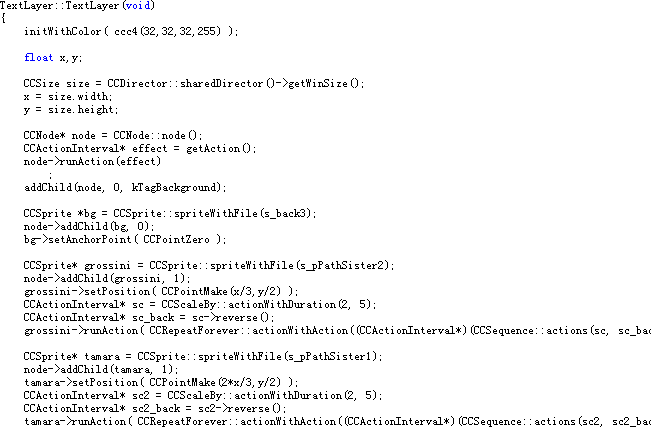
如何让场景中的所有都受一个动作特效的影响呢?可以使用树形结构,在场景中建立一个CCNode,然后将场景中会受特效影响的对象都挂在这个特效上就可以了,如下代码就做到了这点

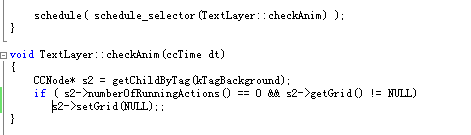
可以看到,所有的对象都挂在了node上面,另外还要注意当特效动作结束后,将场景恢复正常,可以用挂schedule的方式,实时监测,如下

如代码中一样,如果动作结束,那就恢复相应的状态,将setGrid置空
Test中使用的特效如下
首先,使用ccg(x,y)建grid,一个Grid 属性就好像一个矩阵,是一个网络的线,组成一系列的方块和矩阵。 一个(16,12)大小的grid将会运行的非常快,但是并不会看起来非常的好。(32,24)的将会看起来非常棒,但是在iphone1代中,运行起来不会太快 。任何一个屏幕的Frame都会改称成一个Texture(FBO),这个纹理会转换城一个顶点array,这个顶点坐标array是通过grid的效果转换来的。最后,这个顶点数组被显示到屏幕上。
CCShaky3D::actionWithRange(5, true, ccg(15,10), t);//第一个参数是扭曲范围,第二个参数是是否扭曲z轴,分格的大小,第四个参数是间隔时间
CCWaves3D::actionWithWaves(5, 40, ccg(20,10), t);//波浪式,5是波浪数,40是振幅
CCFlipX3D::actionWithDuration(t);//x轴翻转
CCFlipY3D::actionWithDuration(t);//y轴翻转
CCLens3D::actionWithPosition(CCPointMake(size.width/2,size.height/2), 240, ccg(15,10), t); //放大镜,参数是中心点,半径,格,时间
CCRipple3D::actionWithPosition(CCPointMake(size.width/2,size.height/2), 240, 4, 160, ccg(32,24), t);//水波 参数是中心点,半径,波浪数,振幅,格,时间
CCLiquid::actionWithWaves(4, 20, ccg(16,12), t);//流体效果,波浪数,振幅,格,时间
CCWaves::actionWithWaves(4, 20, true, true, ccg(16,12), t);//扭曲波浪,波浪数,振幅,水平sin,竖直sin,格,时间
CCTwirl::actionWithPosition(CCPointMake(size.width/2, size.height/2), 1, 2.5f, ccg(12,8), t); //扭曲,中心点,扭曲数,振幅,格,时间
CCShakyTiles3D::actionWithRange(5, true, ccg(16,12), t) ;//水波,范围,是否z轴,格,时间
CCShatteredTiles3D::actionWithRange(5, true, ccg(16,12), t);//破碎歪曲,范围,是否z轴,格,时间
CCShuffleTiles::actionWithSeed(25, ccg(16,12), t);//打散
CCFadeOutTRTiles::actionWithSize(ccg(16,12), t);//顶右淡出
CCFadeOutBLTiles::actionWithSize(ccg(16,12), t);//底左淡出
CCFadeOutUpTiles::actionWithSize(ccg(16,12), t);//向上淡出
CCFadeOutDownTiles::actionWithSize(ccg(16,12), t);//向下淡出
CCTurnOffTiles::actionWithSeed(25, ccg(48,32) , t);//方块消失
CCWavesTiles3D::actionWithWaves(4, 120, ccg(15,10), t);//方块波浪
CCJumpTiles3D::actionWithJumps(2, 30, ccg(15,10), t);//跳跃方块
CCSplitRows::actionWithRows(9, t);//切开行
CCSplitCols::actionWithCols(9, t);//切开列
CCPageTurn3D::actionWithSize(ccg(15,10), t);//翻页
