技术使用了自动计数和编码。基本上他是使用了CSS2中的两个属性中:“counter-reset”(自动计数)和“counter-increment”(增数),正如你下面看到的代码一样,“counter-increment”将配合CSS3的伪元素“::before”或“::after”中的“content”创建编码。
1、列表基本样式
ol{
counter-reset: li; /* 创建一个计数器 */
list-style: none; /* 清除列表默认的编码*/
*list-style: decimal; /* 让IE6/7具有默认的编码 */
font: 15px 'trebuchet MS', 'lucida sans';
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol{
margin: 0 0 0 2em; /* 给二级列表增加一定的左边距*/
}
2、Rounded-shaped编号

/*rounded shaped numbers*/
.rounded-list a {
position: relative;
display: block;
padding: 0.4em 0.4em 0.4em 2em;
*padding: 0.4em;/*for ie6/7*/
margin: 0.5em 0;
background: #ddd;
color: #444;
text-decoration: none;
/*CSS3属性*/
border-radius: 0.3em;/*制作圆角*/
/* transition动画效果*/
-moz-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.rounded-list a:hover {
background: #eee;
}
.rounded-list a:hover::before {
/*悬停时旋转编码*/
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
.rounded-list a::before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #87ceeb;
height: 2em;
width: 2em;
line-height: 2em;
border: 0.3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
2、Rectangle-shaped编号

/*rectangle list*/
.rectangle-list a {
position: relative;
display: block;
padding: 0.4em 0.4em 0.4em 0.8em;
*padding: 0.4em;
margin: 0.5em 0 0.5em 2em;
background: #ddd;
color: #444;
text-decoration: none;
/*transition动画效果*/
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.rectangle-list a:hover {
background: #eee;
}
.rectangle-list a::before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #fa8072;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.rectangle-list a::after {
position: absolute;
content:"";
border: 0.5em solid transparent;
left: -1em;
top: 50%;
margin-top: -0.5em;
-webkit-transition: all 0.3s ease-out;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.rectangle-list a:hover::after {
left: -0.5em;
border-left-color: #fa8072;
}
上面展示的是两种DEMO效果,DEMO中也使用了一些CSS3的属性制作一些动画效果,大家可以参才DEMO中的效果。不过transition目前在伪元素或者伪类的应用还不够完善,仅Firefox对他们支持比较友好,希望后续能进一步的得到提高。
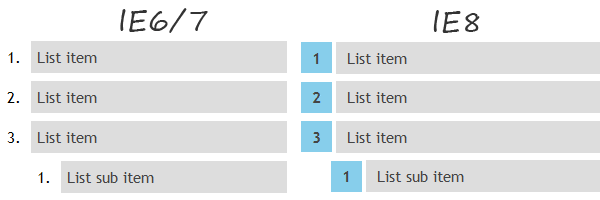
浏览器的兼容
大家或许还在考虑这样写在IE下的效果呢?其实在IE6-8下的效果虽然没有现代浏览器下那样的完美,但也还算是尽人意:

大家可以看看最后的DEMO效果,请使用Firefox浏览器效果更佳,使用Chrome,Safari,Opera在第一个效果中数字不会进行旋转,具体原因前面有讲述。

那么今天的学习就到此为止,最后在结束之时再次感谢Red Team给我们带来这么好的教程《CSS3 ordered list styles》,同时也要非常感谢Roger Johansson对《Styling ordered list numbers》的详细讲解,让我学会了一种新的技术。如果大家有更好的理解,欢迎在下面的评论中留言。
如需转载烦请注明出处:
