建功能性网站seo排名专业公司
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。
本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。
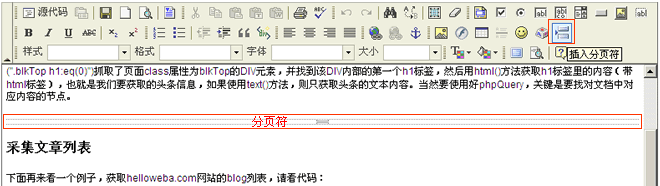
Fckeditor编辑器有一个插入分页符的功能按钮,点击该按钮,将会在内容区插入一条分页符,如下图红色框标注:

分页符对应生成的html代码是:
我们实际应用情况是这样的:后台通过Fckeditor编辑器发布的内容,提交到数据库,前台通过PHP链接数据库获取发布的内容,然后将长内容进行分割,并进行分页。
PHP
PHP将内容分割的方法如下:
function pageBreak($content){
$content = $content;
$pattern = "/
/";
$strSplit = preg_split($pattern, $content, -1, PREG_SPLIT_NO_EMPTY);
$count = count($strSplit);
$outStr = "";
$i = 1;
if ($count > 1 ) {
$outStr = "
foreach($strSplit as $value) {
if ($i <= 1) {
$outStr .= "
} else {
$outStr .= "
}
$i++;
}
$outStr .= "
for ($i = 1; $i <= $count; $i++) {
$outStr .= "
$i";}
$outStr .= "
return $outStr;
} else {
return $content;
}
}
可以看出啦,上述代码中的$pattern就是Fckeditor编辑器生成的分页符代码,然后PHP通过preg_split()函数比对内容,以分隔符为分界点,将内容分割为多个page_,并且生成分页导航按钮。使用时只需调用pageBreak($content)即可。
CSS
我们通过CSS来呈现分页按钮的风格,当然你可以修改这些CSS,定制你想要的外观。
#page_break {}
#page_break .collapse {display: none;}
#page_break .num {padding: 10px 0;text-align: center;}
#page_break .num li{display: inline; margin: 0 2px;padding: 3px 5px;border:1px solid #abcee4;
background-color: #fff;color: #369;text-align: center;cursor: pointer;overflow: hidden;}
#page_break .num li.on{background-color: #369;color: #fff;font-weight: bold;}
jQuery
$(function(){
$('#page_break .num li:first').addClass('on');
$('#page_break .num li').click(function(){
//隐藏所有页内容
$("#page_break div[id^='page_']").hide();
//显示当前页内容。
if ($(this).hasClass('on')) {
$('#page_break #page_' + $(this).text()).show();
} else {
$('#page_break .num li').removeClass('on');
$(this).addClass('on');
$('#page_break #page_' + $(this).text()).fadeIn('normal');
}
});
});
我们使用jQuery将分页导航按钮的第一页设置为当前状态,然后通过单击分页按钮,切换按钮的状态,并且显示对应页的内容。
顺便说一下,文章标题说的是无刷新,其实这不是Ajax的无刷新效果,而是通过jQuery控制页面内容的显示与隐藏,页面内容是一次性读取载入的。
关于jquery无刷新分页有许多文章,大家可以搜搜之前的文章,或许会有更大的启发。
