网站开发商可以代刷好评吗/网络推广的渠道有哪些
前言
我们都知道,在做移动端的项目的时候,我们最首先的是要指定适配各种机型的方案,让一套代码能够在不同分辨率的机型下顺应自如。想知道移动端适配原理的小伙伴可以先移步看看这篇文章:解决移动端适配方法总结,相信你看完之后将会有很多收货!然后这篇文章主要是讲讲在实际运用上,且也是我在项目中使用的一种适配方案,感兴趣的小伙伴继续看下去吧~
ps:若本文有写错或者遗漏的地方还望大家能够底下评论或者私信我,我们一起交流~
说明
假设你已经完成了项目的创建,然后需要安装两个插件,分别是postcss-pxtorem 和 lib-flexible。在这个安装的过程中需要注意一点是,直接npm i postcss-pxtorem时,会报错‘Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.’,原因是postcss-pxtorem版本过高,PostCSS不支持,此时我们需要降低版本即可,我在项目中用到的版本是@5.1.1
说明:postccss-pxtorem是一个postCSS插件,可以将CSS中的像素单位px转成rem单位,为了在Vue项目中使用post-pxtorem插件,,可以按照以下步骤进行配置
安装|@后面可以加指定版本
npm install postcss-pxtorem@5.1.1 -d
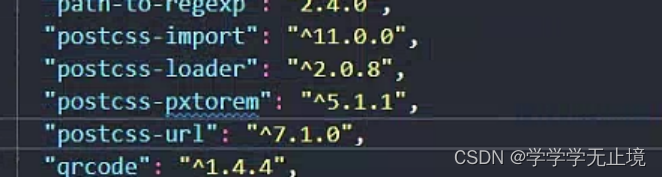
npm install lib-flexible --save以下是我项目下载的依赖。说明一下,这里除了postcss-pxtorem,另外几个可以不进行下载。其他的均是对postcss-pxtorem的插件的一个扩展,


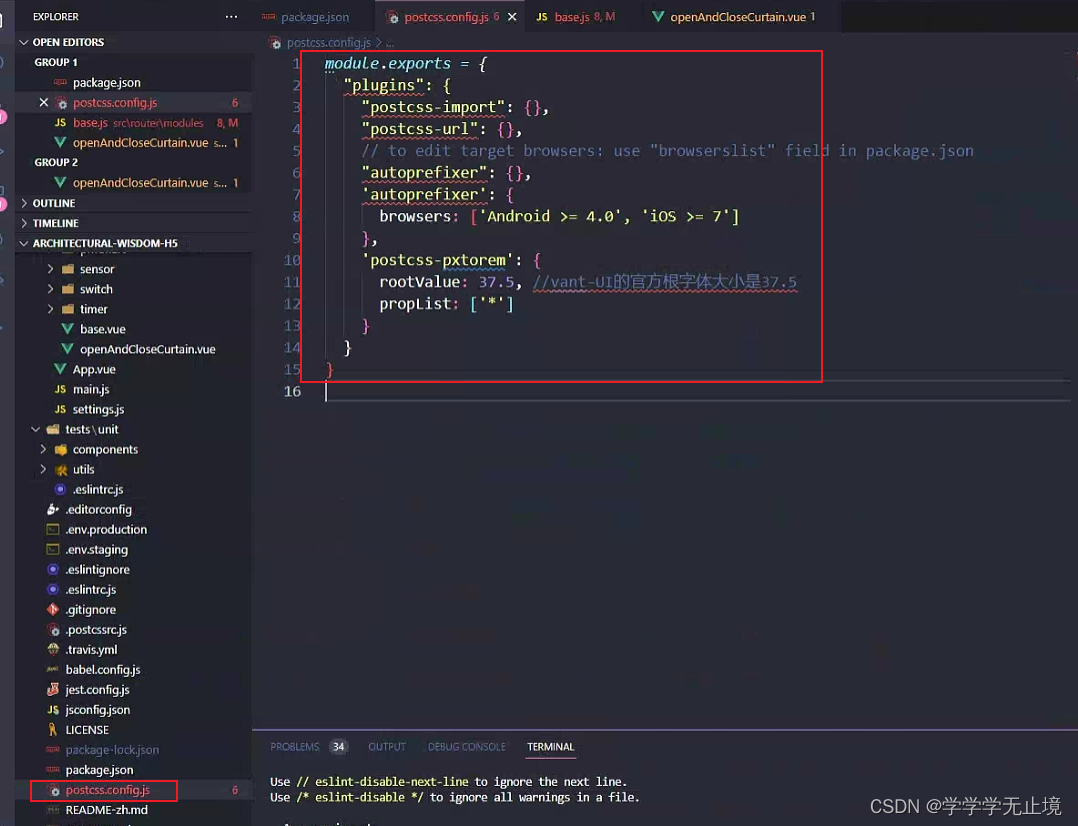
在项目根目录下创建一个.postcssrc.js文件,用于配置PostCSS插件

