阜阳做网站的公司/在线crm管理系统
1.3 事件绑定指令
vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 --><div id="app"><p>count 的值是:{{ count }}</p><!-- 在绑定事件处理函数的时候,可以使用 () 传递参数 --><!-- v-on: 指令可以被简写为 @ --><button @click="add(1)">+1</button><button @click="sub">-1</button></div><!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --><script src="./lib/vue-2.6.12.js"></script><!-- 2. 创建 Vue 的实例对象 --><script>// 创建 Vue 的实例对象const vm = new Vue({// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器el: '#app',// data 对象就是要渲染到页面上的数据data: {count: 0},// methods 的作用,就是定义事件的处理函数methods: {add(n) {// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象// console.log(vm === this)console.log(vm)// vm.count += 1this.count += n},sub() {// console.log('触发了 sub 处理函数')this.count -= 1}}})</script>
$event
event是vue提供的特殊变量,用来表示原生的事件参数对象event。event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。event是vue提供的特殊变量,用来表示原生的事件参数对象event。event 可以解决事件参数对象 event
被覆盖的问题。示例用法如下:
<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 --><div id="app"><p>count 的值是:{{ count }}</p><!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 --><!-- <button @click="add">+N</button> --><!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e --><button @click="add($event, 1)">+N</button></div><!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --><script src="./lib/vue-2.6.12.js"></script><!-- 2. 创建 Vue 的实例对象 --><script>// 创建 Vue 的实例对象const vm = new Vue({// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器el: '#app',// data 对象就是要渲染到页面上的数据data: {count: 0},methods: {add(e, n) {this.count += nconsole.log(e)// 判断 this.count 的值是否为偶数if (this.count % 2 === 0) {// 偶数e.target.style.backgroundColor = 'red'} else {// 奇数e.target.style.backgroundColor = ''}}},})</script>
事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,
vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:

<!-- 希望 Vue 能够控制下面的这个 div,帮我们在把数据填充到 div 内部 --><div id="app"><a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a><hr><div style="height: 150px; background-color: orange; padding-left: 100px; line-height: 150px;" @click="divHandler"><button @click.stop="btnHandler">按钮</button></div></div><!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --><script src="./lib/vue-2.6.12.js"></script><!-- 2. 创建 Vue 的实例对象 --><script>// 创建 Vue 的实例对象const vm = new Vue({// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器el: '#app',// data 对象就是要渲染到页面上的数据data: {},methods: {show() {console.log('点击了 a 链接')},btnHandler() {console.log('btnHandler')},divHandler() {console.log('divHandler')}},})</script>
总结:
vue 指令
-
内容渲染指令
-
v-text 指令的缺点:会覆盖元素内部原有的内容!
-
{{ }} 插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
-
v-html 指令的作用:可以把带有标签的字符串,渲染成真正的 HTML 内容!
-
属性绑定指令
注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中!
- 在 vue 中,可以使用 v-bind: 指令,为元素的属性动态绑定值;
- 简写是英文的 :
- 在使用 v-bind 属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
<div :title="'box' + index">这是一个 div</div>-
事件绑定
-
v-on: 简写是 @
-
语法格式为:
<button @click="add"></button>
methods: {add() {// 如果在方法中要修改 data 中的数据,可以通过 this 访问到this.count += 1}}
- $event 的应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 $event。例如:
<button @click="add(3, $event)"></button>methods: {add(n, e) {// 如果在方法中要修改 data 中的数据,可以通过 this 访问到this.count += 1}}
- 事件修饰符:
.prevent<a @click.prevent="xxx">链接</a>.stop<button @click.stop="xxx">按钮</button>
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:

1.4 双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。


v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:

<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 --><div id="app"><input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}</span><hr><input type="text" v-model.trim="username"><button @click="showName">获取用户名</button><hr><input type="text" v-model.lazy="username"></div><!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --><script src="./lib/vue-2.6.12.js"></script><!-- 2. 创建 Vue 的实例对象 --><script>// 创建 Vue 的实例对象const vm = new Vue({// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器el: '#app',// data 对象就是要渲染到页面上的数据data: {username: 'zhangsan',n1: 1,n2: 2},methods: {showName() {console.log(`用户名是:"${this.username}"`)}},})</script>
1.5 条件渲染指令
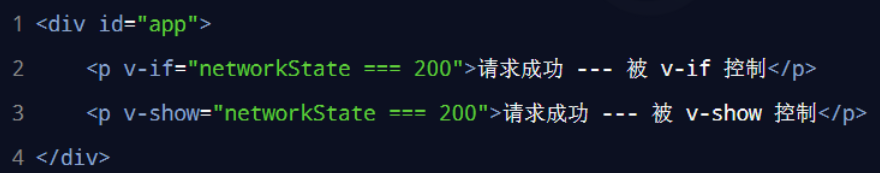
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
⚫ v-if
⚫ v-show
示例用法如下:

5. 条件渲染指令
- v-show 的原理是:动态为元素添加或移除 display: none 样式,来实现元素的显示和隐藏
- 如果要频繁的切换元素的显示状态,用 v-show 性能会更好
- v-if 的原理是:每次动态创建或移除元素,实现元素的显示和隐藏
- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时 v-if 性能更好
在实际开发中,绝大多数情况,不用考虑性能问题,直接使用 v-if 就好了!!!
v-if 和 v-show 的区别
实现原理不同:
⚫ v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏;
⚫ v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
⚫ 如果需要非常频繁地切换,则使用 v-show 较好
⚫ 如果在运行时条件很少改变,则使用 v-if 较好
v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:
注意:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!

v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:

注意:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
1.6 列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使
用 item in items 形式的特殊语法,其中:
⚫ items 是待循环的数组
⚫ item 是被循环的每一项

<!-- 希望 Vue 能够控制下面的这个 div,帮我们把数据填充到 div 内部 --><div id="app"><table class="table table-bordered table-hover table-striped"><thead><th>索引</th><th>Id</th><th>姓名</th></thead><tbody><!-- 官方建议:只要用到了 v-for 指令,那么一定要绑定一个 :key 属性 --><!-- 而且,尽量把 id 作为 key 的值 --><!-- 官方对 key 的值类型,是有要求的:字符串或数字类型 --><!-- key 的值是千万不能重复的,否则会终端报错:Duplicate keys detected --><tr v-for="(item, index) in list" :key="item.id"><td>{{ index }}</td><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></tbody></table></div><!-- 1. 导入 Vue 的库文件,在 window 全局就有了 Vue 这个构造函数 --><script src="./lib/vue-2.6.12.js"></script><!-- 2. 创建 Vue 的实例对象 --><script>// 创建 Vue 的实例对象const vm = new Vue({// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器el: '#app',// data 对象就是要渲染到页面上的数据data: {list: [{ id: 1, name: '张三' },{ id: 2, name: '李四' },{ id: 3, name: '王五' },{ id: 4, name: '张三' },]}})</script>
key 的注意事项
① key 的值只能是字符串或数字类型
② key 的值必须具有唯一性(即:key 的值不能重复)
③ 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
④ 使用 index 的值当作 key 的值没有任何意义(因为 index 的值不具有唯一性)
⑤ 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
