做游戏网站需要多少钱/网站建设报价单
按钮是UI界面中最常见的交互元素之一,所以,如果要创建一个稳固的互动且积极有效的用户体验,需要设计好按钮元素。今天我们将搜集整理一些网页app上常见的按钮类型,了解这些不同的按钮设计方法。
什么是按钮?
按钮是一个交互式元素,可以根据特定命令从系统获得预期的交互式反馈。基本上,按钮是允许用户直接与数字产品通信并发送必要命令以实现特定目标的控件。例如,可能需要发送电子邮件,购买产品,下载一些数据或一些内容,打开播放器以及大量其他可能的操作。
按钮如此受欢迎且用户体验友好的原因之一,就是它们有效地模仿了物理世界中的交互。
现代UI按钮非常多样化,可以满足各种用途。典型且经常使用的按钮,其呈现交互式区域,通常清楚地标出可见性并具有特定的几何形状,通过该按钮解释将实现什么样的动作。设计师必须花费大量的时间和精力来创造有效且引人注目的按钮,这些按钮自然地融入了一般的风格概念中,但是它们的对比度足以在布局中脱颖而出。

接下来让我们一起来看看移动app和Web界面中广泛使用的几种按钮类型。
1、CTA按钮
CTA按钮的目的是在鼓励用户采取某种行动的用户界面的互动元素。此操作为特定页面或屏幕提供链接(例如:购买,联系,订阅等),换句话说,它将普通用户变为订阅用户。因此,从技术上讲,它可以是通过号召性用文本支持的任何类型的按钮。它与页面或屏幕上的所有其他按钮的不同之处在于其引人注目的特性:它必须引起注意并刺激用户执行所需的操作。

这是一个为孩子们出售书籍的电子商务网站的主页。在首页中,有一个核心操作作为页面的目标:让用户订阅邮件,留下邮箱地址。因此,按钮被设计为布局中最引人注目的元素之一,以便用户可以在他或她愿意的时候立即看到如何执行操作。
2、文字按钮
这是一个带有一段文字的按钮。这意味着文本周围没有任何形状,色块填充等。因此,在我们对物理世界中这种现象的标准理解中,它看起来并不像按钮。该文本是页面中唯一的视觉交互元素。不过,它是一个允许用户与界面交互的实时控件,鼠标悬停时,文字的颜色会改变,或者文字出现下划线。此外,网站的标题也是没有任何标记,只有文字。
文本按钮通常用于创建辅助交互式区域,而不会分散主要控件或CTA元素的注意力。

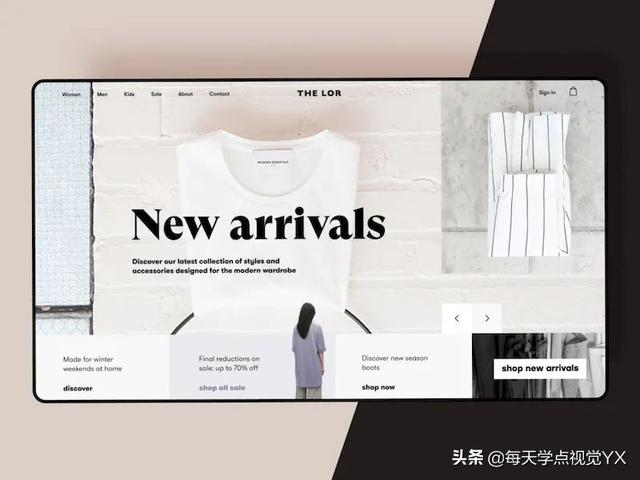
这是一个时尚商店优雅的网站设计。如您所见,布局的交互部分都是文本按钮。只有主要的CTA元素才会显示为一个带色块的按钮。所有其他功能按钮都为文字按钮。使用这种按钮的网页一般是简约风格。
3、下拉按钮
单击下拉按钮时,将显示项目的下拉列表。您通常可以在设置按钮中遇到此类型。当用户选择列表中的一个选项时,它通常被标记为活动。