上述配置中,rootValue为根元素字体大小。这里设置为37.5,表示将设计稿按照宽度375px进行切图转换成rem单位时1rem=37.5px;propList为要转换的属性列表,这里设置为*,表示所有属性都要进行转换
引入适配文件lib-flexible.js
这个步骤一定要加上,否则不能实现px-->rem的转换:在入口文件main.js中引入lib-flexible.js
// 移动端适配
import 'lib-flexible/flexible.js'lib-flexible.js文件的作用:lib-flexible会自动在html的head中添加一个meta name=“viewport” 的标签,同时会自动设置html的font-size为屏幕宽度除以10,也就是1rem等于html根节点的font-size。加入设计稿的宽度为750px,此时的1rem应该等于75p。假如量的某个元素的宽度是150px,那么在css里面定义这个元素的宽度就是width:2rem
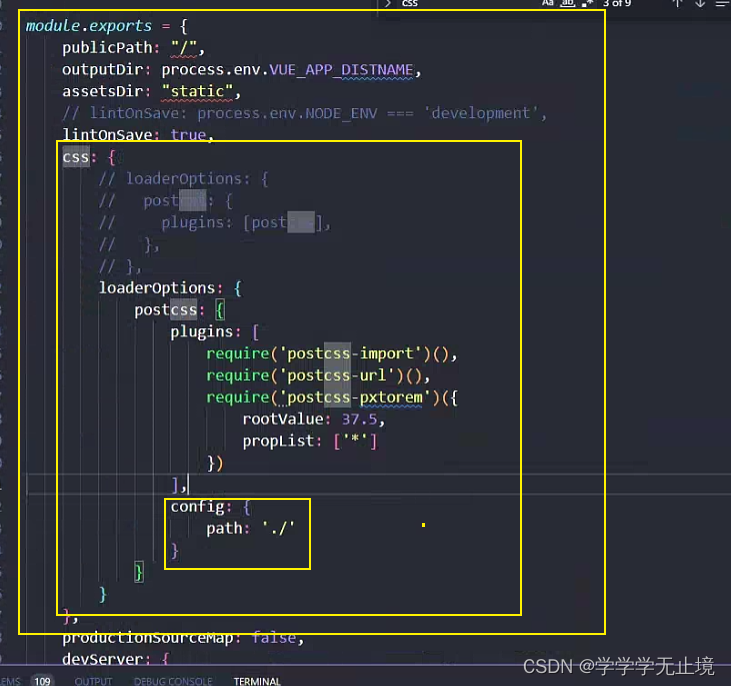
修改cue.config.js文件,配置postcss-loader

上述配置,通过loaderOptions将postcss的配置传递给了postcss-loader,config的path属性指向了postcss配置文件的路径。
编写css样式
在vue组件中使用px单位进行样式编写,插件会将其转成rem单位
<style lang="scss" scoped>
.container {width: 375px; // 设计稿宽度margin: 0 auto;padding: 20px;background-color: #fff;font-size: 16px; // 根元素字体大小.box {width: 100px;height: 100px;background-color: #f00;margin: 20px;padding: 20px;font-size: 16px;}
}
</style>
上述样式中,width、margin、padding好font-size等属性使用px当为进行编写,在编译时会自动转成rem单位。例如,width:375px将会被转成width:10rem;因为在上面我们配置的是1rem=37.5px。
需要注意的是,在使用postcss-pxtorem插件时,不应该对字体使用人单位,因为字体大小不应该相对根元素进行缩放。因此,应该将字体代销使用px单位进行编写。
以上便是我对Vue项目中H5项目的移动适配方案分享的全部内容啦~下次再见~
