顺昌网站建设/数据分析报告
改版背景
本地服务因其服务品类多(100+个品类)、不同品类信息各异、填写字段繁多的特点,PC发布一直是信息发布的主要场景。而PC发布无法满足无电脑B端用户的需求,同时在发布的便捷性和即时性上也大打折扣。通过对PC发布的功能和流程及用户痛点进行分析和收集,我们近期对APP端发布进行了重新设计。 【图一】旧版58PC端与APP端本地服务发布02
【图一】旧版58PC端与APP端本地服务发布02 改版思路
如此复杂的表单平移到移动端,如何为用户减轻发布负担、提高发布效率和成功率呢?
我主要运用了以下8个方法进行设计:
 【图二】表单提效减负设计方法
【图二】表单提效减负设计方法- 减负
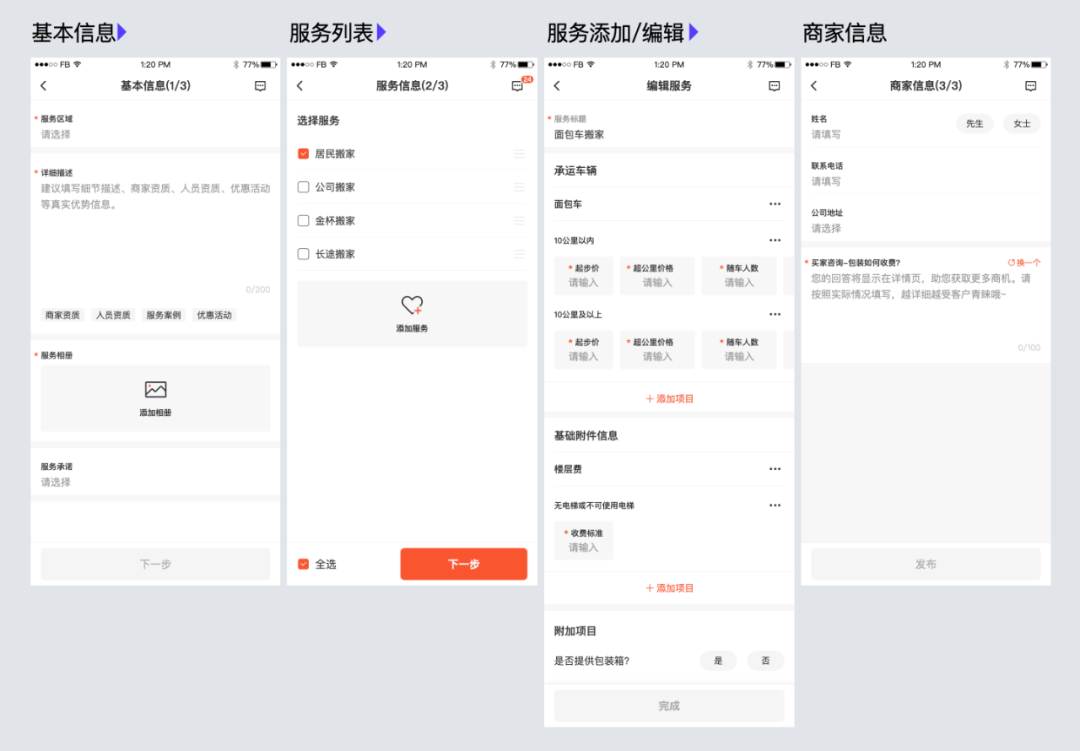
