台湾设计师网站建站教程
想要改变正常文档流,实现方法就是浮动和定位,浮动虽然很好用,但控制元素位置较灵活,如果想把元素布局在任意位置,就可以用定位来实现,定位是一种更加高级的布局手段,使用position的属性来设置定位
目录
定位布局
1.默认值:static
2.相对定位:relative
2.1相对定位的特点
2.2偏移量offset
3.绝对定位:absolute
3.1绝对定位的特点
3.2包含块
4.固定定位:fixed
4.1固定定位的特点
5.绝对定位的布局补充
定位布局
1.默认值:static
position设置为static后,元素是静止的,没有开启定位
2.相对定位:relative
position设置为relative后,元素开启了相对定位
2.1相对定位的特点
1.元素开启相对定位以后,如果不设置偏移量,元素位置不会有任何变化
2.相对定位是参照元素原本在文档流中的位置加上偏移量来确定定位的
2.2偏移量offset
元素开启了相对定位之后,可以通过偏移量来设置元素的位置
| 属性 | 属性含义 |
| top | 定位元素和定位位置上边的距离 |
| bottom | 定位元素和定位位置下边的距离 |
| left | 定位元素和定位位置左边的距离 |
| right | 定位元素和定位位置右边的距离 |
说明:定位位置指的其实就是元素原本所在的位置,top取正值时,值越大,元素往下,top取负值时,值越大,元素越往上,left去正值时,取值越大,元素越往右,left去负值时,值越大,元素越往左,因此,在布局时,四个值从上下和左右各选一个就可以来布局了!!
举例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;background-color: aquamarine;}.box2{width: 200px;height: 200px;background-color: bisque;position: relative;/* 将box2设置为相对定位,box摆放在box1左侧且box3不受影响 */left:200px;top:-200px;}.box3{width: 200px;height: 200px;background-color: coral;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</body>
