网站举报多久有结果免费自助建站哪个最好
JSON对象的两个方法:JSON.parse() 和 JSON.stringify() 通常用做JSON对象和字符串之间的相互转换
JSON.parse() 方法用于将一个 JSON 字符串转换为对象。
JSON.parse(text[, reviver])
参数说明:
- text:必需, 一个有效的 JSON 字符串。
- reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
返回值:
返回给定 JSON 字符串转换后的对象。
JSON.parse() 可以接受第二个参数,它可以在返回之前转换对象值。比如这例子中,将返回对象的属性值大写:
JavaScript 代码:
const user = {name: 'John',email: 'john@awesome.com',plan: 'Pro'
};const userStr = JSON.stringify(user);const newUserStr = JSON.parse(userStr, (key, value) => {if (typeof value === 'string') {return value.toUpperCase();}return value;
});console.log(newUserStr); //{name: "JOHN", email: "JOHN@AWESOME.COM", plan: "PRO"}
注:尾随逗号在JSON 中无效,所以如果传递给它的字符串有尾随逗号,JSON.parse()将会抛出错误。
JSON.stringify() 方法用于将 JavaScript 值转换为 JSON 字符串。
JSON.stringify(value[, replacer[, space]])
JSON.stringify() 可以带两个额外的参数,第一个是替换函数,第二个间隔字符串,用作隔开返回字符串。
参数:
参数说明:
- value:必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。 - space:可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:t。
返回值:
返回包含 JSON 文本的字符串。
替换函数可以用来过滤值,因为任何返回 undefined 的值将不在返回的字符串中:
JavaScript 代码:
const user = {id: 229,name: 'John',email: 'john@awesome.com'
};function replacer(key, value) {console.log(typeof value);if (key === 'email') {return undefined;}return value;
}const userStr = JSON.stringify(user, replacer);
// "{"id":229,"name":"John"}"
传入一个间隔参数的示例:
JavaScript 代码:
const user = {name: 'John',email: 'john@awesome.com',plan: 'Pro'
};const userStr = JSON.stringify(user, null, '...');
// "{
// ..."name": "John",
// ..."email": "john@awesome.com",
// ..."plan": "Pro"
// }"
toJSON方法
如果一个被序列化的对象拥有 toJSON 方法,那么该 toJSON 方法就会覆盖该对象默认的序列化行为:不是那个对象被序列化,而是调用 toJSON 方法后的返回值会被序列化
JavaScript 代码:
var obj = {foo: 'foo',toJSON:function(){return 'bar';}
}
JSON.stringify(obj);//'"bar"'
JSON.stringify({x:obj});//'{"x":"bar"}'
利用toJSON方法,我们可以修改对象转换成JSON的默认行为。
用 JSON.stringify 来格式化对象
在实际使用中,我们可能会格式化一些复杂的对象,这些对象往往对象内嵌套对象。直接看起来并不那么直观,结合上面的的 replacer 和 space 参数,我们可以这样格式化复杂对象:
JavaScript 代码:
var censor = function(key,value){if(typeof(value) == 'function'){return Function.prototype.toString.call(value)}return value;
}
var foo = {bar:"1",baz:3,o:{name:'xiaoli',age:21,info:{sex:'男',getSex:function(){return 'sex';}}}};
console.log(JSON.stringify(foo,censor,4))
实际返回的字符串,记住是字符串,如下:
JavaScript 代码:
{"bar": "1","baz": 3,"o": {"name": "xiaoli","age": 21,"info": {"sex": "男","getSex": "function (){return 'sex';}"}}
}
关于JSON.parse(JSON.stringify(obj))实现深拷贝应该注意的坑
JSON.parse(JSON.stringify(obj))我们一般用来深拷贝,其过程说白了 就是利用JSON.stringify 将js对象序列化(JSON字符串),再使用JSON.parse来反序列化(还原)js对象;序列化的作用是存储(对象本身存储的只是一个地址映射,如果断电,对象将不复存在,因此需将对象的内容转换成字符串的形式再保存在磁盘上 )和传输(例如 如果请求的Content-Type是 application/x-www-form-urlencoded,则前端这边需要使用qs.stringify(data)来序列化参数再传给后端,否则后端接受不到; ps: Content-Type为 application/json;charset=UTF-8或者 multipart/form-data则可以不需要 );我们在使用 JSON.parse(JSON.stringify(xxx))时应该注意一下几点:
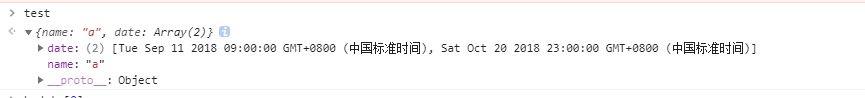
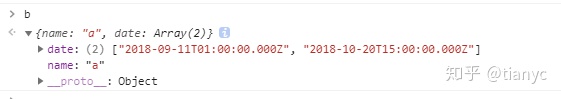
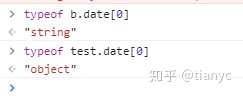
1、如果obj里面有时间对象,则JSON.stringify后再JSON.parse的结果,时间将只是字符串的形式。而不是时间对象;
var test = {name: 'a',date: [new Date(1536627600000), new Date(1540047600000)],};let b;b = JSON.parse(JSON.stringify(test))



