网站建设的产品类型是什么电脑培训网

在一个网站中,文字,图片这些东西是必不可少的。文字可以直接敲在标签里面,就能够显示在页面上了。然而图片却不一样,图片是一个单独的文件,所以图片的引用会有所区别
首先,如果想要在页面中显示一张图片,我们可以用两种引用方法:
一种是直接用img标签,这个相对简单,在其他的快标签中插入img标签就可以了,没什么可说的
另外一种就是我们今天要说的,背景——background
对于页面上用户能看到的一切的东西,大致可以分为三种,一个是内容,一个是元素,一个是背景。其中内容包含了文字,图片等能够被选中的东西。元素就是盒子的一些外观,比如边框,滚动条之类。再然后就是背景了,背景包含了背景颜色和背景图片。
其中,背景颜色很简单,随便给出一个div 然后给它加上几条css样式就能渲染出来一个矩形的色块。如:
<div style="width:100px;height:100px;background:red;"></div>这一段代码就能在页面上显示出来一个宽高都为100像素,背景颜色为红色的矩形。如图:

在这一段代码里,一共用到了三条css样式,width(宽),height(高),background(背景)。
在background这一条属性里面只有一个值,那就是red,这代表的是一个颜色,这个颜色可以用多种方法来描述。具体的方法在这篇文章里有详细的描述,这里不再多说
今天我们要讨论的,不再是一个简单的背景颜色,而是和背景相关的一系列样式,从简到繁细数,大约有这么几条:
- background-color
- background-image
- background-repeat
- background-position
- background-size
第一条,background-color刚才其实已经用过了,只不过我们用的是一个复合样式:background,在这一条样式里面,可以写上面列表中几乎所有样式的值,所以叫做复合样式。
再看第二条,翻译成中文就是背景图片的意思,在这条样式里面我们可以用url方法引入一张图片,这样我们就能够在页面中显示一张背景图片了,代码如下:
<style>.box{width:100px;height:100px;background-image: url(img/miaov.png);}
</style><div class="box">这是盒子里的内容,会显示在图片上面</div>会得到如下效果:

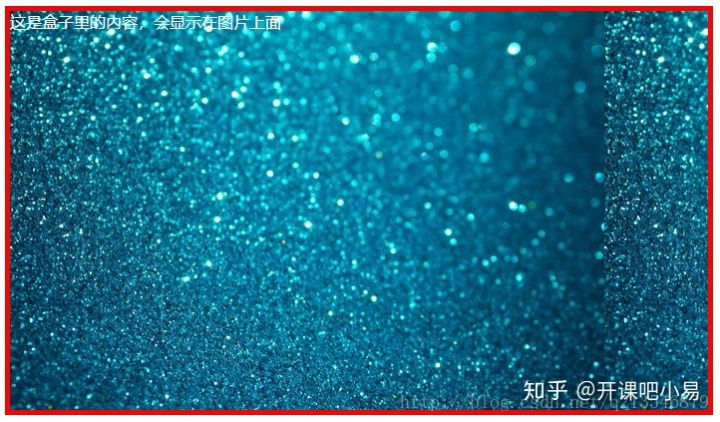
此时我们如果把盒子的宽高加大,为了让大家能清除的看到盒子的区域,我给盒子加上了一个边框:
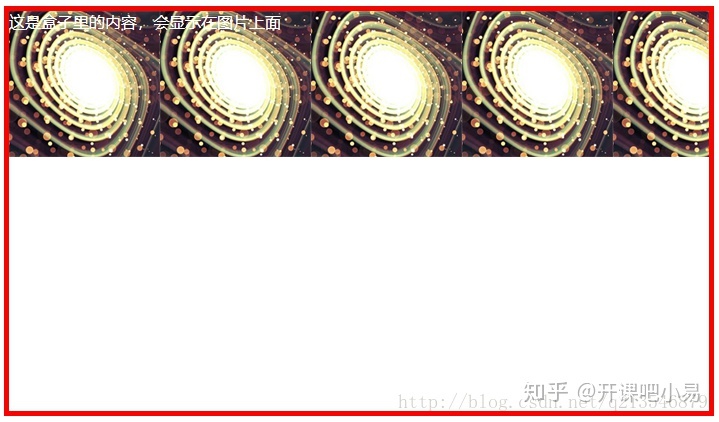
<style>.box{width:700px;height:400px;background-image: url(img/miaov.png);color: #fff;border:5px solid #f00;}
</style>得到如下效果:

仔细观察盒子里的内容,会发现盒子里的文字显示在了图片的上面,这不难理解,直接把div理解成一个真正的盒子,文字就是盒子里装的东西,而此时背景图片就是印刷在盒子上面的广告图片。并且,这张广告图片还会重复印刷——可以看到盒子后面图片明显重复了一遍,这就是所谓的背景平铺。现在我们用的这张背景图片有点大,效果不明显,我们换一张图片试试。准备一张比较小,且边缘区域比较明显的图片:

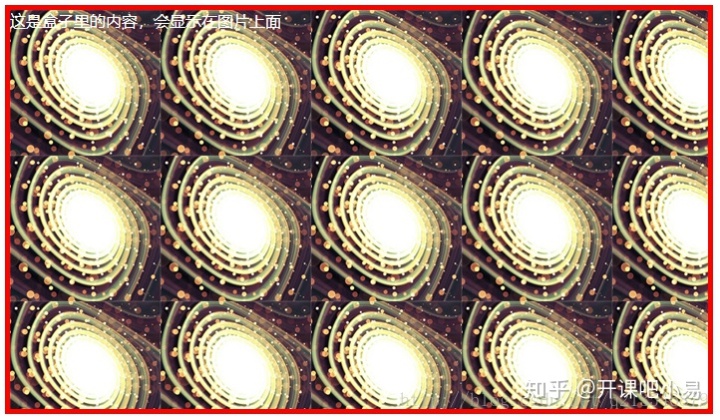
然后把它用到盒子的背景图片里面去:
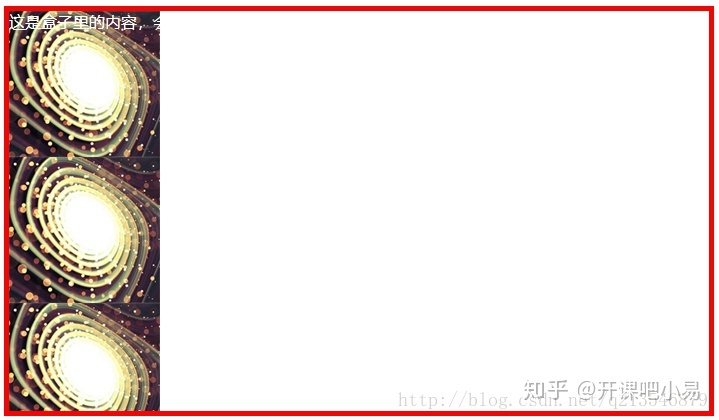
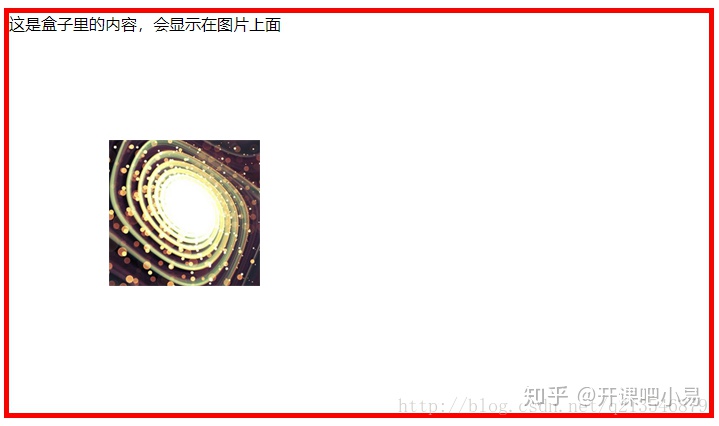
<style>.box{width:700px;height:400px;background-image: url(img/fw.png);color: #fff;border:5px solid #f00;}
</style>得到如下效果:

这时候就能和明显背景图片被重复了很多次,也就是说被平铺了。但是有时候我们又不需要让背景图片平铺,比如只需要一张背景图片,不能让它平铺,这时候默认平铺就会给我们带来麻烦。所以这时候我们就需要借助 background-repeat这条样式来帮助我们设定到底背景图是否平铺,或者怎么平铺
background-repeat这条样式主要有这么几个值:
- no-repeat
- repeat-x
- repeat-y
这三个值的意思也非常明显,第一条no-repeat简直就是简单粗暴,翻译过来就是不平铺,第二条和第三条里面有一x,y这两个分别代表了x轴(水平方向)和y轴(垂直方向)。意思也就是一个是水平方向平铺,一个是垂直方向平铺,三者得到的效果图如下:



有了这么一条样式,我们就能随意的控制背景图到底应该以什么样的姿态展示在我们面前了。当然,还不够,比如第一个效果图,背景图确实不会平铺了,但是背景图在左上角,感觉不太好,如果需要把背景图移动到中间来?
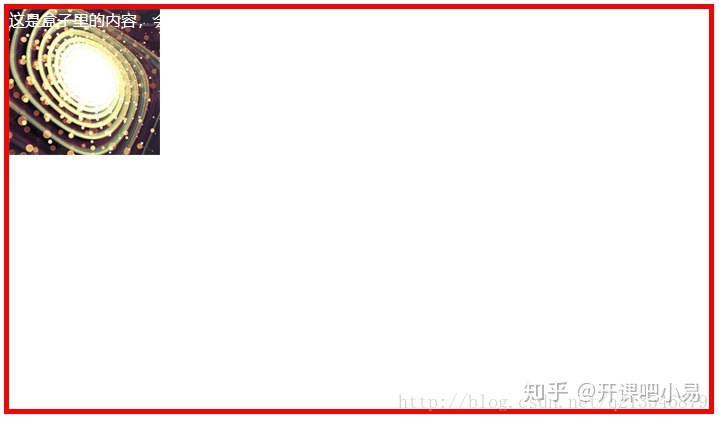
很多人可能已经想到了,后面还有一条样式:background-position,position翻译成中文也就是位置的意思。整体连起来不就是背景位置么? 那么应该是可以用这条样式来控制背景图片的位置的,先上代码:
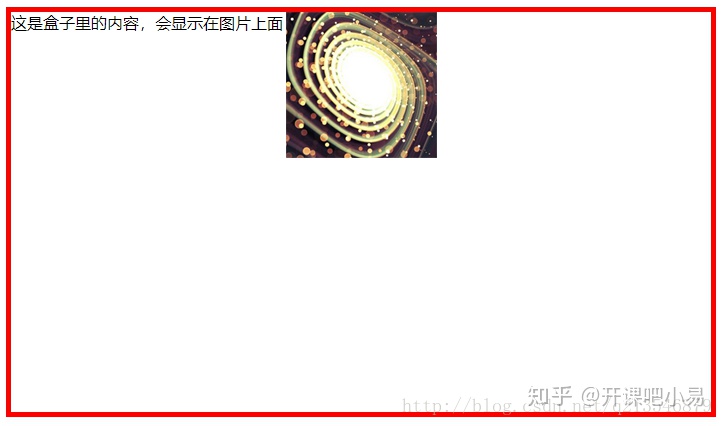
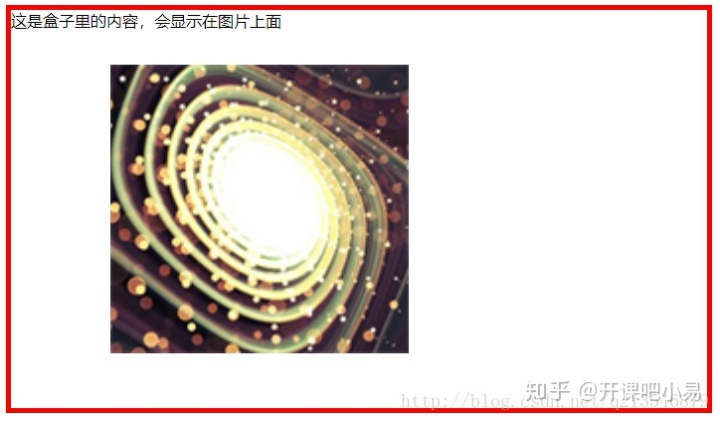
<style>.box{width:700px;height:400px;background-image: url(img/fw.png);background-repeat:no-repeat;background-position: center top;color: #000;border:5px solid #f00;}
</style>为了依然能看到文字,这里把文字的颜色改成了黑色,如图:

在这次的css代码里,新增了一条:background-position: center top;,在这条样式里一共有两个值,第一个值代表的是水平方向背景图片的位置,第二个值大家应该就能想到了,就是垂直方向背景图片的位置,组合起来也就是水平方向居中,垂直方向在顶部,那么正如图片所示,背景图片就移动到了我们想要的位置。在这条样式里,主要能接收这么几个关键字
水平方向:left center right
垂直方向:top center bottom
这几个值可以任意组合,分别可以把背景图片移动到相应的位置。当然,既然是移动位置,那么不可能每次都正好是中间,或者挨着顶部或者底部之类的,如果要精确的移动图片的位置,光这几个关键词肯定满足不了我们的需求,所以background-position这条样式还可以接收数字,当然还是两个数字,一个代表水平方向,一个代表垂直方向。上代码:
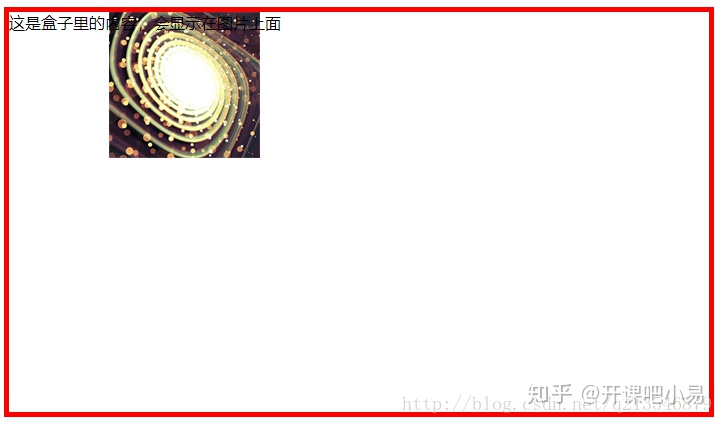
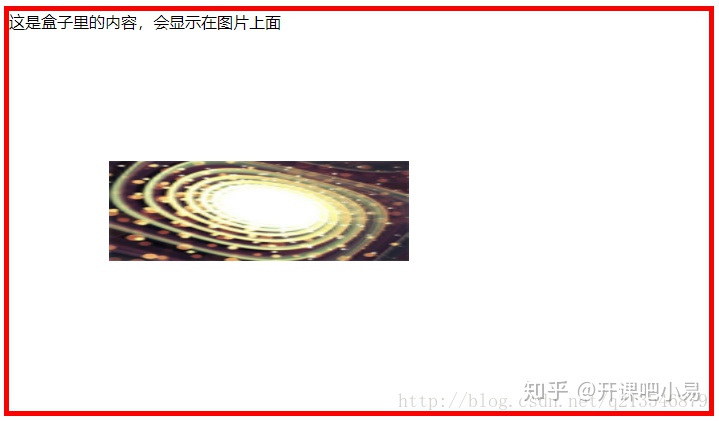
<style>.box{width:700px;height:400px;background-image: url(img/fw.png);background-repeat:no-repeat;background-position: 100px 0px;color: #000;border:5px solid #f00;}
</style>效果如图:

这时候可以看到背景图片的左边距离盒子的左边大约100个像素的间距,距离顶部没有间距。这也就是数字所能达到的效果,当给第一个值100px的时候,图片会从左上角往右边移动100像素,那么这时候这个具体时候多少像素就取决于我们做真实项目的时候设计稿的位置啦!
在这里要注意两点:
第一,当background-position: 100px 0px;这里面只存在一个值的时候,另一个值会默认center 所以如果只给一个值,比如100px; 得到的效果如下:

这时候,水平方向的确是往右边移动了100像素,但是垂直方向默认居中了,所以要注意!!!
第二,background-position: 100px 0px;这里面的值还可以给负值,水平方向给正值100px的时候图片往右边走,那么如果给负值,图片就会往左边走,这比较好理解。同样的,垂直方向给负值那么图片将会往上移动。
最后一条样式:background-size 不难翻译,size也就是尺寸的意思,那么合起来就是背景图片的尺寸,这张背景图片虽然文件比较小,但是我们可以将其拉伸,已达到铺满整个盒子的目的,上代码:
<style>.box{width:700px;height:400px;background-image: url(img/fw.png);background-repeat:no-repeat;background-position: 100px;background-size: 300px;color: #000;border:5px solid #f00;}
</style>得到下图:

在这里很明显能看到背景图片变大了,具体变得多大了? 在这里能确定的只有一个值,那就是背景图片的宽度变成了300像素,至于高度?默认会根据宽度的变化等比缩放,当然我们也能手动去控制,但是那样的话图片将会变形:
<style>.box{width:700px;height:400px;background-image: url(img/fw.png);background-repeat:no-repeat;background-position: 100px;background-size: 300px 100px;color: #000;border:5px solid #f00;}
</style>
这时候就能看到,图片被压扁了。所以不到特殊情况,不要这么做。再来理解一下这调样式,在后面这段代码里我给了两个值,分别是300px 和 100px 。那么这个300和100分别就代表了背景图片的宽度和高度
在这里,如果想要让图片的宽度变成与盒子一样宽,还可以给100% 需要注意的是,如果只给一个值,那么另一个值会等比缩放。
总结:
- background-color 背景颜色
- background-image 背景图片:url(‘这里写图片的路径’)
- background-repeat 设置背景图片是否平铺
- background-position 设置背景图片的位置
- background-size 设置背景图片的尺寸
在这里,这些样式统统都可以放在一个样式:background里面写(复合样式)
如:
background-image: url(img/fw.png);
background-repeat:no-repeat;
background-position: 100px;这几条样式就可以写成:
background: url(img/fw.png) no-repeat 100px 0;多个值之间用空格分开就可以了,并且值之间是不在乎顺序的。在这里值得注意的是background-size需要单独写,不能放在复合样式里面