</html>效果图:

3.绝对定位:absolute
position设置为absolute后,元素开启了绝对定位
3.1绝对定位的特点
1.开启绝对定位后,如果不设置偏移量,元素位置不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内元素变成块元素,块元素的宽高被内容区撑起
4.绝对定位会使元素提升一个层级
5.绝对定位元素是相对于其包含块进行定位的
3.2包含块
1.正常情况下:
包含块就是离当前元素最近的祖先块元素
2.绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素,如果所有的祖先元素都没有开启绝对定位,根元素就是它的包含块(html,根元素,也叫初始包含块)
举例1:
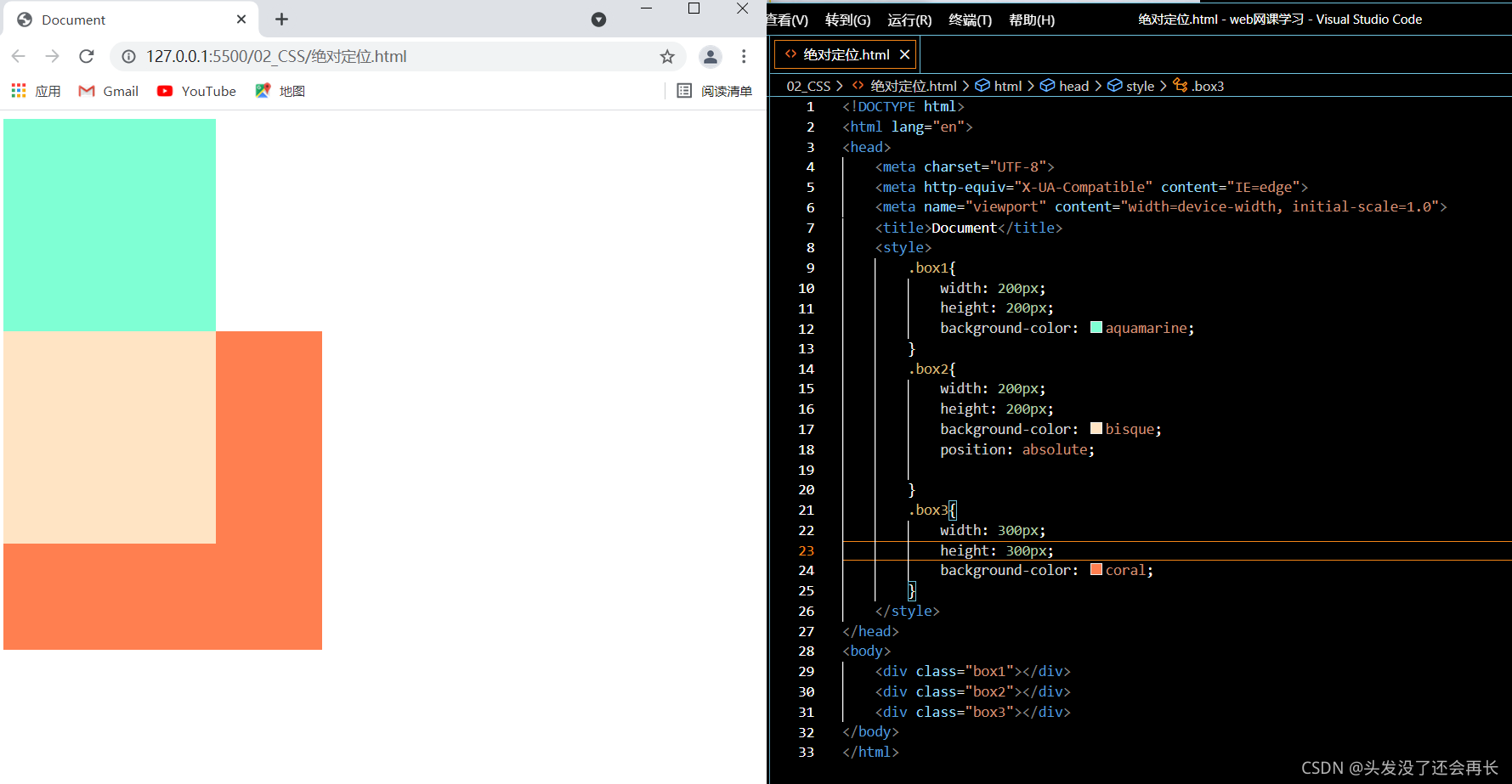
