扬州中兴建设有限公司网站seo如何优化排名


在前端项目开发中,有很多地方会遇到绘制图表的需求,一般的图表可以通过canvas来绘制,但是遇到复杂一点的图表怎么办呢?


而且黑马的课程大纲已经把canvas课程删掉了,既然canvas有用,为什么要把他从课程大纲里面删掉呢?
canvas主要是用作前端小游戏的渲染,还有图表的制作。我们去公司做的项目,游戏类的项目,很少。然后自己手写canvas图表,非常的复杂,可谓费时费力。因此,我们不建议浪费特别多的时间去学习canvas这个前端技术。当然想自学的小伙伴呢,可以去网上找教程学习,例如:(http://www.w3school.com.cn/tags/html_ref_canvas.asp)




如果不会canvas,老板又让写图表,该怎么办呢?
不要慌,今天就给大家推荐一个前端大佬们用的非常火的图标插件——Echarts。


Echarts特性简介
ECharts是一个使用 JavaScript 实现的开源可视化库 ,啥叫开源呢,通俗点说,就是免费!不要钱!小伙伴们可以大胆放心的使用。
可视化工具呢,就是将一系列的数据,转化成非常直观的图表,来供大家查看,Echarts可谓是制作图表的良心之选,并且可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),所以,基本完全不用担心兼容性的问题,底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
具体的还有的优点,我就不一一介绍了,需要用到更多功能的小伙伴,可以去Echarts官网查找更多的特性(https://echarts.baidu.com/feature.html)。
Echarts的下载
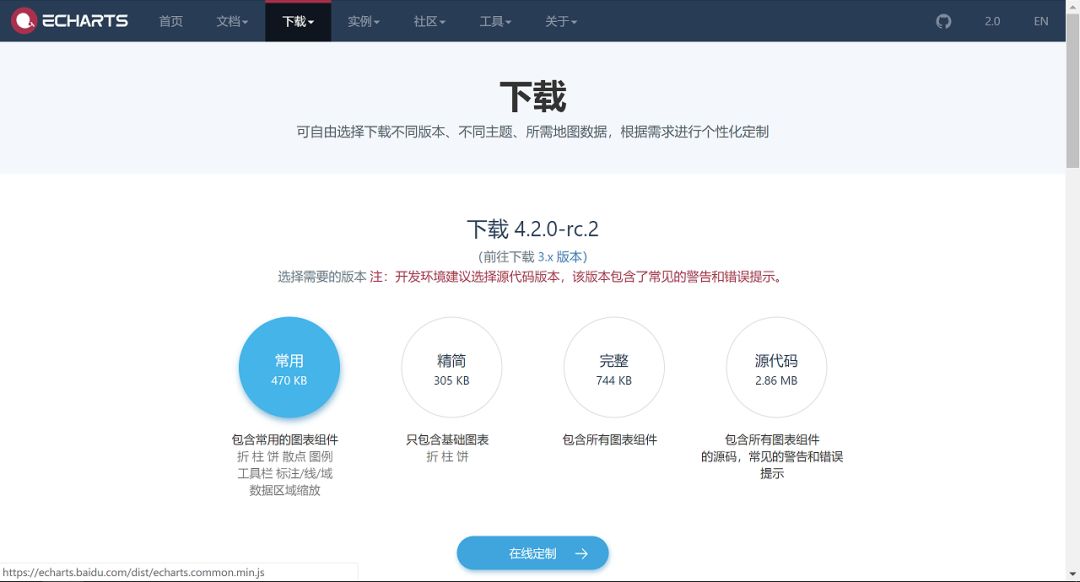
在使用Echarts之前,我们需要先去官网下载最新版本的Echarts的依赖包(https://echarts.baidu.com/download.html),在这里我就推荐大家下载源代码,因为你源代码里面包含了所有图表组件以及常见的警告和错误.如果你觉得源代码文件太大,而且项目中用到的图表功能很简单的话,那就使用精简版的好啦!

Echarts在普通项目中的使用
下面重点来啦,大家准备好编译器哈,一起完成图表代码的实现!
首先,我会给大家讲一下Echarts图表在普通项目中的使用,后面还会讲到如何在vue项目里面使用。其他的开源框架里面如何使用我就不一一讲解了哈!
第一步
老规矩,首先将下载好的echarts.js放在项目的js文件夹下面,之后呢,在需要用到的页面,引入
第二步
准备好一个dom元素,当然啦,需要给该dom元素一个id,方便我们去找到它,而且,还要给这个元素一个宽高,作为表格的视口,至于宽高给多少呢,各位大佬们高兴就好.
第三步
开始写js代码啦,js代码有三个步骤:
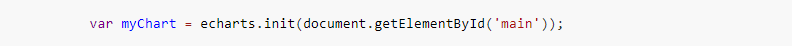
初始化echarts实例:

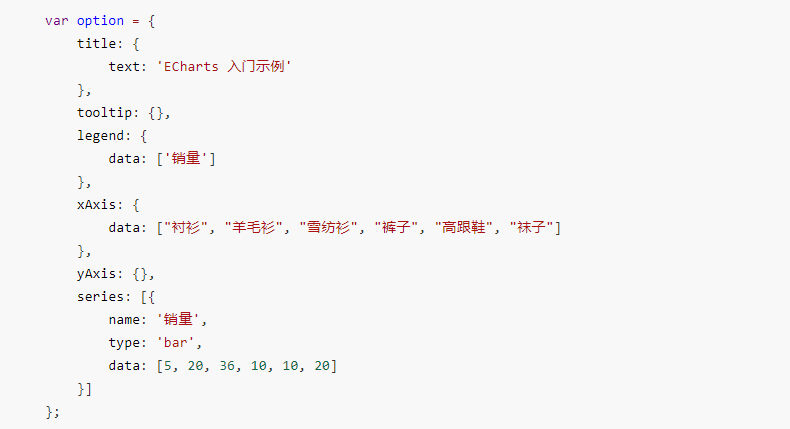
指定图表的配置项和数据:

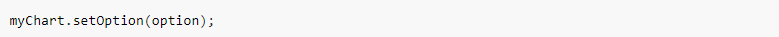
使用刚指定的配置项和数据显示图表:

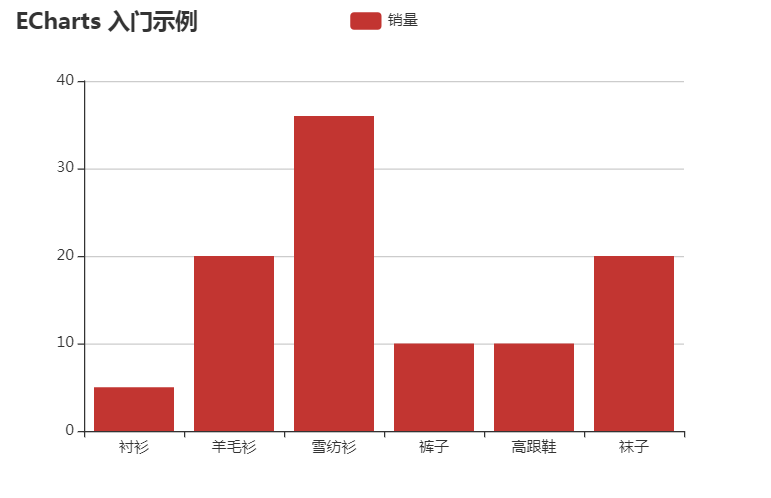
这样子就OK啦,在浏览器打开你的代码吧,我们就得到了一个带动画效果的柱状图哦

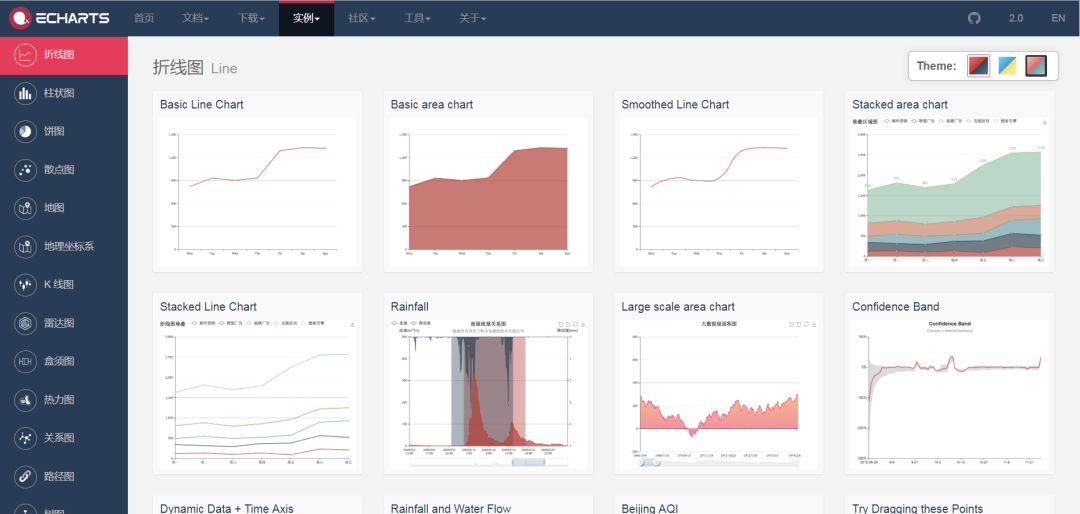
当然,不只是只有柱状图,还有各种其他的图表,怎么使用?我们首先点击实例,就来到了这个页面