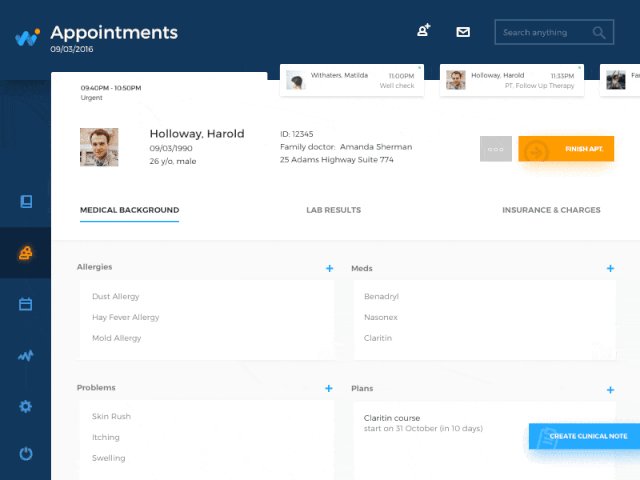
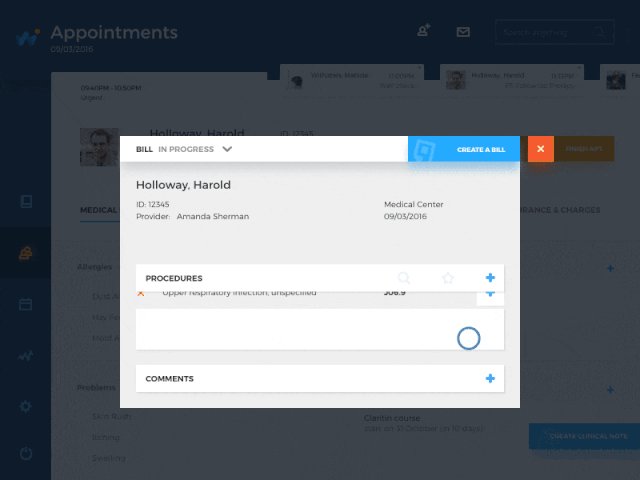
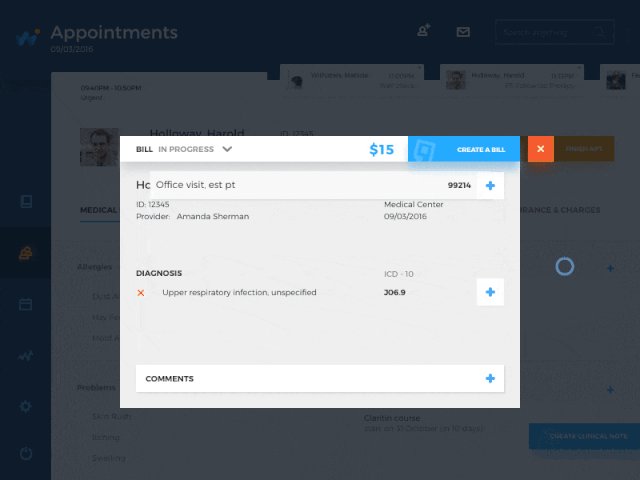
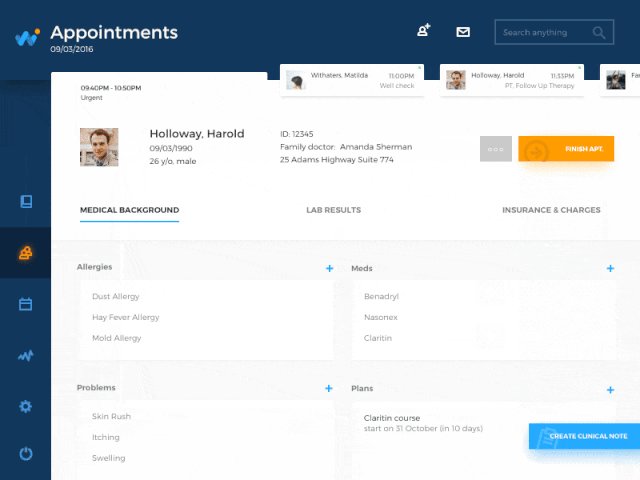
HealthCare应用交互流程显示按钮,打开医生可以添加到特定账单的详细信息列表:单击按钮时,将打开选项下拉列表。只要您选择一个,大按钮就会消失,选择选项和小加按钮,以防您再次检查列表。
4、汉堡按钮
它是隐藏菜单的按钮。单击或点击它时,菜单会展开。这种菜单(以及按钮)的名称由于它的形状由三条水平线组成,看起来像典型的汉堡包。今天,它是一种广泛使用的移动端页面布局的互动元素 ; 关于其利弊的争论仍然很热烈。
汉堡菜单释放空间使界面更简约和通风; 从功能的角度来看,它为其他重要的布局元素节省了大量空间。对于响应和自适应设计隐藏导航元素并使界面在不同设备上看起来更加和谐。
反对汉堡包菜单的人认为,这个设计元素可能会让那些不经常使用网站的人感到困惑,并且可能会被那些具有高度抽象性的标志所误导。

以上是使用汉堡菜单功能的网站示例。它允许隐藏扩展的选项菜单,以便将用户的注意力集中在令人印象深刻的视觉效果和核心信息上。
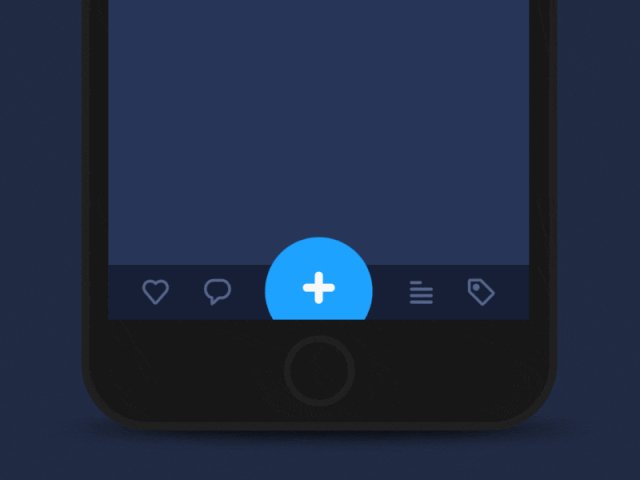
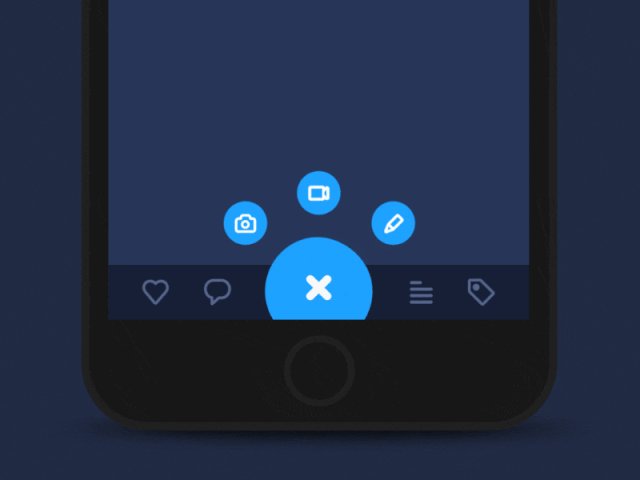
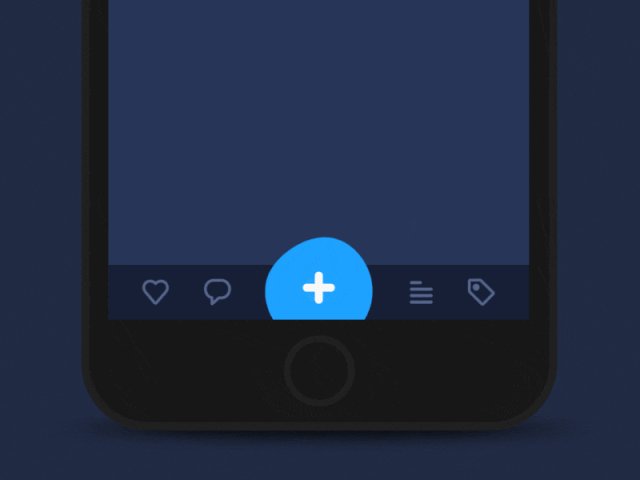
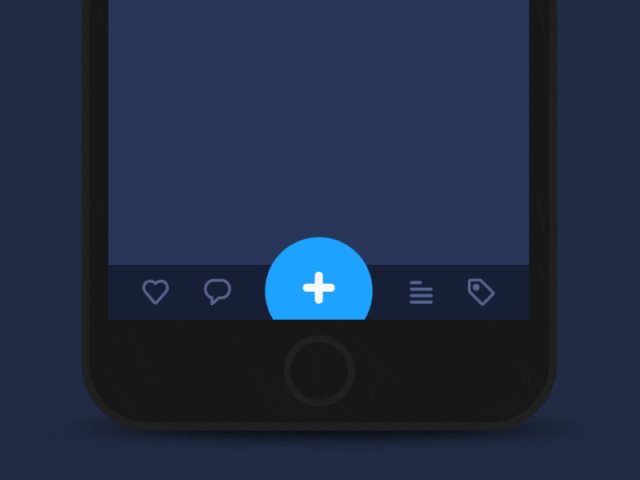
5、加号按钮
点击加号按钮使用户可以向系统添加一些新内容。根据应用的类型,它可以是列表中的新帖子,联系人,位置,注释,项目等。有些情况下点击此按钮,用户将直接转移到创建内容的模式窗口,另外一种情况,点击后出现更多菜单选项,这是在不使屏幕过载的情况下设置适当的交互流的一种方式,这对于屏幕空间有限的移动界面尤其重要。

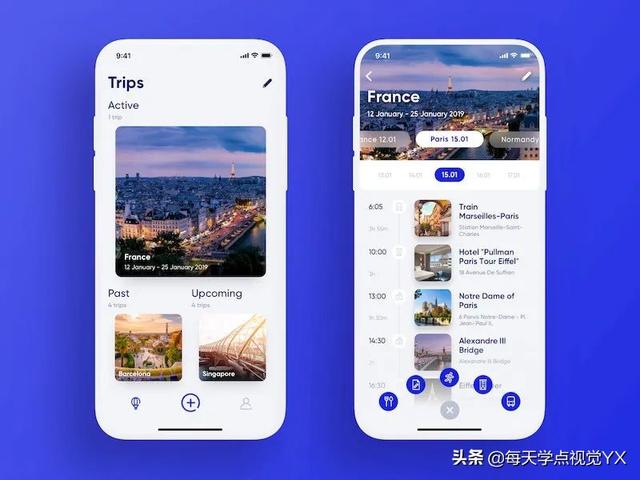
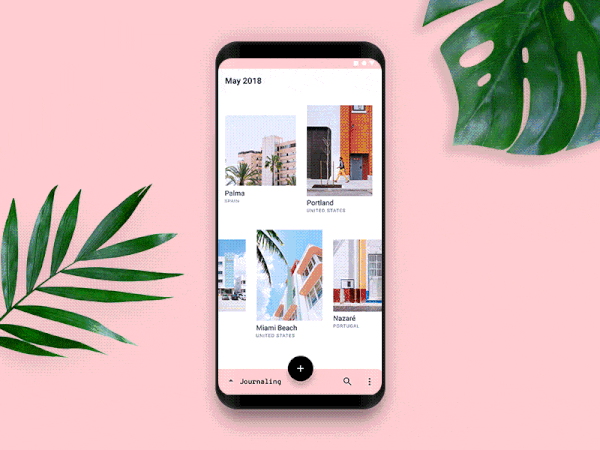
这是Travel Planner应用:标签栏的中央交互元素是一个加号按钮,允许用户在特定行程中添加新行程或新项目。为了使体验更简单,按钮被扩展为一组标记明确类型的内容的按钮,以便用户可以在开始时做出选择并到达特定页面。
6、分享按钮
随着社交网络,聊天和电子邮件的高度普及,这些按钮简化了将应用或网站内容与其它人分享的过程。此类按钮可以直接将内容或成就分享给社交网络账户。为了使分享简单清晰,它呈现的图标具有特定社交网络的品牌标志,并且易于识别。

