上海网站微信平台建设search搜索引擎
有时我们需要让ZStack内的视图实现顶对齐,该如何实现呢

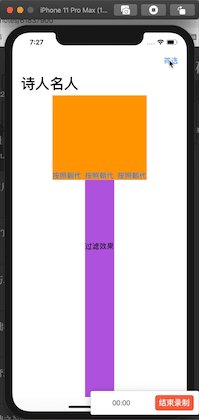
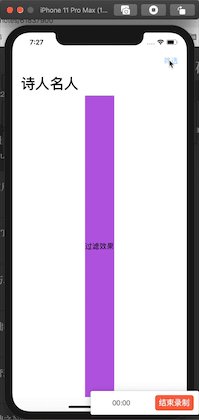
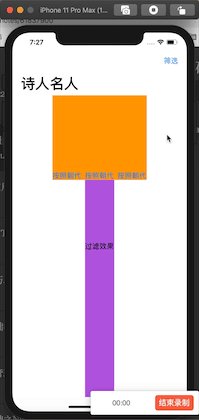
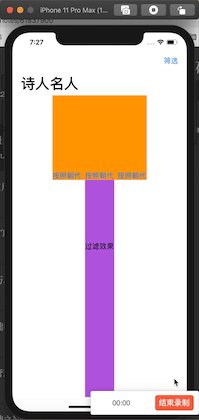
Jietu20200228-192713.gif
看完本文您将掌握的技能
- 了解ZStack布局
- 实现顶对齐
- 导航条设置按钮
- ZStack如何排序
代码
import SwiftUIstruct MRFilter: View {var body: some View {VStack{Spacer()HStack{Button("按照朝代"){}Button("按照朝代"){}Button("按照朝代"){}}}.frame(height:200).background(Color.orange)}
}
struct ContentView: View {@State var showFilter = falsevar body: some View {NavigationView{ZStack(alignment:.top){VStack{Spacer()Text("过滤效果")Spacer()}.background(Color.purple)if self.showFilter {MRFilter().zIndex(1)}}.navigationBarTitle(Text("诗人名人")).navigationBarItems(trailing: Button("筛选"){self.showFilter.toggle()})}}
}
技术交流
QQ:3365059189
SwiftUI技术交流QQ群:518696470
- 请关注我的专栏icloudend, SwiftUI教程与源码
https://www.jianshu.com/c/7b3e3b671970
