广州网站建设广州网络推广公司好/志鸿优化网
文章目录
- 一.实现效果
- 二。原理
- 三.具体代码
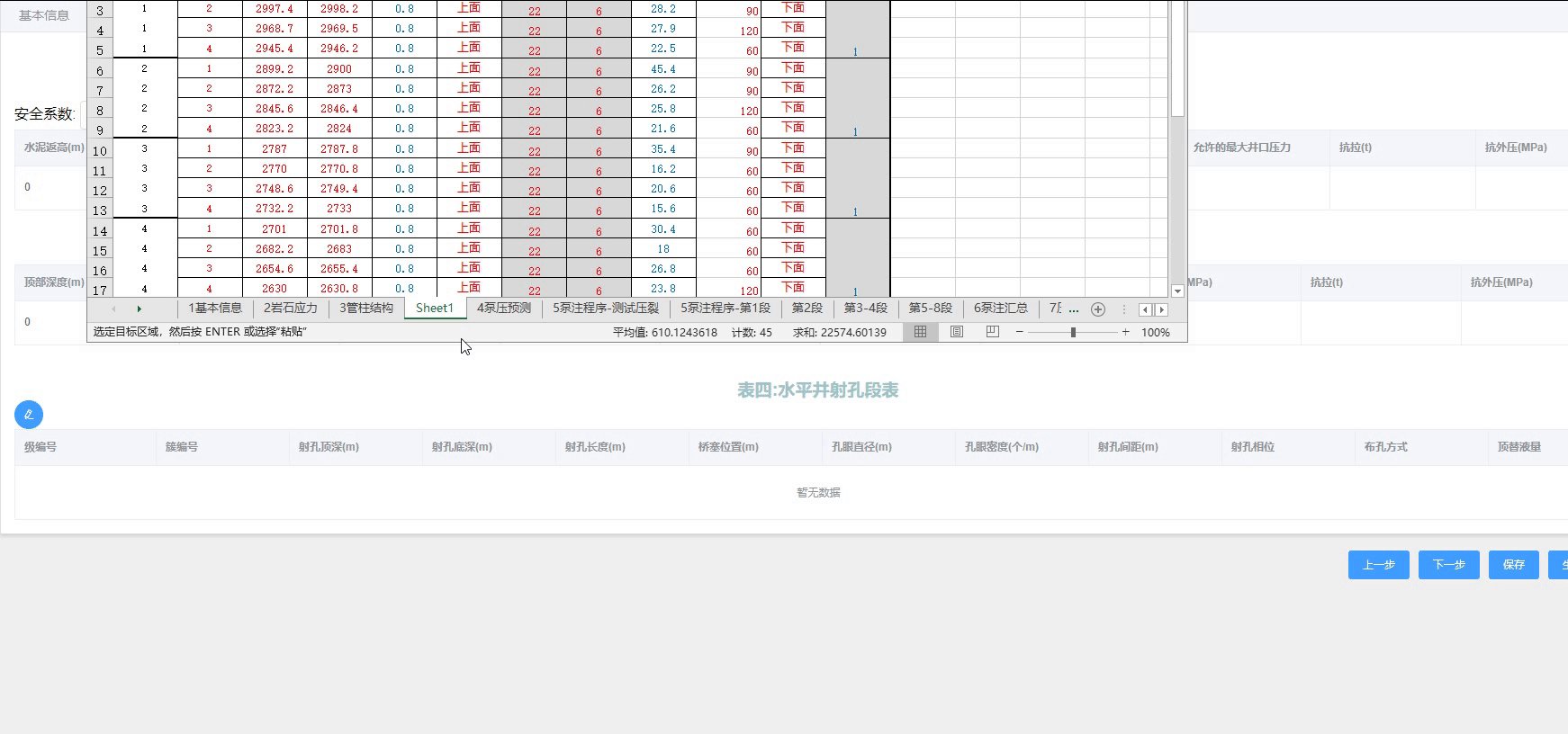
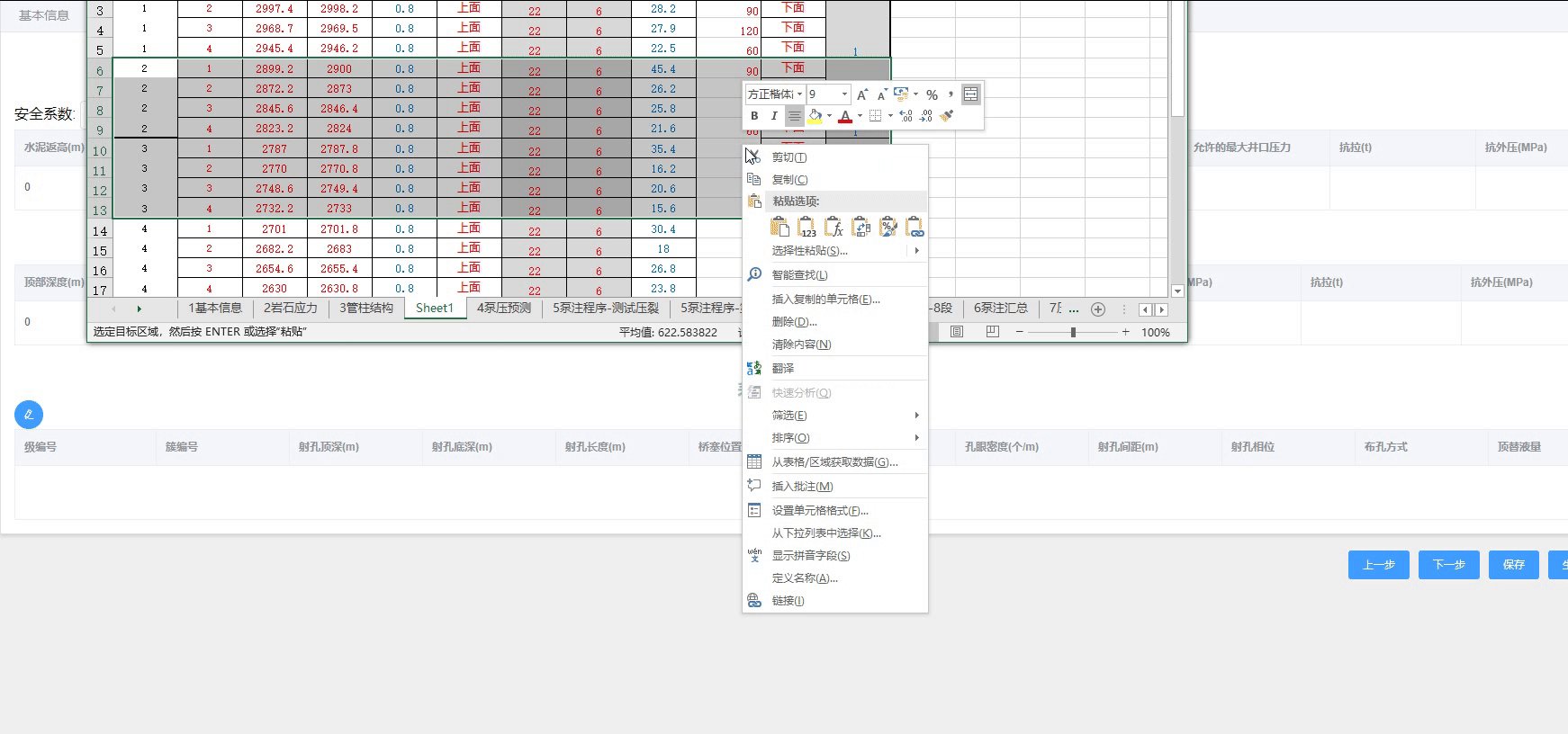
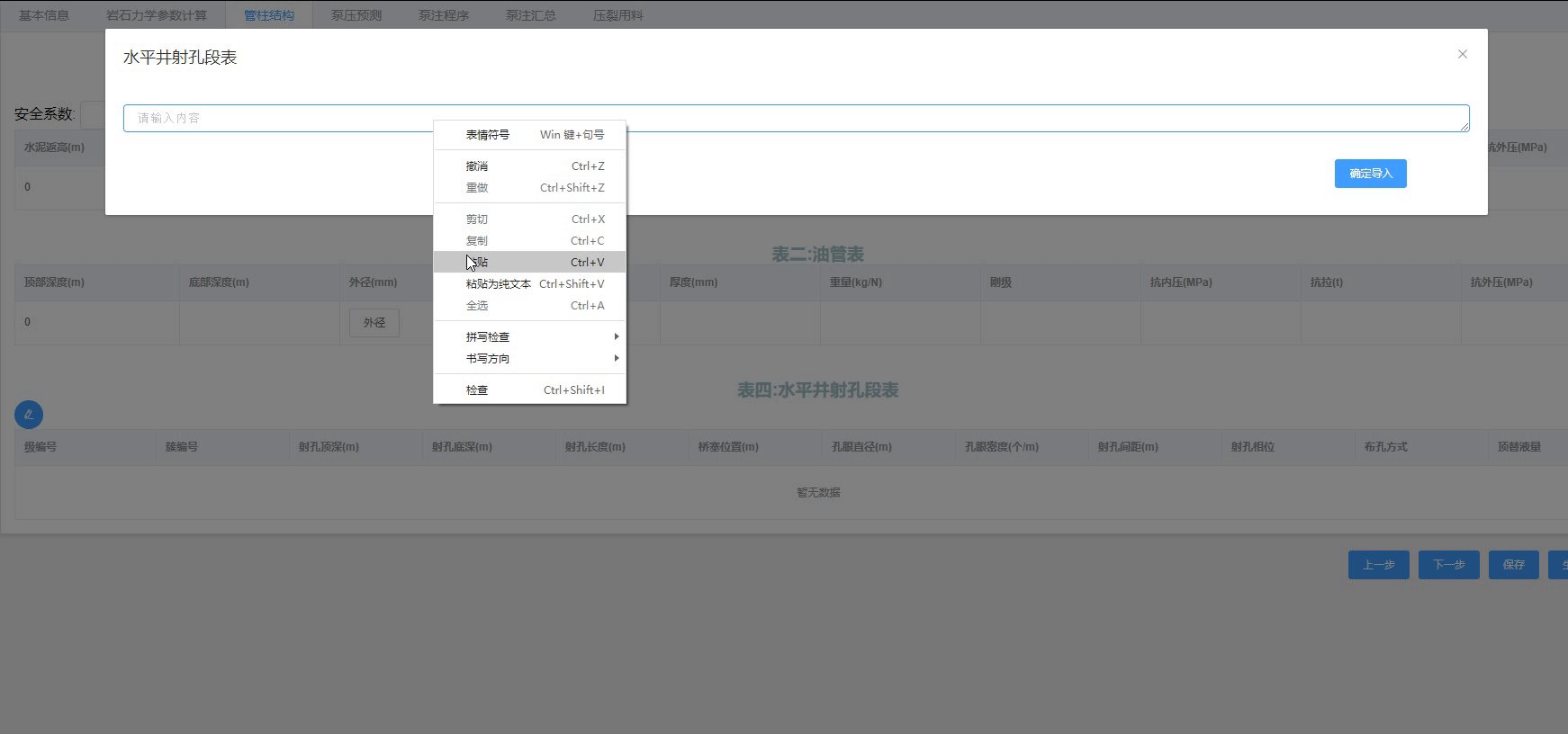
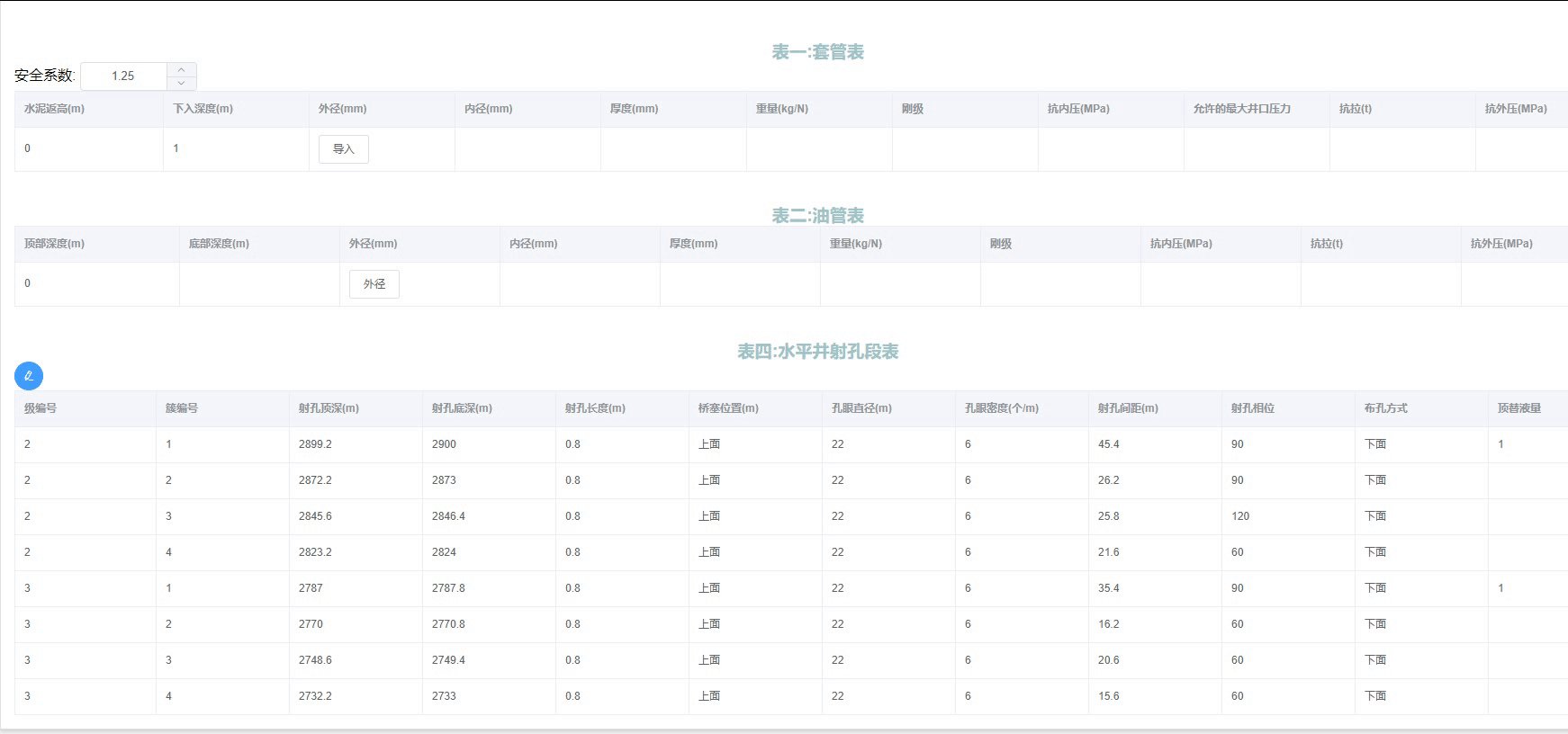
一.实现效果

二。原理
因为现在的谷歌等浏览器从安全等角度考虑,禁止直接读取剪切板上的东西。所以要手动的实现粘贴的这一步,通过粘贴到text文档上,然后,使用for遍历,根据 \n 把每一行分开,然后再根据\t 把每一列的数据都提取出出来,对应着存入到表格中。
三.具体代码
CopyExcelToTable(demo, data, source, clear) {if (clear) { // 清空原有元素data.splice(0, data.length);}// 首先对源头进行解析let rows = source.split("\n"); // 拆成很多行for (let i = 0; i < rows.length; i++) {if (rows[i] != "") { // 如果某一行不是空,再按列拆分let columns = rows[i].split("\t"); // 已经按列划分let dataone = {}; // 声明一行数组for (let j = 0; j < columns.length; j++) {// 读取demo里的第j对应的key值let keys = Object.keys(demo); // key的名dataone[keys[j]] = columns[j];}data.push(dataone);};}// 关闭显示框,情况text表的数据this.biao4text.show = false;this.guanzhujiegou.zhijingshekongduan.biao3text = false;this.$forceUpdate();this.biao4text.text = "";this.$forceUpdate();},