改版后的流程,如图三,将优先级高但录入难度低的「基本信息」模块挪到第一步,降低用户心理负担;用户填写之后进入服务录入环节,沉没成本促使用户继续填写,降低了跳出的可能性。

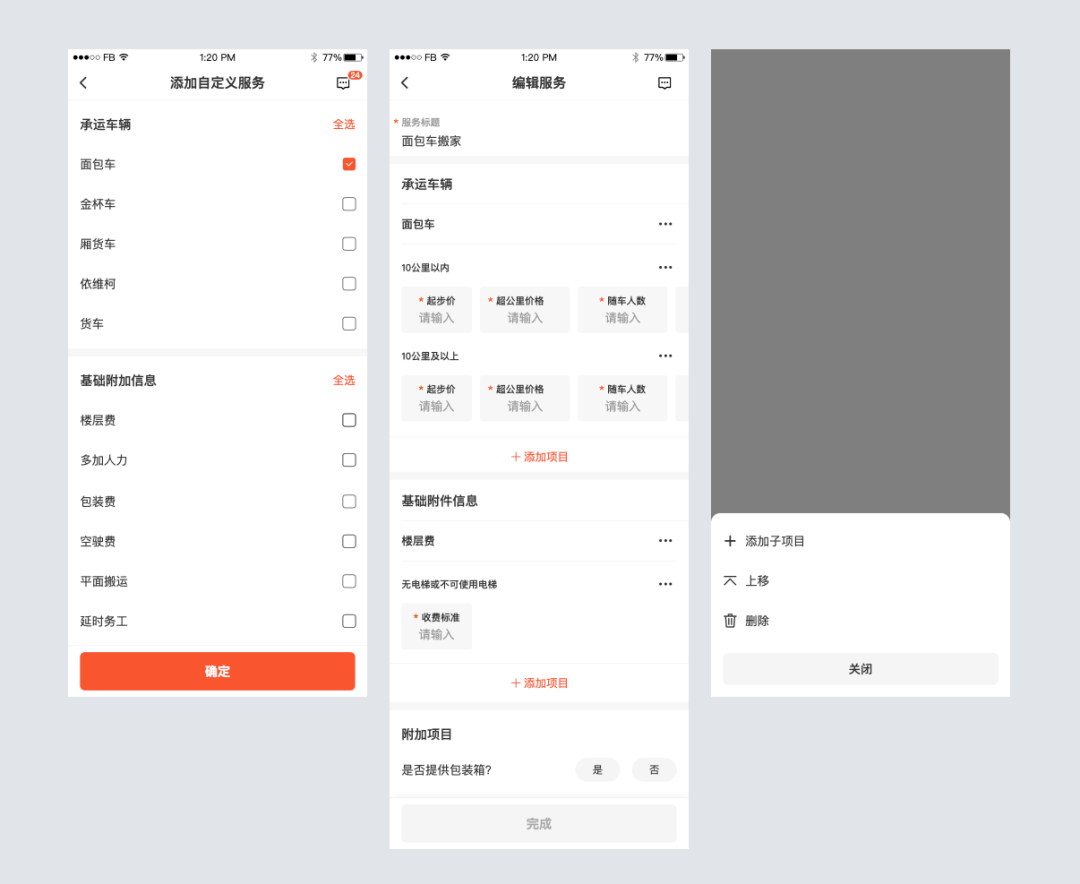
改版将服务录入各个环节的自定义功能前置和强化,如图4,商家用户选择要发布的服务后,先要选择自家服务包含的服务项和附加项;在编辑过程中,默认显示最少服务单位,用户可以根据自家服务能力自行添加子服务项。既能保证服务信息的真实性,又降低用户的填写负担。

【图4】表单定制
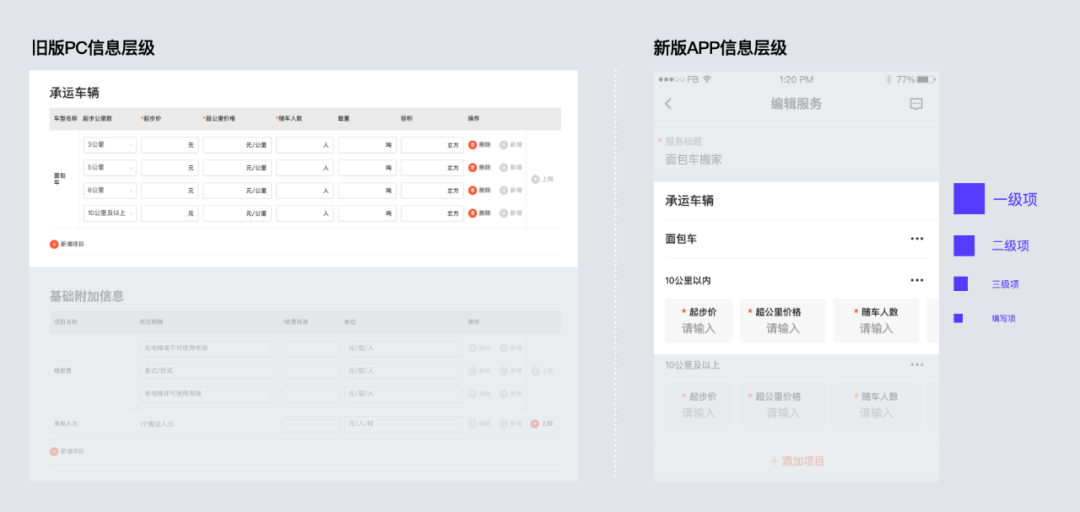
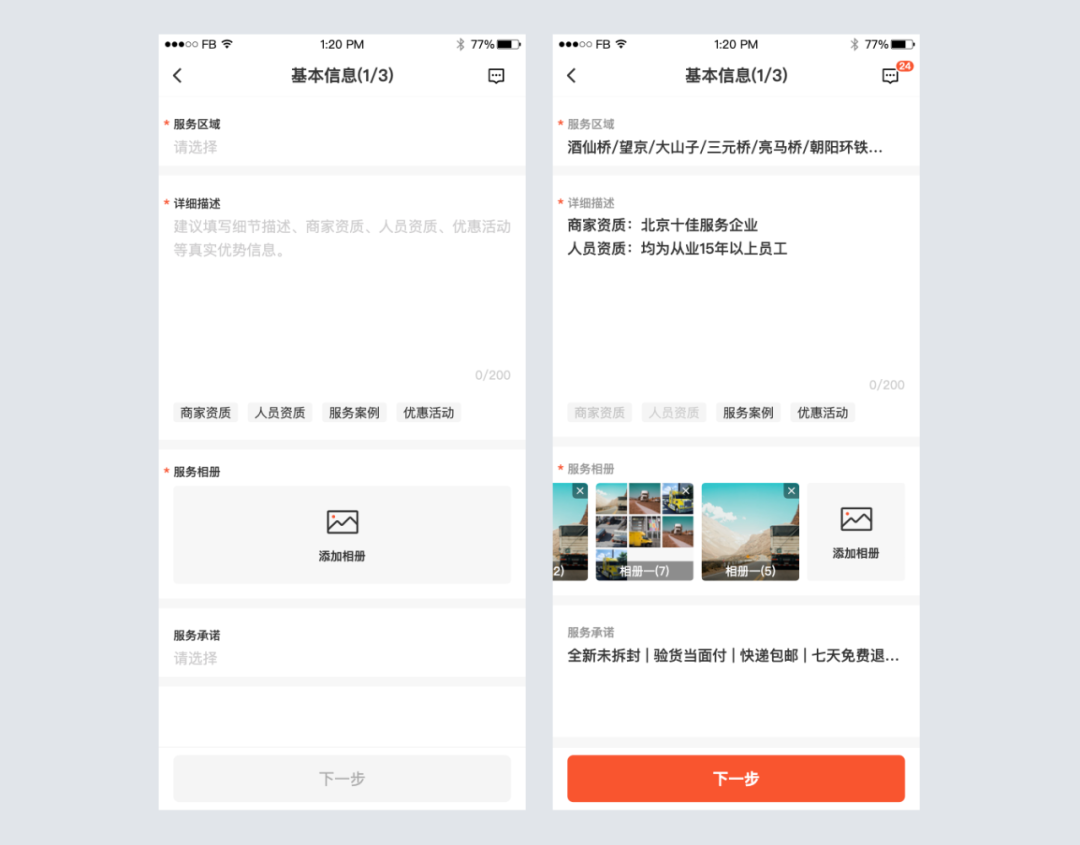
视觉减负——强化信息层级:清晰的信息层级,能够从视觉上降低用户的识别和认知负担。在将SKU信息从大屏平移到移动端小屏幕时,信息层级的设计尤其重要。