荆州市做网站的play商店
一、百度地图
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。该套API免费对外开放。自v1.5版本起,您需先申请密钥(ak)才可使用,接口(除发送短信功能外)无使用次数限制。
二、步骤
(1)登录百度账号
(2)创建应用


1、应用类型选择浏览器端。
2、JavaScript API 选项要进行勾选。
3、测试时,可以在白名单中直接书写一个 星号即可(*)。
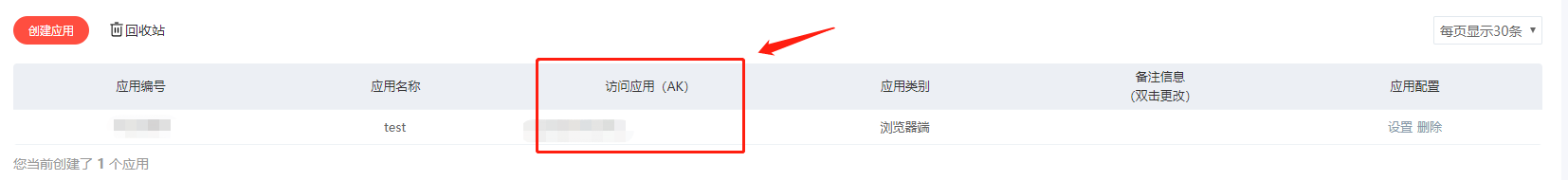
(3)获取密匙AK

(4) 获取JavaScript API服务方法
//参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。
http://api.map.baidu.com/api?v=1.4
//使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
http://api.map.baidu.com/api?v=2.0&ak=您的密钥
(5)使用
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=yourAk=1"></script><script src="./js/global.js"></script><script src="./js/vue.min.js"></script><link rel="stylesheet" href="./css/styles.css"><title>地址解析</title>
</head>
<body><div id="app" v-cloak><header class="topbar"><span class="fl" onClick="javascript:history.go(-1)"><img src="images/head_ic_back.png"></span><!-- H3-手动输入 --><h2 class="mapTitle">{{address}}</h2></header><div class="h88"></div></div><div id="allmap"></div>
</body>
</html>
<script type="text/javascript">new Vue({mounted(){if(getUrlParam("address") != null && typeof(getUrlParam("address")) != "undefined"){this.address = getUrlParam("address");}// this.address = "广州市 天河区 棠安路自编188号";//暫時寫死this.getMap();// 重写alert去掉网址window.alert = function(name){var iframe = document.createElement("IFRAME");iframe.style.display="none";iframe.setAttribute("src", 'data:text/plain,');document.documentElement.appendChild(iframe);window.frames[0].window.alert(name);iframe.parentNode.removeChild(iframe);}},el:"#app",data: { language:language,address:'',},methods:{ getMap(){// 百度地图API功能var map = new BMap.Map("allmap");var point = new BMap.Point(116.331398,39.897445);map.centerAndZoom(point,12);// map.addControl(new BMap.NavigationControl());map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用map.addControl(new BMap.NavigationControl()); map.addControl(new BMap.ScaleControl()); map.addControl(new BMap.OverviewMapControl()); // 创建地址解析器实例var myGeo = new BMap.Geocoder();// 将地址解析结果显示在地图上,并调整地图视野myGeo.getPoint(this.address, function(point){if (point) {map.centerAndZoom(point, 16);map.addOverlay(new BMap.Marker(point));}else{alert("地址无效");}});},}});
</script>三、关于 百度地图 HTTPS 的说明
JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。
//如果使用JavaScript API ,需要加一个特殊字段 (s=1):
https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1;
//对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding:
https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
四、其他
(1)地图API示例
http://lbsyun.baidu.com/jsdemo.htm#i7_1

(2)JavaScript API文档
http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/geocoding

(3)附上高德地图官方文档和示例链接
https://lbs.amap.com/api/javascript-api/guide/abc/prepare
https://lbs.amap.com/api/javascript-api/example/geocoder/geocoding
(4)其他参考链接
https://www.jianshu.com/p/aa31c46623bf
https://blog.csdn.net/lp1052843207/article/details/73087820
https://www.jianshu.com/p/83e9acb5f971
五、IOS调用H5页面中的百度地图无法显示
(1)原因
ios已经要求在APP中的所有对外连接都要使用https,但是我们用的秘钥链接是使用的http;
(2)解决:将秘钥连接改为https。但是仅JavaScript API 2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本是不是2.0版本。
