Android layer-list:联合shape(2)
附录文章3简单说明了Android layer-list的用法,现在把Android layer-list联合shape做出一些特殊的应用,和附录文章3类似,先写布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="zhangphil.demo.MainActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="180dip"android:layout_centerInParent="true"android:background="@drawable/layer_list"android:text="zhang phil @csdn"android:gravity="center"android:padding="10dip"android:textColor="@android:color/white"/></RelativeLayout>
布局文件的背景background里面用到layer-list(drawable/ layer_list.xml):
<?xml version="1.0" encoding="utf-8"?>
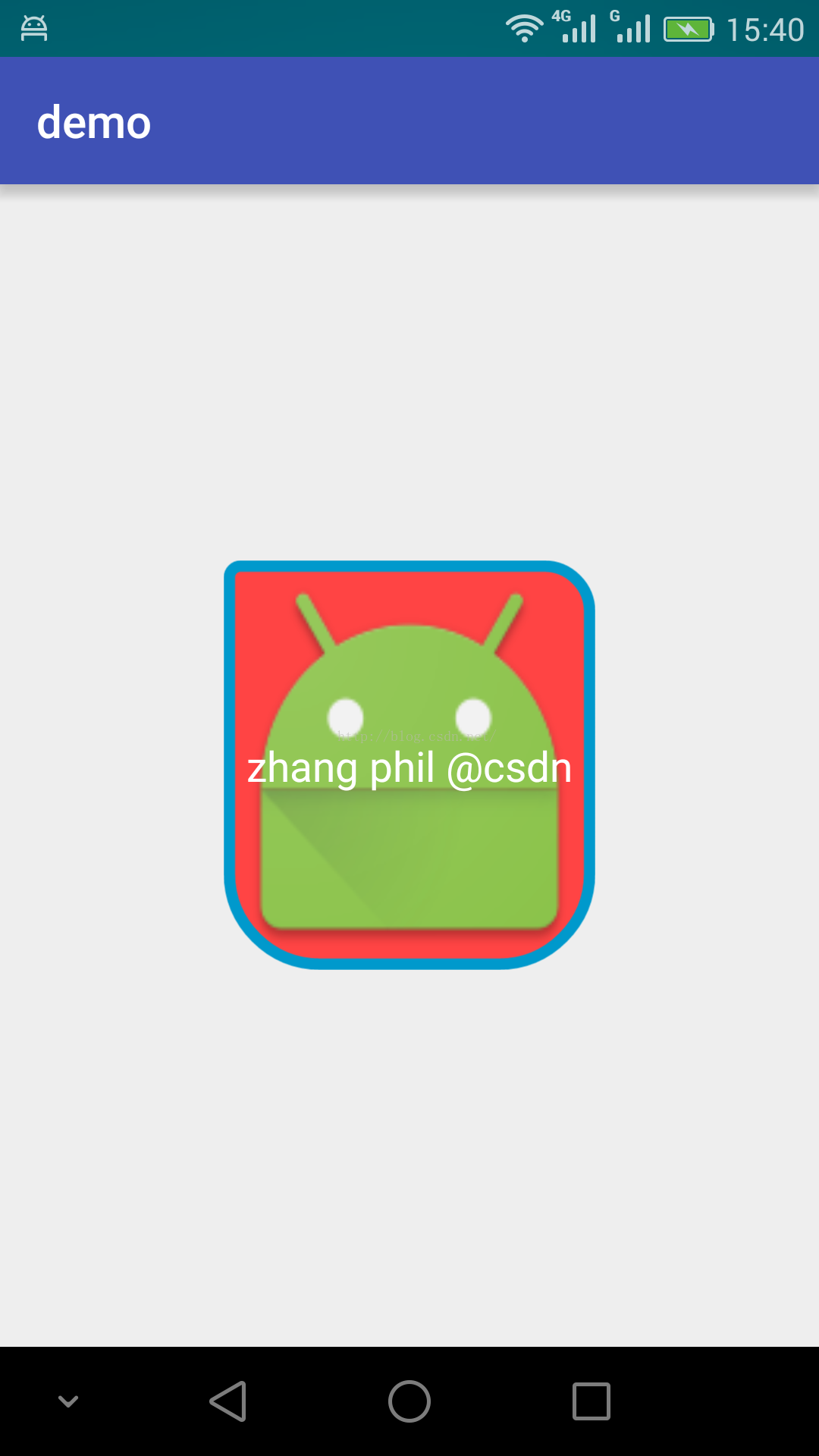
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item><shape><cornersandroid:bottomLeftRadius="40dip"android:bottomRightRadius="40dip"android:topLeftRadius="5dip"android:topRightRadius="20dip" /><solid android:color="@android:color/holo_red_light" /><strokeandroid:width="5dip"android:color="@android:color/holo_blue_dark" /></shape></item><item android:drawable="@mipmap/ic_launcher"></item></layer-list>代码运行结果如图:
附录文章:
1,《Android AnimationDrawable动画与APP启动引导页面》链接地址:http://blog.csdn.net/zhangphil/article/details/47416915
2,《Android ImageView的setImageLevel和level-list使用简介》链接地址:http://blog.csdn.net/zhangphil/article/details/48936209
3,《Android layer-list(1)》链接地址:http://blog.csdn.net/zhangphil/article/details/51720924