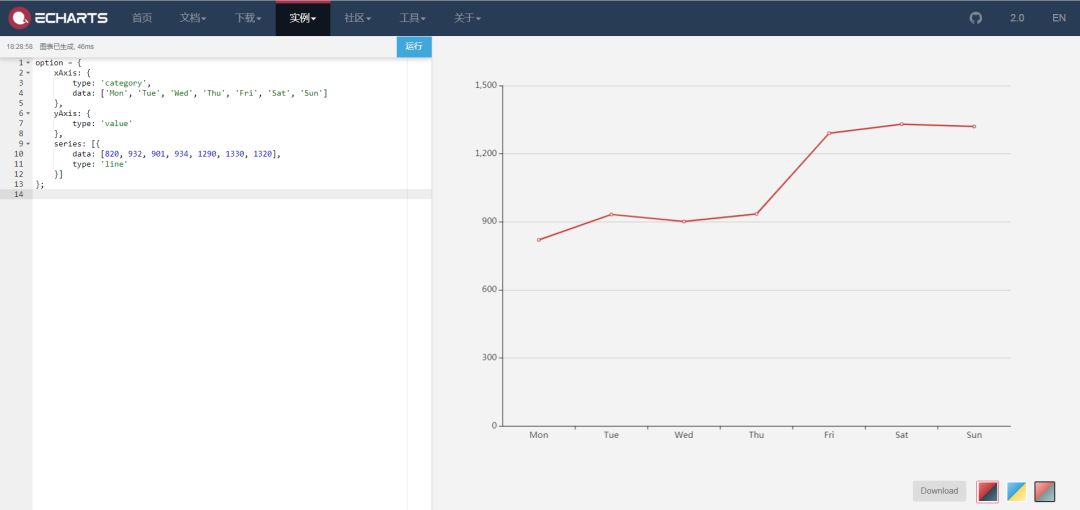
看上哪个图表?不要犹豫点击进去,我们就来到了如下页面

然后复制左边的option代码,替换掉之前的第二步里面的option就可以啊。这里注意第一步和第三步是通用的,不需要修改;
图表里面的数据也是可以自定义的,比如想渲染通过ajax请求过来的数据的话,直接在ajax的回调函数里面直接给option赋值或者修改就可以啦;
那么,关于echarts图表在普通项目中的使用就讲到这里啦,下面就给大家演示一下,如何在vue-cli 3.0里面的应用;
Echarts在vue-cli 3.3.0中的使用
echarts不止是在vue-cli 3.3.0项目中可以使用,在其他版本的vue里面同样可以使用,因为vue-cli已经更新到了3.3.0,所以我们今天用这个版本作为例子来给大家演示。
第一步
第一步肯定是要先搭建vue-cli的项目啦,首先,你需要有node的运行环境,这里我就默认大家都有啦!安装vue-cli的全局环境npm install -g @vue/cli,装好之后,尝输入命令vue --version,如果出现了3.3.0字样,就说明安装成功啦,如果报错vue不是内部命令的话呢,就是安装失败了,那就有可能是你没有装node环境,或者node版本过低哦,vue-cli需要 node 8.9 或更高版本 (推荐 8.11.0+)。
这时候你就需要装一个更高版本的node啦;vue-cli环境搭建好之后呢,就开始创建vue的项目啦,也很简单,新建一个文件夹,然后输入指令vue create hello-world,就可以创建好一个vue的初始化项目啦.项目初始化之后呢,安装echarts依赖包npm install echarts -S,就可以开始写代码啦
第二步
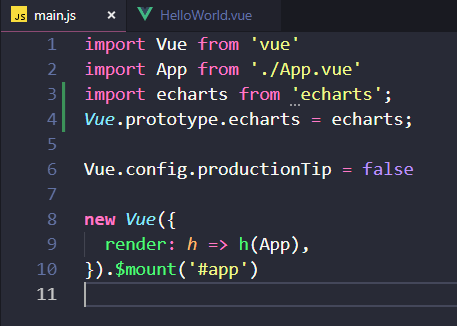
在main.js里面导入echarts依赖包,再将echarts实例化函数设为vue的原型函数,便于全局访问,代码如下图:

第三步
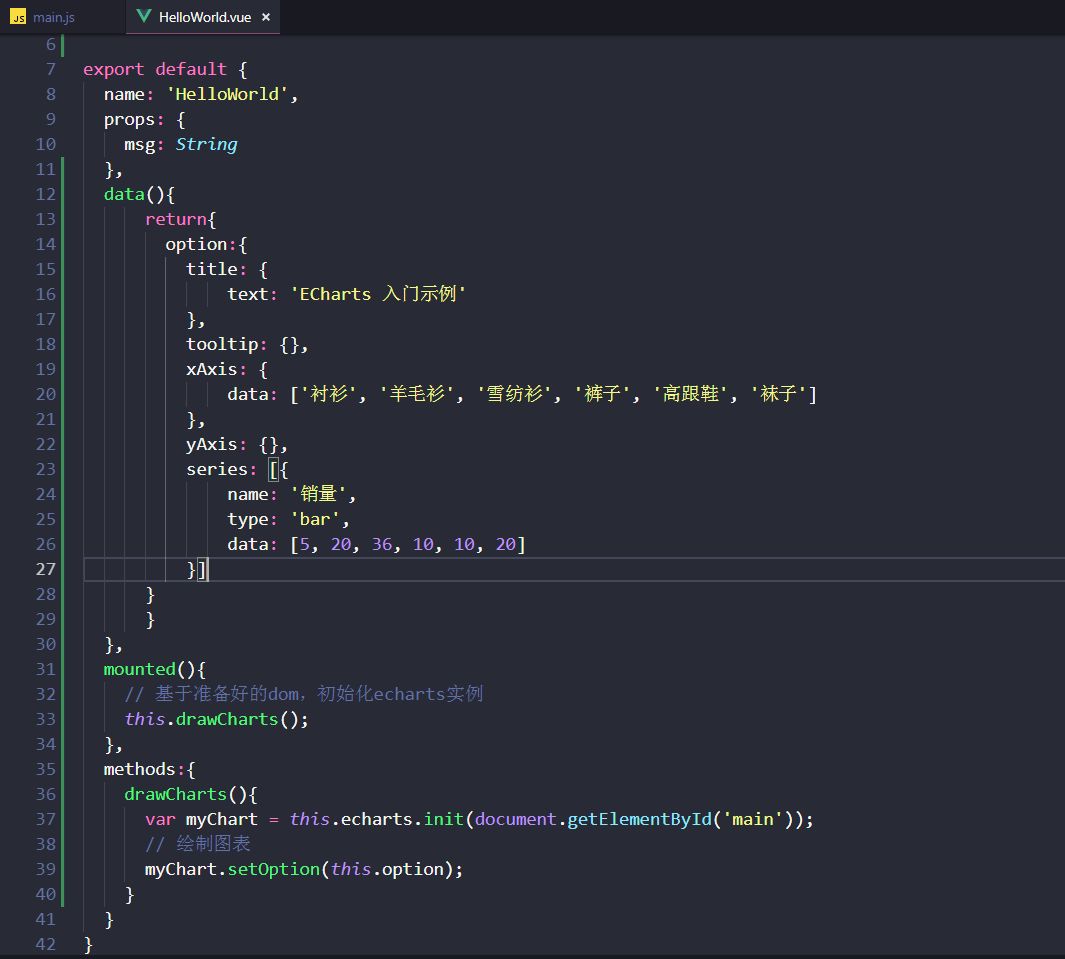
然后在HelloWorld.vue的template里面添加标签
script里面代码如下:

当然也有别的不同的写法,但是我觉得,这是我研究了很久出来的一套比较合理的写法,数据option放在data里面,初始化图表的drawCharts方法放在methods里面,然后方法为什么要在mounted生命周期函数里面调用呢?直接在methods里面调用不行吗?
是不行的,因为我们在初始化的时候操作了dom元素,而mounted声明周期函数是在页面中的dom元素加载完毕之后才执行的而函数,所以在mounted里面调用drawCharts方法就不会出现找不到dom元素的情况啦,vue里面是拒绝操作dom元素的,但是呢,这个插件没有办法,必须选中dom元素初始化才可以,所以这里是一点小瑕疵,希望echarts团队可以更加的优化一下,最后呢,大家npm run serve一哈,哈哈哈哈哈,是不是有图表出来啦!
结语
上面就是对图表插件echarts写的一个解析,大部分的东西在Echarts官方文档里面都有,但是官方文档上面有的坑它并没有说出来,在这里我就把我在用这个插件时遇到的问题以及解决的方法,还有自己对这个插件的理解毫无保留的献给大家,希望这个解析对小伙伴们有所帮助,在要用到echarts这个插件的时候都可以运用的轻松自如!
查看往期精彩文章
(点击文字可跳转页面)
JavaScript中的this到底指向谁?
半小时搞明白JS中函数的上下文调用模式
带你揭开BFC神秘的面纱
JS事件委托实例详解教程
干货 | 一个新年倒计时送给你(附源码)

扫码学习,为自己充电!
愿我们都能拥有
清醒的眼光与前进的勇气
成为不被时代所抛弃的人
 戳
戳