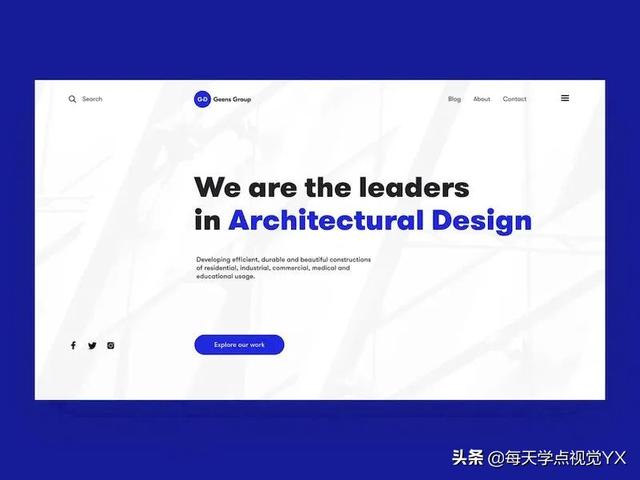
这是一家建筑公司优雅而简约的企业网站。在主页的左下角,您可以看到企业社交帐户的图标。它们很容易引人注目,不会分散核心导航和CTA按钮的注意力。
7、虚拟按钮
虚拟按钮,顾名思义,也就是在设计网页中的按钮之时,不再设计复杂色彩、样式和纹理,而是外仅以线框示意轮廓,内只用文字示意功能,背景透出,与整个页面/背景合而为一的设计方式。

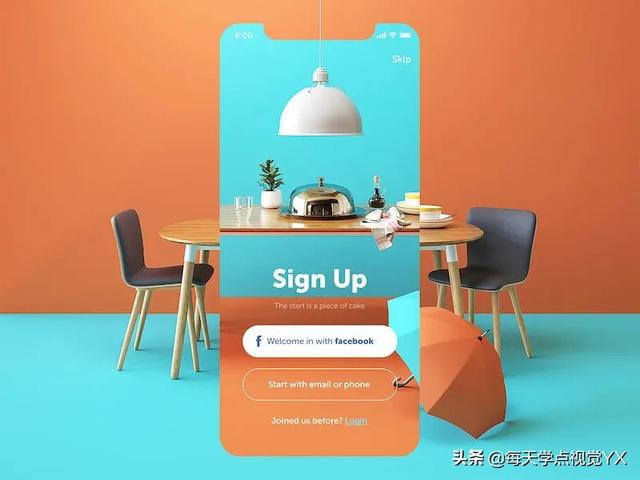
这是餐馆app的注册页面。它具有三种不同类型的按钮:核心CTA带有填充按钮,提供最流行,最简单的快速注册方式; 虚拟按钮提供了不太流行的选项; 文本按钮被集成到下一行作为问题的答案并用颜色标记。这种方法有助于在页面上构建按钮的可靠的视觉层次结构。
8、浮动操作按钮(FAB)
Floating Action Button (FAB)(FAB)是浮动在用户界面上方的图标。它的形状,位置和颜色使它与界面的其余部分明显区分开来。
在2014年Google推出了Material Design之后,FAB作为一个用户界面元素,被广泛应用于网站设计和移动设计中。
虽然FAB可能被视为一个微小的,无关紧要的UI组件,但其效果是至关重要的。
FAB按钮在页面上的位置通常由高可见度因素决定,并且可以根据应用的一般设计概念而变化。经验法则是每个页面仅使用一个FAB。

按钮的设计原则
尺寸
大小是告知用户布局元素的重要性和构建组件层次结构的核心方法之一。一个有吸引力和高效的号召性用语按钮需要足够大,以便能够快速找到,但不要太大,以免布局结构被破坏。设计规范对按钮对尺寸有严格的建议,Apple建议移动UI中的CTA应至少为44Х44像素,而Microsoft推荐34Х26像素。如果您为移动设计,对不同类型的按钮的要求可能非常严格,因此要彻底研究设计规范指南,以最大限度地降低因UI设计不佳而导致应用拒绝的风险。
颜色
为了使一些按钮容易引人注意并且一些次要按钮,选择合适的颜色至关重要。问题在于人类的情绪和行为与视觉环境高度相关,而颜色是这方面最强大的工具之一。在为CTA选择颜色时要记住这一点至关重要:按钮和背景颜色必须对比良好才能使按钮从其他UI组件中快速脱颖而出。
形状
至于CTA按钮,它们通常看起来像水平矩形。原因是你要清楚这个按钮是可点击和交互的,人们习惯将这个形状看作一个按钮。按钮的形状还要与网页或者app的设计风格保持一致。
位置
按钮的放置位置对于构建可靠的视觉层次结构和清晰的导航至关重要。如果它们位于用户眼睛无法捕捉到的区域,则其他视觉方面(例如颜色和大小)可能无法有效工作。设计人员必须学习可扫描的区域,并在用户可以操作的空间中放置核心功能的按钮。
~此文转载,如有侵权,请联系删除
