个性化定制服务的网站有哪些/百度官网平台

爬虫涉及的技术包括但不限于熟练一门编程语言(这里以 Python 为例) HTML 知识、HTTP 协议的基本知识、正则表达式、数据库知识,常用抓包工具的使用、爬虫框架的使用、涉及到大规模爬虫,还需要了解分布式的概念、消息队列、常用的数据结构和算法、缓存,甚至还包括机器学习的应用,大规模的系统背后都是靠很多技术来支撑的。(
网页知识(html,js,css,xpath等),虽然不难,但一定需要了解。 你得知道这些网页是如何构成的,然后才能去分解他们。
一、什么是HTML
HTML全称Hyper Text Mark-up Language(超文本标记语言),它不是一种编程语言,而是一种标记语言 (markup language)。标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页。
HTML是编写网页的语言,浏览器懂这门语言,爬虫本质上是模拟浏览器抓取数据。因此懂些HTML知识对入门爬虫很有帮助~
作为一门语言,它有自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
二、HTML长什么样?
HTML的语法:文本+标签
即给文本加上表明文本含义的标签(Tag),让用户(人或程序)能对文本得到更好的理解。
关于标签:
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签

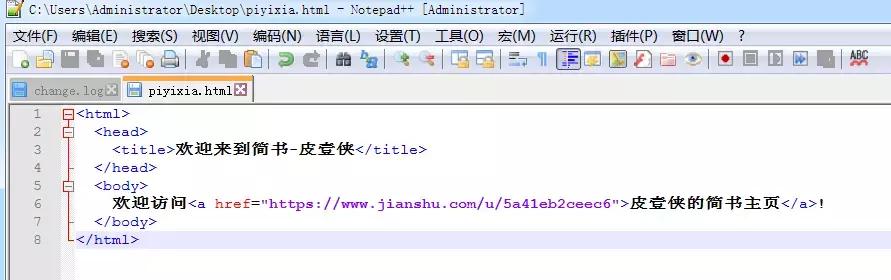
示例

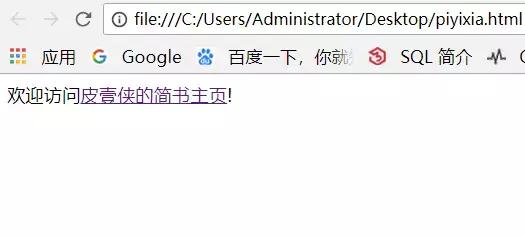
效果
欢迎来到简书-皮壹侠 欢迎访问皮壹侠的简书主页! 如果想尝试,可以下载Notepad++来动手试一试
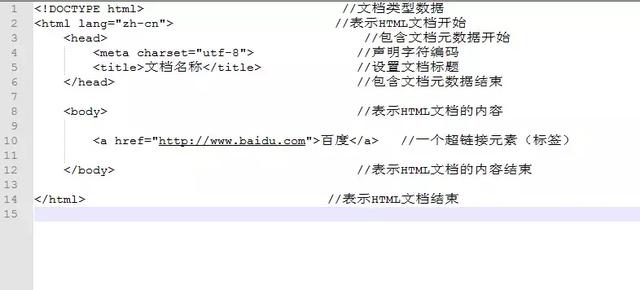
所有的HTML文档都应该有一个标签
标签可以包含两个部分:和
- 标签用于包含整个文档的一般信息
- 文档的标题(标签用于包含标题)
- 对整个文档的描述
- 文档的关键字
- ...
- 标签存放文档的具体内容
上面代码中,标签用于表示链接,在浏览器查看HTML文档时,点击标签括起来的内容时,通常会跳转到另一个页面。这个要跳转到的页面的地址由标签的href属性指定
如上,href属性的值就是https://www.jianshu.com/u/5a41eb2ceec6
三、HTML可以包含哪些内容?
通过不同的标签,HTML文档可以包含不同的内容,比如文本,链接,图片,列表,表格,表单,框架等。
文本
- HTML对文本的支持是最丰富的,你可以设置不同级别的标题,分段和换行,可以指定文本的语义和外观,可以说明文本是引用自其它的地方,等等等等。
链接
- 链接用来指出内容与另一个页面或当前页面某个地方有关。
图片
- 图片用于使页面更加美观,或提供更多的信息。
列表
- 列表用于说明一系列条目是彼此相关的。
表格
- 表格是按行与列将数据组织在一起的形式。也有不少人使用表格进行页面布局。
表单
- 表单通常由文本输入框,按钮,多选框,单选框,下拉列表等组成,使HTML页面更有交互性。
框架
- 框架使页面里能包含其它的页面。
四、HTML文档格式
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。在HTML文本中,用尖括号括起来的部分称为标签。
如果想在正文里使用尖括号(或者大与号小与号,总之是同一个东西),必须使用字符转义,也就是说转换字符的原有意义。则使用>,至于&符号本身,则应该使用&替代。Python学习关注,每天免费直播课程学习群:839383 765 分享业内最新python学习资源!

示例
标签本质上是对它所包含的内容的说明,可能会有属性,来给出更多的信息。比如(图片)标签有src属性(用于指明图片的地址),width和height属性(用于说明图片的宽度和高度)。
HTML里能使用哪些标签,这些标签分别可以拥有哪些属性,都是有规定的,后续如深入学习HTML其实就是学习这些标签。

HTML文档结构
标签通常有开始部分和结束部分(也被称为开始标签和结束标签),它们一起限定了这个标签所包含的内容。
属性只能在开始标签中指定,属性值可以用单引号或双引号括起来。结束标签都以/加上标签名来表示。有时候,有些标签并不包含其它内容(只包括自己的属性,甚至连属性都没有),这种情况下,可以写成类似这样: 。(注意最后的一个空格和一个反斜杠),它说明这个标签已经结束,不需要单独的结束标签了。
。(注意最后的一个空格和一个反斜杠),它说明这个标签已经结束,不需要单独的结束标签了。
对比下:

百度
注:HTML文档里所有的空白符(空格,Tab,换行,回车)会被浏览器忽略,唯一的例外是空格,对空格的处理方式是所有连续的空格被当成一个空格,不管有一个,还是两个,还是100个。之所以有这样的规则是因为忽略空白符能让使用HTML的作者以他觉得最方便的格式来排列内容,比如可以在每个标签开始后增加缩进,标签结束后减少缩进。由于英语文本中空格用得很普遍(用于分隔单词),所以对空格做了这样的特殊处理。如果要显示连续的空格(比如为了缩进),应该用 来代表空格。

结构解析1

结构解析2
五、常用标签介绍
(一)文本

文本
(二)图片

图片
(三)链接

链接
(四)分段与换行

分段与换行
(五)表格

表格
(六)列表

列表
(七)框架

好了,以上就是我的分享,每天都会更新,记得关注我们哦!
