ui设计与网站建设淘宝app官方下载
基于最近很多小伙伴加我微信想要我的博客园主题,那我就把博客园主题整理一下,送给喜欢的小伙伴,园友们喜欢可以收藏,关注,博客园主题仅供参考,博主顺便再多说一句,虽然我可以分享给你们,但是我更愿意你们加我微信是来问问题的,毕竟再绚丽的外观终归不是我们在这条路上追求的最终归宿,当你有一技之长完全可以自己写一套自己喜欢的博客园主题,好了废话不多说了。
博客园自定义主题的设置主要是在自己博客园中的设置选项中进行设置的,主要包括:
页面定制 CSS 代码
博客侧边栏公告(支持HTML代码) (支持 JS 代码)
页首 HTML 代码
页脚 HTML 代码
一、定制博客园背景图片
1、代码存放位置
代码存放在:页面定制 CSS 代码
红色标注填写自己上传的背景图片地址即可
/* 定制博客背景图片,url里面是你的图片位置信息 */
body {
background-color: #efefef;
background-image:url(https://images.cnblogs.com/cnblogs_com/xxxxxxxxxxxxxx.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center 0;
background-size: cover;
padding-top:0px;
}
2、设置后的效果展示

二、侧边栏添加音乐
1、代码存放位置
代码存放在:博客侧边栏公告(支持HTML代码) (支持 JS 代码)
关键字段介绍:
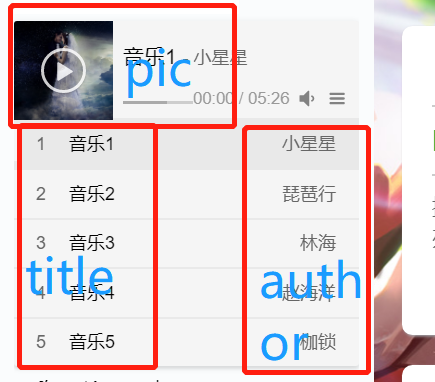
titile:音乐标题(也可以设置成音乐的名字)
author:音乐名(也可以设置为音乐演唱者的名字)
url:你喜欢的音乐存放的位置
pic:每首音乐对应的背景图片
var ap = new APlayer({
element: document.getElementById('player'),
narrow: false,
autoplay: false,
showlrc: false,
theme: '#F5F5F5',
music: [{
title: '音乐1',
author: '小星星',
url: 'https://blog-static.cnblogs.com/files/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
pic: 'https://www.cnblogs.com/images/cnblogs_com/xxxxxxxxxxxxxxxxxxxxxxxxxxxx.jpg'
},
{ title: '音乐2',
author: '琵琶行',
url: 'https://blog-static.cnblogs.com/files/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
pic: 'https://images.cnblogs.com/cnblogs_com/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.jpg'
},
{
title: '音乐3',
author: '林海',
url: 'https://files.cnblogs.com/files/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
pic: 'http://images.cnblogs.com/cnblogs_com/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.png'
},
{
title: '音乐4',
author: '赵海洋',
url: 'https://files.cnblogs.com/files/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
pic: 'http://images.cnblogs.com/cnblogs_com/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.png'
},
{
title: '音乐5',
author: '枷锁',
url: 'https://blog-static.cnblogs.com/files/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
pic: 'http://images.cnblogs.com/cnblogs_com/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.jpg'
}
]
});
ap.init();
2、设置后的效果展示

三、首页顶部设置滚动字
1、代码存放位置
代码存放在:页首 HTML 代码
center中存放你想要放入的文字即可
function func(){
var tag = document.getElementById('i1');
var content = tag.innerText;
var f = content.charAt(0);
var l = content.substring(1,content.length);
var new_content = l + f;
tag.innerText = new_content;
tag.style.cssText += 'text-align:center';
}
setInterval('func()',2000);
2、设置后的效果展示

四、二次元动画设置
1、代码存放位置
可以根据自己的喜欢放入自己喜欢的二次元主题动画,也可更具自己的习惯来调节二次元的位置以及大小
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,下面这个就是我觉得最可爱的小萝莉模型
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right", //看板娘的表现位置
"width": 100, //小萝莉的宽度
"height": 200, //小萝莉的高度
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
2、设置后的效果展示

参考以上小伙伴们稍稍掌握一些前端知识,可以根据自己的需要自己开发定制自己的博客园主题页面,那如果你也掌握了一门后端编程语言,完全可以开发一套属于自己的博客,拥有自己的博客网站,当然这些都是需要你有一定的前后端知识,能够运用自如,就不用费劲加个微信来专程问博主要博客园主题了,好了可以滚去学习了,不要整天想整点花里胡哨的东西!

关于找一找教程网
本站文章仅代表作者观点,不代表本站立场,所有文章非营利性免费分享。
本站提供了软件编程、网站开发技术、服务器运维、人工智能等等IT技术文章,希望广大程序员努力学习,让我们用科技改变世界。
[你要的博客园主题都有!!!]http://www.zyiz.net/tech/detail-136024.html