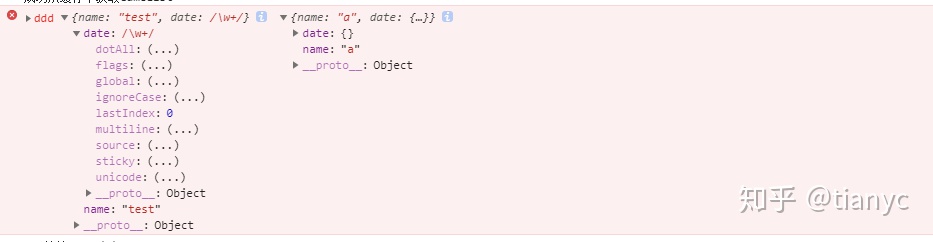
2、如果obj里有RegExp、Error对象,则序列化的结果将只得到空对象;
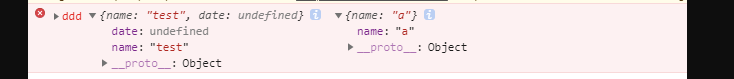
const test = {name: 'a',date: new RegExp('w+'),};// debuggerconst copyed = JSON.parse(JSON.stringify(test));test.name = 'test'console.error('ddd', test, copyed)

3、如果obj里有函数,undefined,则序列化的结果会把函数或 undefined丢失;
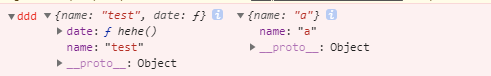
const test = {name: 'a',date: function hehe() {console.log('fff')},};// debuggerconst copyed = JSON.parse(JSON.stringify(test));test.name = 'test'console.error('ddd', test, copyed)


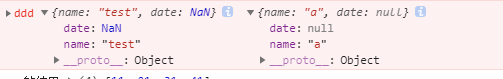
4、如果obj里有NaN、Infinity和-Infinity,则序列化的结果会变成null

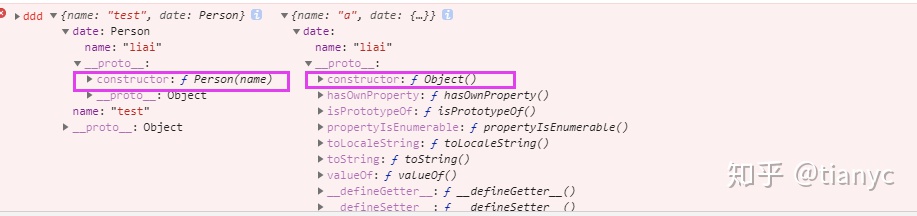
5、JSON.stringify()只能序列化对象的可枚举的自有属性,例如 如果obj中的对象是有构造函数生成的, 则使用JSON.parse(JSON.stringify(obj))深拷贝后,会丢弃对象的constructor;
function Person(name) {this.name = name;console.log(name)}const liai = new Person('liai');const test = {name: 'a',date: liai,};// debuggerconst copyed = JSON.parse(JSON.stringify(test));test.name = 'test'console.error('ddd', test, copyed)

6、如果对象中存在循环引用的情况也无法正确实现深拷贝;
以上,如果拷贝的对象不涉及上面讲的情况,可以使用JSON.parse(JSON.stringify(obj))实现深拷贝,但是涉及到上面的情况,可以考虑使用如下方法实现深拷贝:
function deepClone(data) {const type = this.judgeType(data);let obj;if (type === 'array') {obj = [];} else if (type === 'object') {obj = {};} else {// 不再具有下一层次return data;}if (type === 'array') {// eslint-disable-next-linefor (let i = 0, len = data.length; i < len; i++) {obj.push(this.deepClone(data[i]));}} else if (type === 'object') {// 对原型上的方法也拷贝了....// eslint-disable-next-linefor (const key in data) {obj[key] = this.deepClone(data[key]);}}return obj;},function judgeType(obj) {// tostring会返回对应不同的标签的构造函数const toString = Object.prototype.toString;const map = {'[object Boolean]': 'boolean','[object Number]': 'number','[object String]': 'string','[object Function]': 'function','[object Array]': 'array','[object Date]': 'date','[object RegExp]': 'regExp','[object Undefined]': 'undefined','[object Null]': 'null','[object Object]': 'object',};if (obj instanceof Element) {return 'element';}return map[toString.call(obj)];},