如下图,通过对PC端各个服务类型的服务项进行拆解和归类,最终梳理出三个层级的服务项;在此基础上通过合理的分段和字体差异,确保信息层级清晰易识别。
在标签设计上借鉴了表单大师Luke Wroblewski的研究结论:用户对标签顶部对齐的表单完成时间最短,因为此种方式减少了眼球的运动量(视线直线运动)。
而Nielsen Norman Group曾做过的一项眼球追踪研究表明:空的输入框比有提示文字的输入框更能引起用户的关注,而且与空的输入框相比,用户更容易忽略有提示文字的输入框。因此在提示文字的设计上,通过降低提示文字与背景的对比度,强化填写项之间的间隔,来保证对用户起到必要的引导的同时,避免用户忽略输入框。

【图6】可浏览性设计
提效
录入效率作为表单的基本指标,对复杂表单的设计提出了更高的要求。本次改版通过交互组件的优化、自动录入、有效引导、提供服务模板来提升用户的认知效率和录入效率。
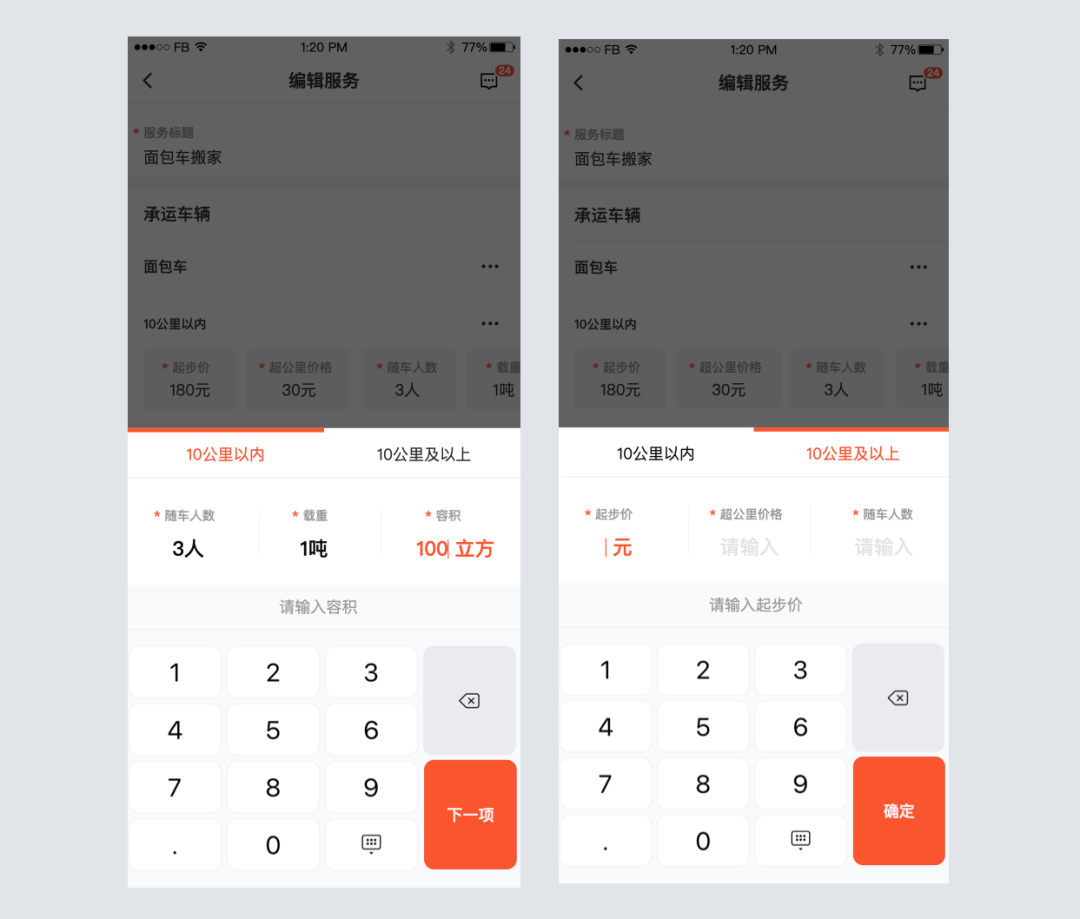
多层级联动键盘:上面提到,本地服务中最复杂的录入模块是SKU录入,如搬家这样的类目填写项最多可达上百项(添加全部服务项及附加项的情况),因此这部分的设计需要最大程度地减少不必要操作和过多的跳转与调起,确保输入过程流畅而沉浸。
根据业务属性,我们为用户提供了兼容不同层级的联动键盘。如下图,在用户输入的过程中,用户每填完一项,点击「下一项」光标自动定位到下一项,如填完1吨点击「下一项」,光标定位到容积输入;直至同级别项全部填完,键盘也不会收起,而是自动滚动到父级项的第一个子级项,如图中「十公里及以上」的「起步价」。整个过程都在键盘输入组件中完成,用户只需要根据提示逐项填写所需信息,不需要点来点去,也不会收到键盘反复弹出收起的干扰,整个过程保证了录入的沉浸和任务的聚焦。