当为box2设置了绝对定位以后,虽然box2的位置没有发生变化,但原本在box2下方的box3上移了,因为box2设置了绝对定位后就脱离了文档流,box3就会去填补上一个位置

举例2:
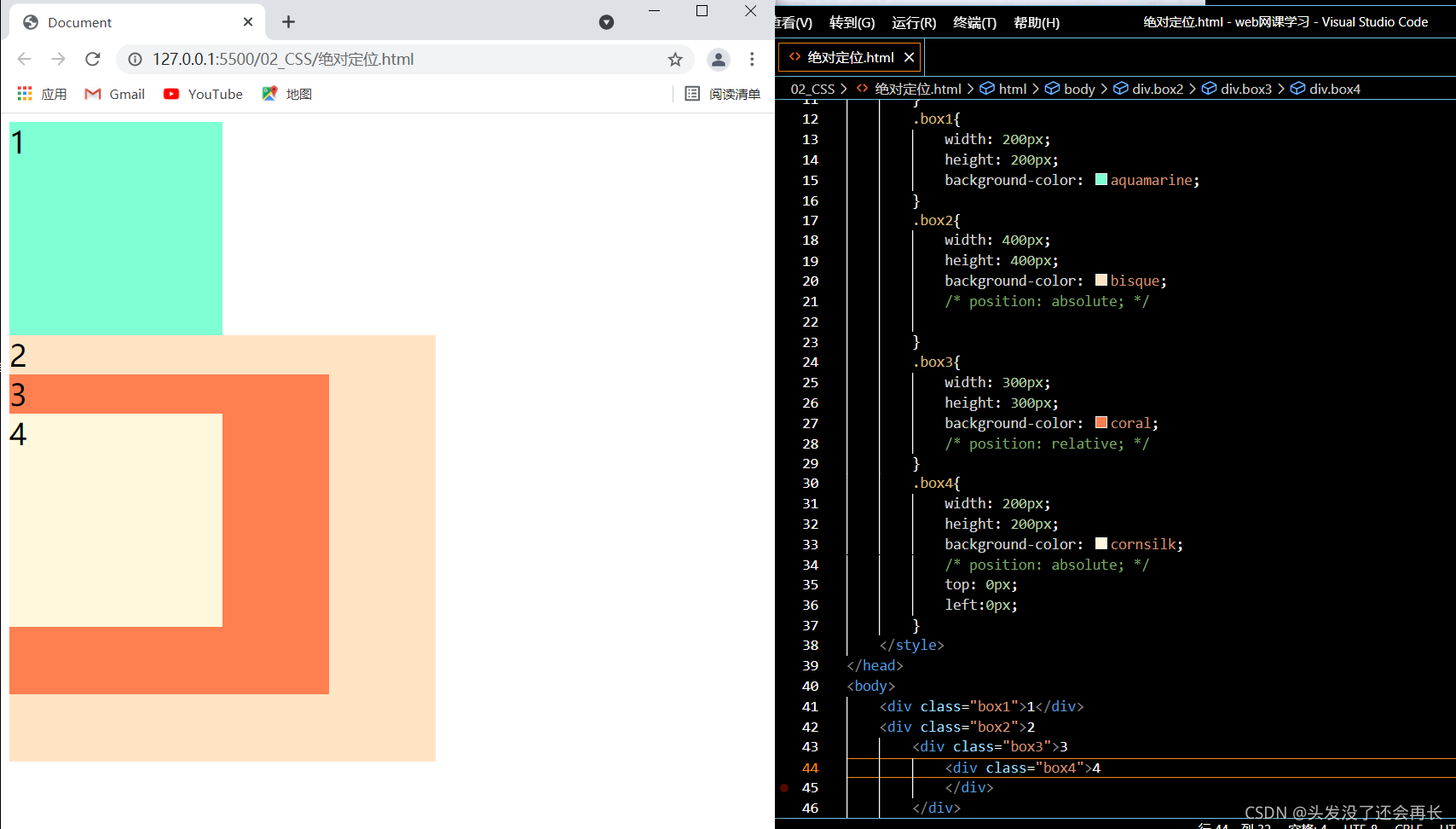
没有开启任何定位时的布局如图所示:

举例3:
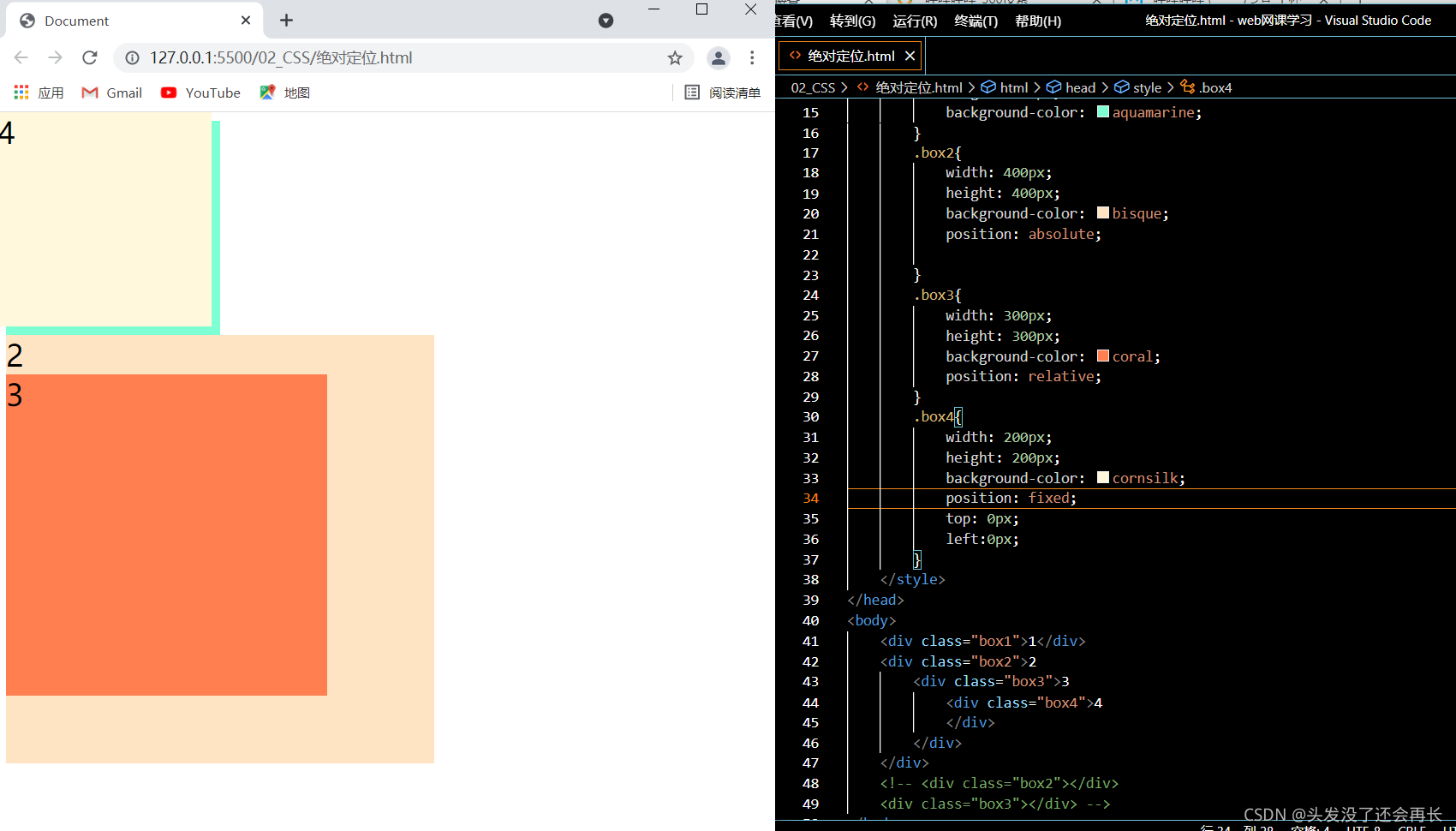
当我们为4开启绝对定位并设置top和left的偏移量都是0后,会发现4跑到了浏览器的最左上角,难道相对定位时相对浏览器而言的吗?继续看

举例4:
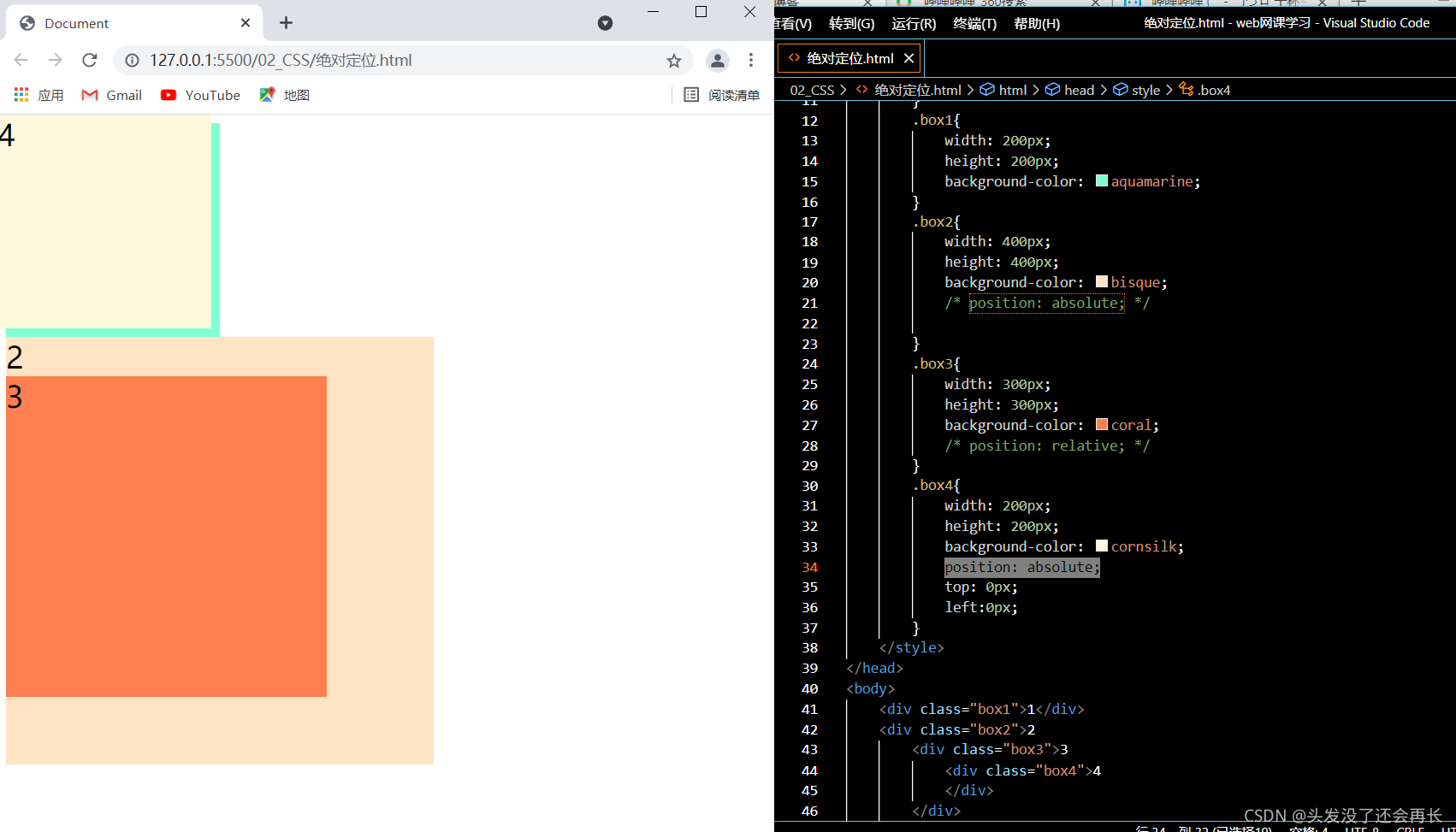
当为4的最外层父元素2开启定位后,我们发现4移到2的左上角,说明此时4的绝对定位的位移是相对于2而言的

举例5:
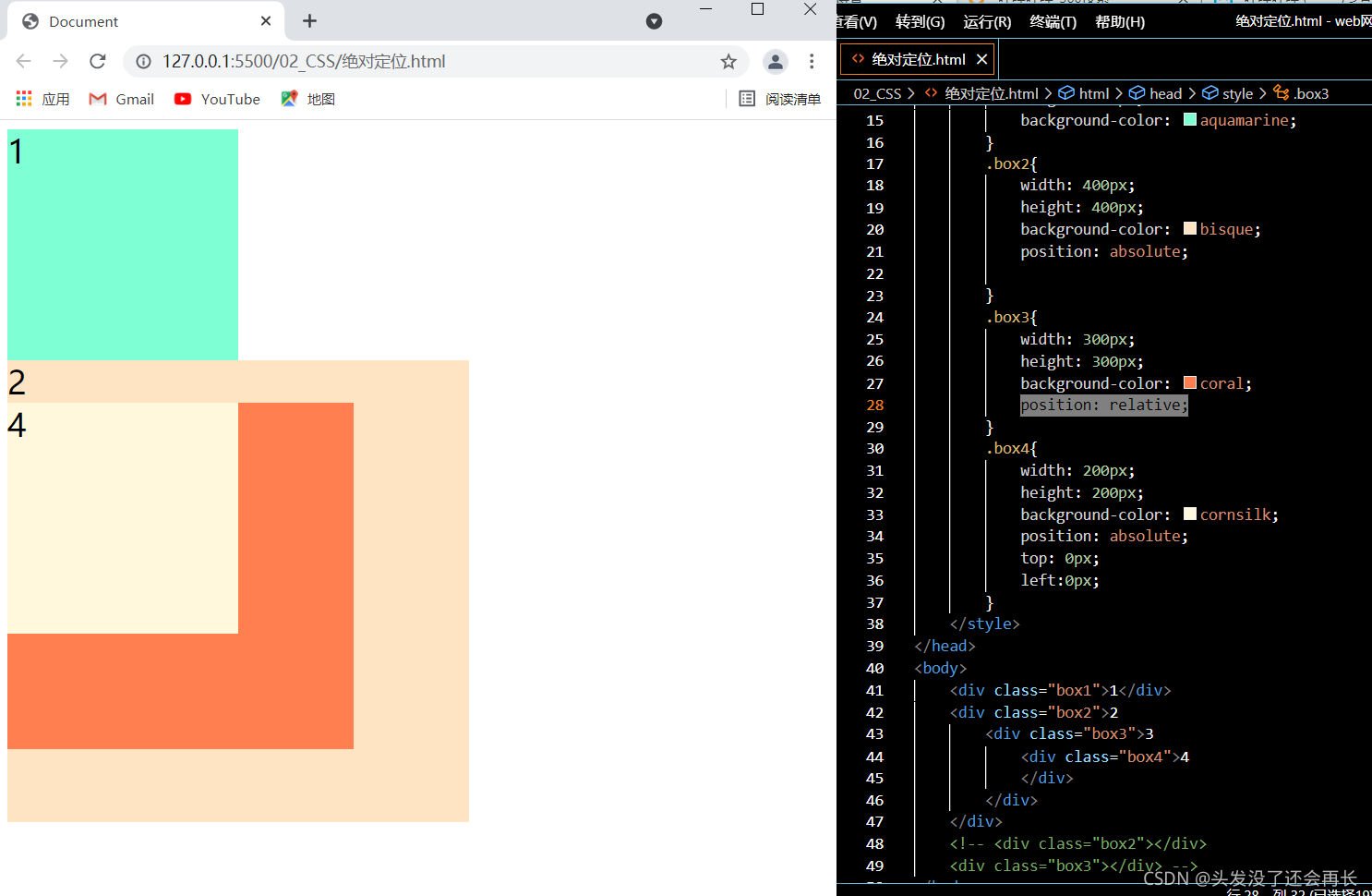
当我们为4的父元素3开启定位后,我们发现4又移动到了3的左上角,而且,就算为4的祖先元素2开启定位,4也不会移动到2的左上角,依旧在3的左上角

由此我们可以得出绝对定位是相对于离它最近的开启的定位的祖先元素而言的
4.固定定位:fixed