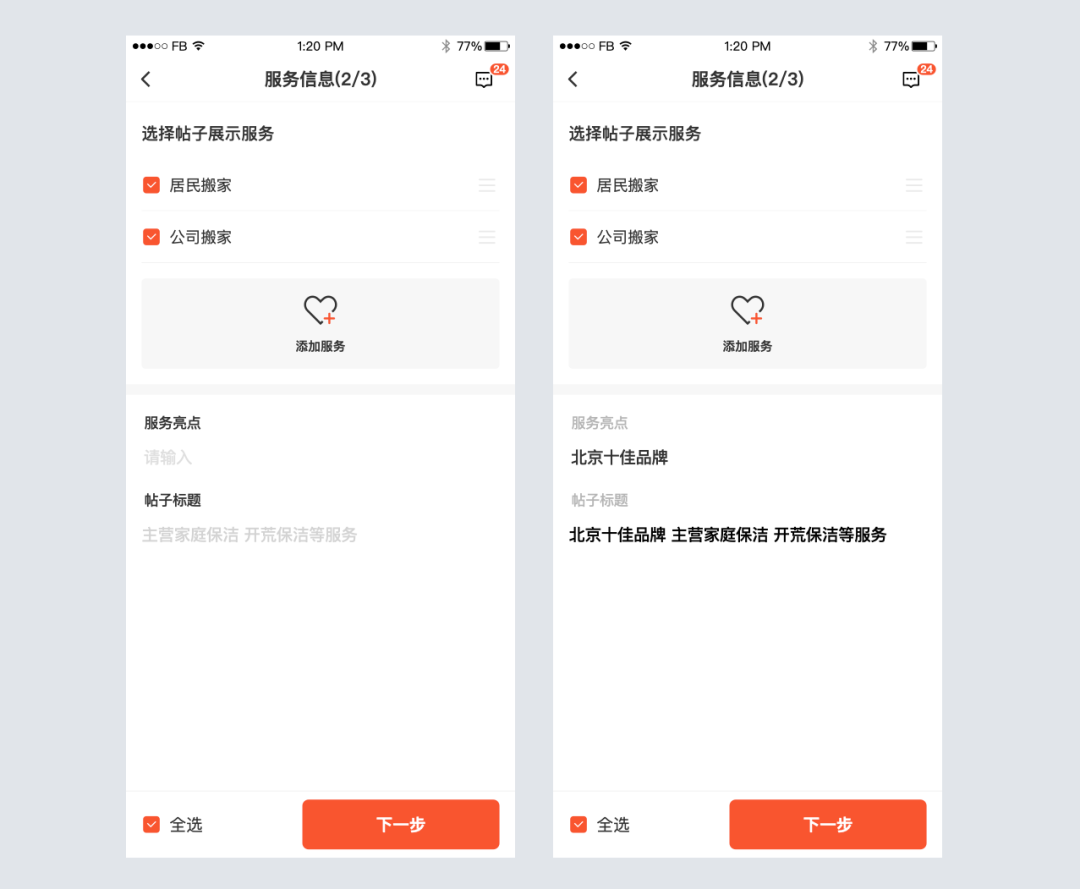
我们将标题拆分为:服务亮点+服务范围。用于只需要填写自家服务亮点,系统从服务列表标题中自动提取服务名称并进行拼接,如下图。这样既提升了用户填写效率,也保证了标题与服务内容的相关性,差异化和可识别度也得以提升。
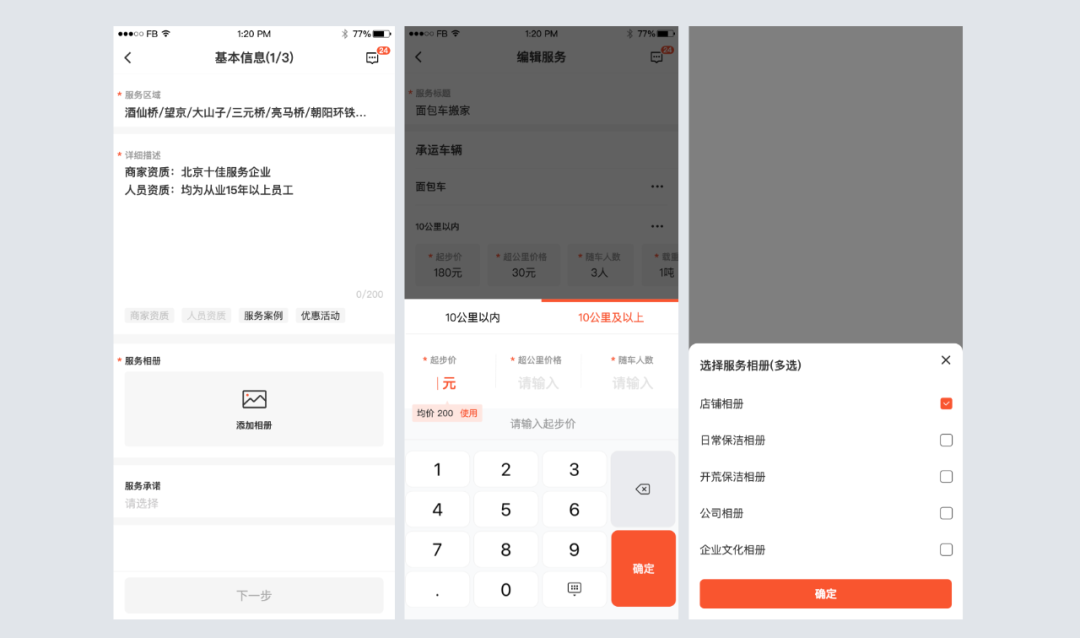
 【图8】标题自动拼接快捷输入&有效引导:为了提高填写效率,我们也提供了快捷输入方式和必要的引导。左图中详情描述通过标签引导用户填写有效信息,点击即可输入。中图在用户填写价格时提供市场均价,点击「使用」即输入,降低了输入成本,也确保了价格的合理性。右图相册面板为解决商家用户不知上传何种图片提供了引导,用户点击添加图片,用户需要先选择自己想要展示的图片类型(即相册),这样既能引导用户上传有价值的图片,也保证了图片分类的清晰度和合理性。
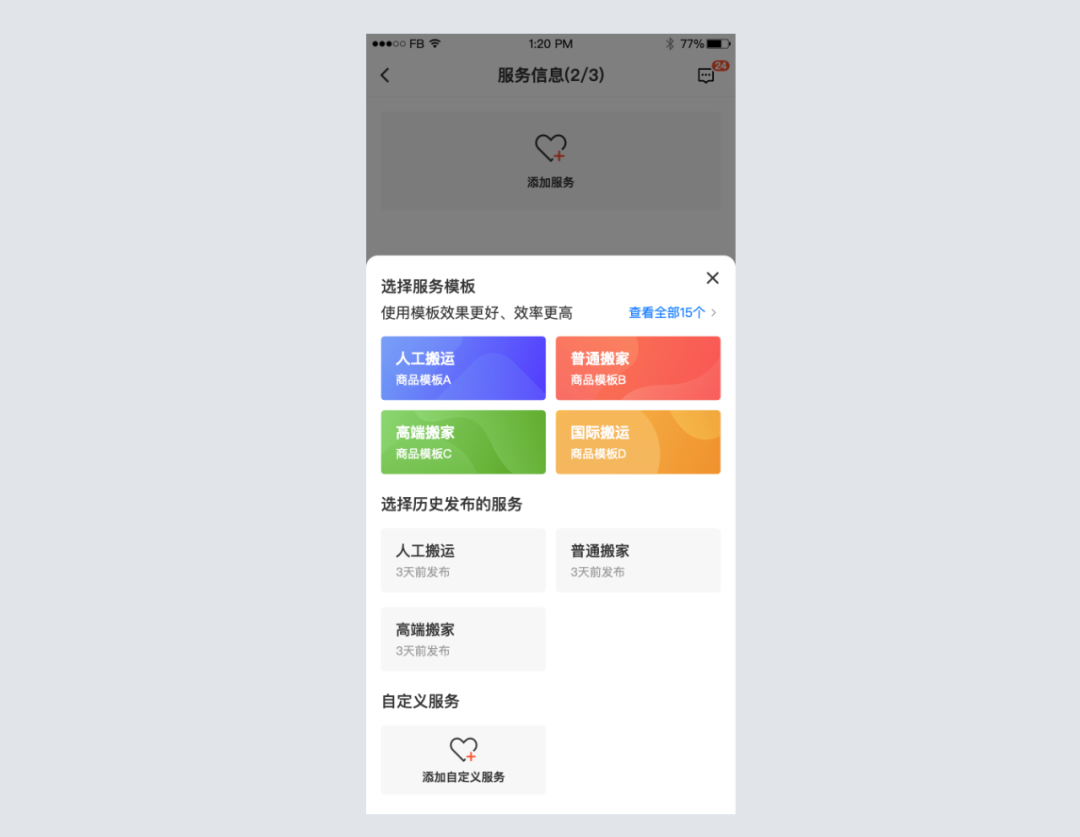
【图8】标题自动拼接快捷输入&有效引导:为了提高填写效率,我们也提供了快捷输入方式和必要的引导。左图中详情描述通过标签引导用户填写有效信息,点击即可输入。中图在用户填写价格时提供市场均价,点击「使用」即输入,降低了输入成本,也确保了价格的合理性。右图相册面板为解决商家用户不知上传何种图片提供了引导,用户点击添加图片,用户需要先选择自己想要展示的图片类型(即相册),这样既能引导用户上传有价值的图片,也保证了图片分类的清晰度和合理性。 【图9】快捷输入&有效引导服务模板:自定义服务解决的是表单普适性,而服务模板提供了更为标准化和高效率的表单填写模式。通过对线上高转化率的帖子进行分析和信息提炼,系统形成标准化表单供用户填写。在该模式下用户减少了自定义操作,只要根据提示填写就能完成一个优质的服务贴,这对于有一定服务能力的商家是极为高效的。
【图9】快捷输入&有效引导服务模板:自定义服务解决的是表单普适性,而服务模板提供了更为标准化和高效率的表单填写模式。通过对线上高转化率的帖子进行分析和信息提炼,系统形成标准化表单供用户填写。在该模式下用户减少了自定义操作,只要根据提示填写就能完成一个优质的服务贴,这对于有一定服务能力的商家是极为高效的。
总结
通过由简到难的流程优化、表单可定制话、强化信息层级和可浏览性来减轻用户的心理、操作、视觉负担是基础;通过多层级输入键盘、自动拼接录入、快捷输入与有效引导、提供服务模板来进一步提升用户的认知效率和录入效率。经过灰度上线数据验证,此次改版有效提升了发布成功率和发布效率。