position设置为fixed之后,元素开启了固定定位
4.1固定定位的特点
固定定位的特点与绝对定位基本相同,唯一一点不同就是相对位置
固定定位是相对于浏览器的视口而言的,也就是说,元素位置不会因为滚动条的滚动而发生变化,如果它在左上角,即使滚动条滚动,它依旧在左上角。
举例1:
我们会发现,当为4设置为绝对定位后,即使它的祖先元素设置了定位,它的位置也依旧在浏览器的左上角,而不是相对于父元素来定位

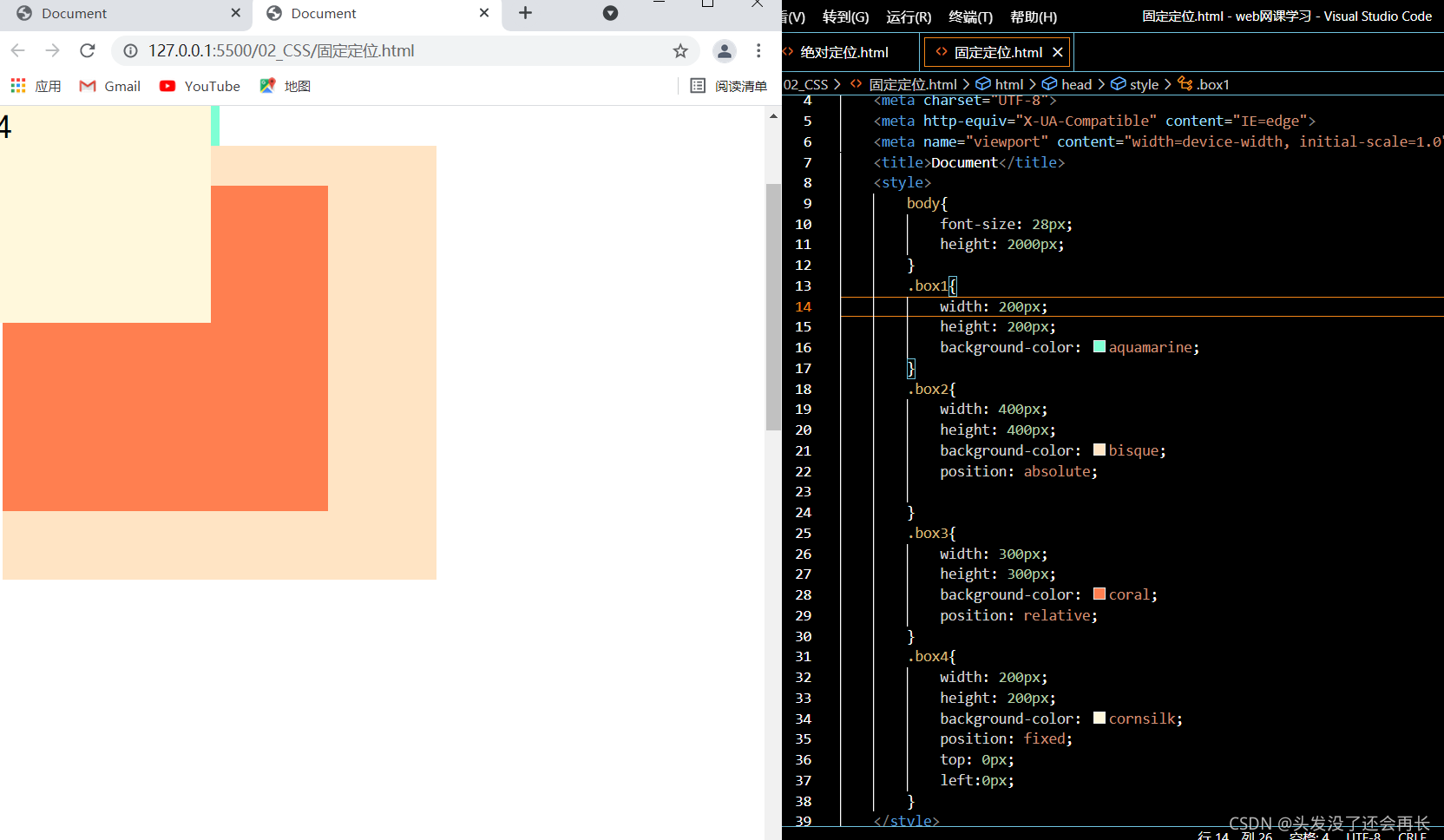
举例2:
当我们浏览器有了滚动条,我们在拉动滚动条的时候,发现4一直都被固定在浏览器视口的左上角

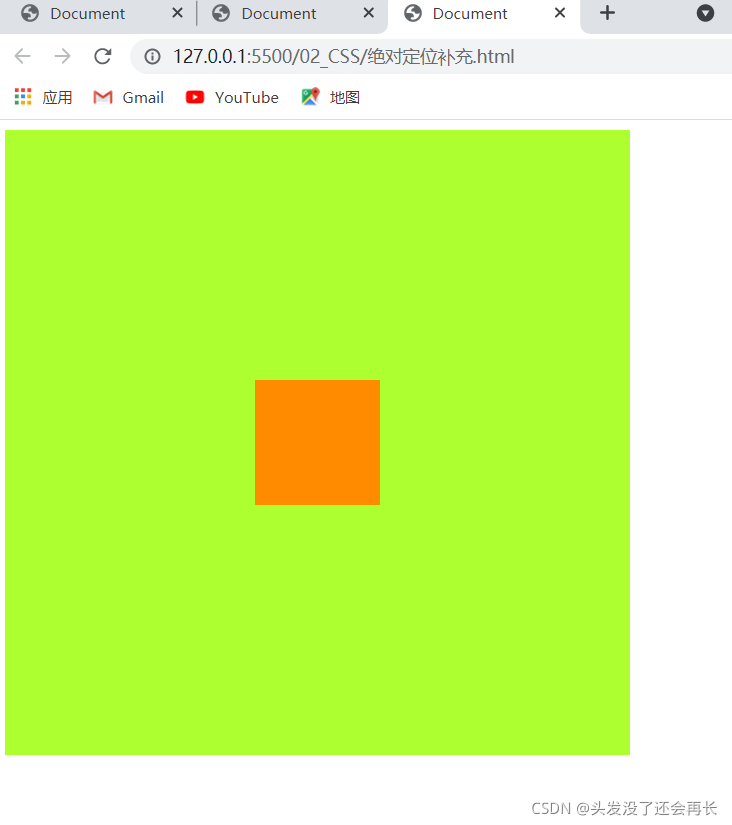
5.绝对定位的布局补充
在所有的定位中,绝对定位用的最多,在这里做个绝对定位的补充:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 500px;height: 500px;background-color: greenyellow;position: relative;/*为box1开启定位,这样box1就成了box2的包含块*/}.box2{width: 100px;height: 100px;background-color: darkorange;position: absolute;/*为box2开启绝对定位*//* 水平布局要满足等式margin-left+border-left+padding-left+width+padding-right+border-right+margin-right--开启绝对定位之后要加上偏移量left和rightleft+margin-left+border-left+padding-left+width+padding-right+border-right+margin-right+right-不同于一般的水平布局的地方是,之前在不满足等式成立的时候,会自动调整margin-right但开启绝对定位以后,会自动调整right以使等式成立-当将等式的其他值设置为auto,就会先调整auto的值使等式成立 *//* 下面的设置可以使元素水平居中-注意:必须让left right top bottom 都为0 因为默认情况是调整这四个值,如果他们没有设置值,即使margin设置了auto也不会水平居中 */left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style>
</head>
<body><div class="box1"><div class="box2"></div></div>
</body>
</html> 效果图
补充一下元素的层级:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;background-color: orange;position: absolute;left: 20px;top: 20px;/*z-index: 3;当为box1设置了层级,box1就会盖住box2与box3 */}.box2{width: 200px;height: 200px;background-color:rgba(0,255,0, .3);position: absolute;left: 50px;top: 50px;/* 为元素设置相对定位之后,元素会提升一个层级-但如果三个元素同时设置为相对定位,后面的就会压住前面的-可以通过z-index来指定元素的层级-兄弟元素层级高的就会在上面-父子元素父元素即使层级再高,也不会盖住子元素 */}.box3{width: 200px;height: 200px;background-color: coral;position: absolute;left: 100px;top: 100px;z-index: 3;/* 即使父元素的层级提高了,已经在子元素的下面,不会盖住子元素 */}.box4{width: 100px;height: 100px;background-color: pink;}</style>
</head>
<body><div class="box1"></div><div class="box2"></div><div class="box3"><div class="box4"></div></div>
</body>
</html>效果图:

学习时可以多查看css文档,自己改变不同的值来查看效果,如有错误,欢迎大家在评论区留言指正,一起学习吧!
