深圳做网站的网络公司/搜资源的搜索引擎
布局标记
首先要介绍的布局标记是p标记,p可以做网页的层也可以做网页的分区。当p做网页的层时可以实现漂浮在网页上的效果,就像我们经常可以在网站里看见的那些漂浮广告。p做网页的分区时,则是可以布置网页的格局,把一个网页分为多个模块,由这些模块结构来构建出一个网页。
p里有一个style属性这个属性是用来控制样式的,比如可以调整背景颜色、组件的宽高、组件的位置等等,基本和样式相关的都可以使用style属性来控制。
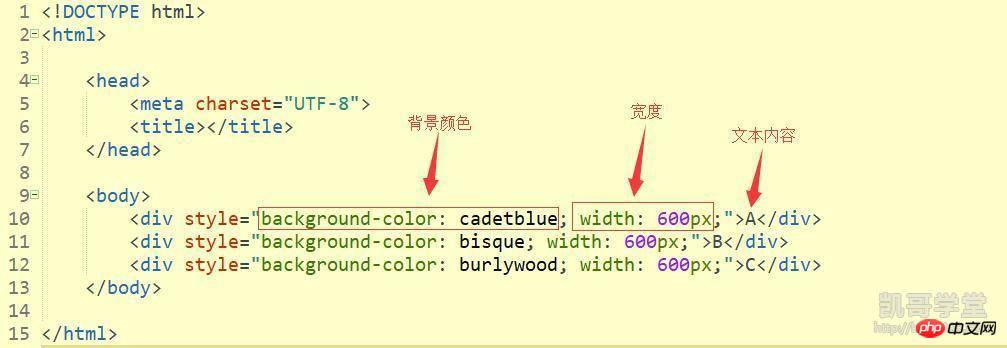
示例:

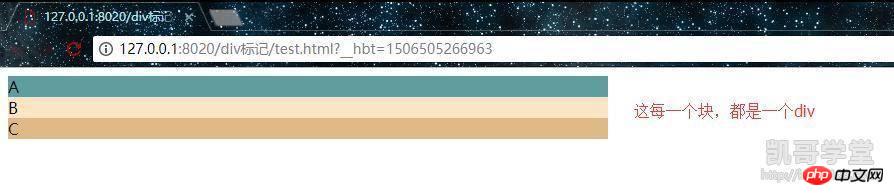
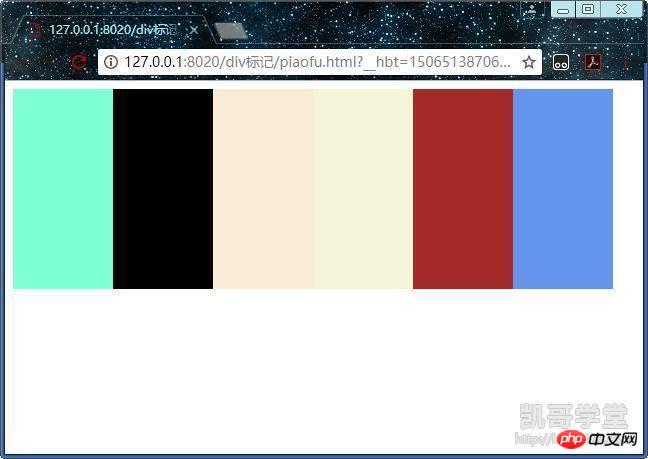
运行结果:

从运行结果就可以看出,一个p就占它所设定的大小,每个p都是分开的,将网页分成了一个个的块。
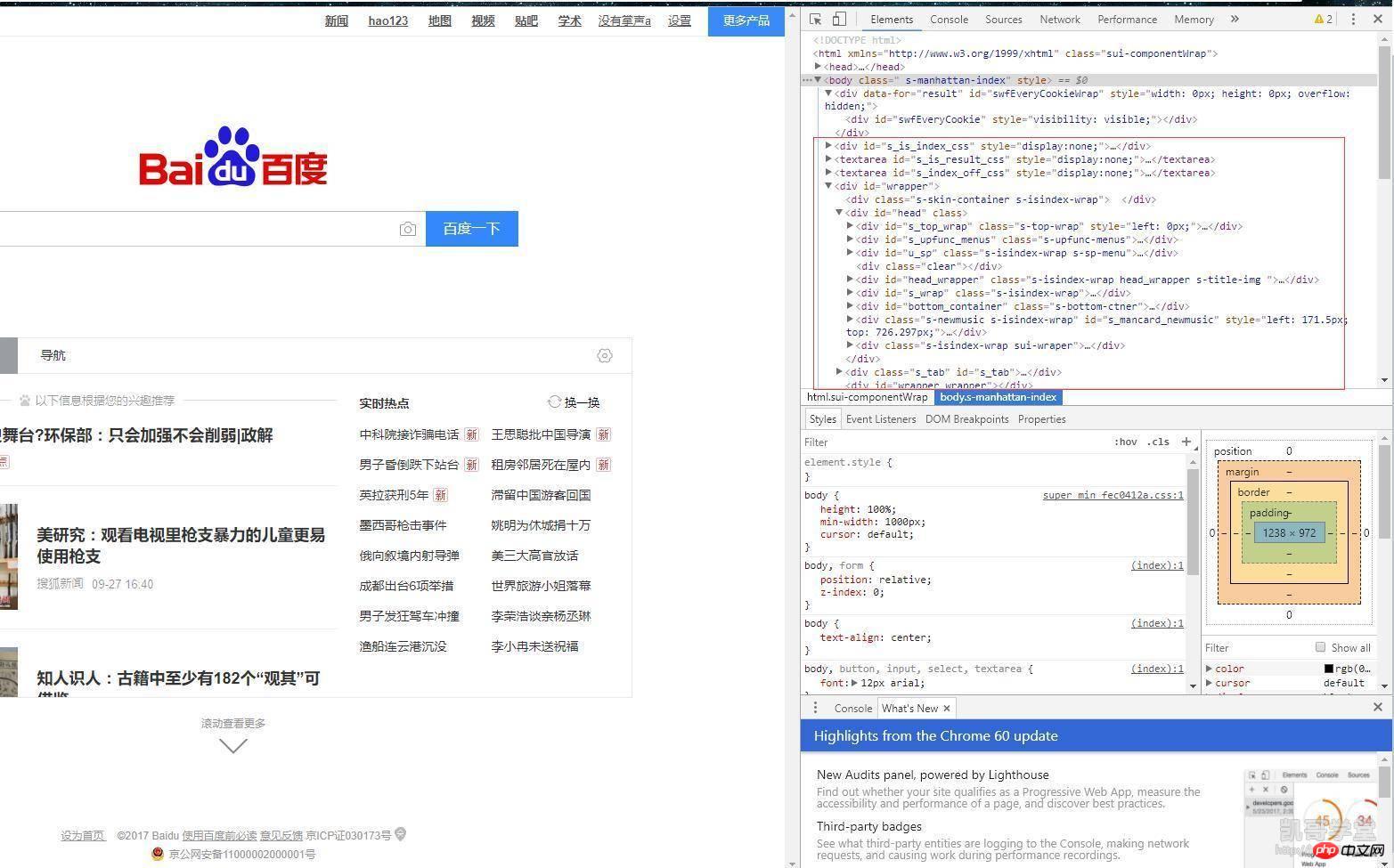
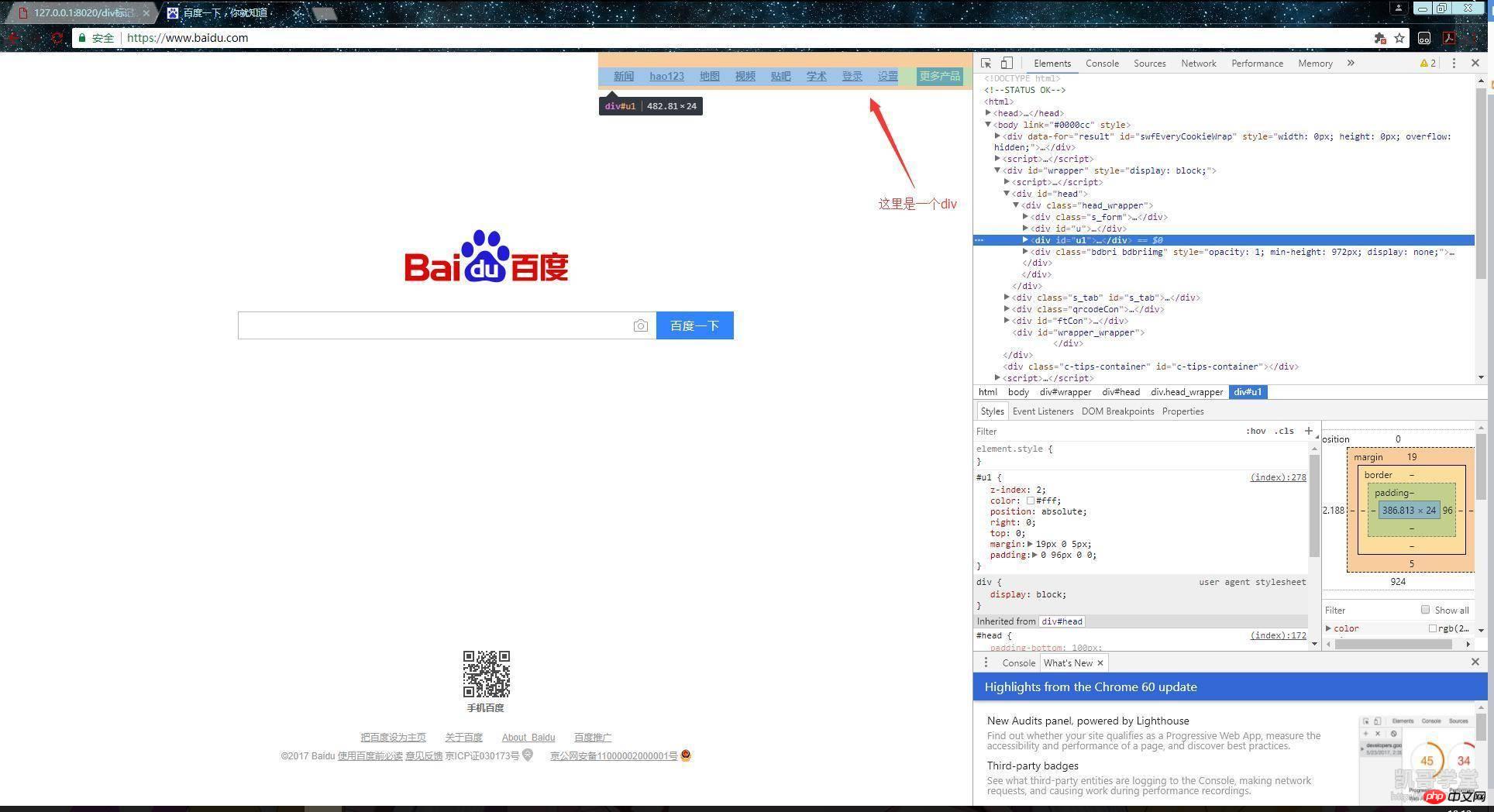
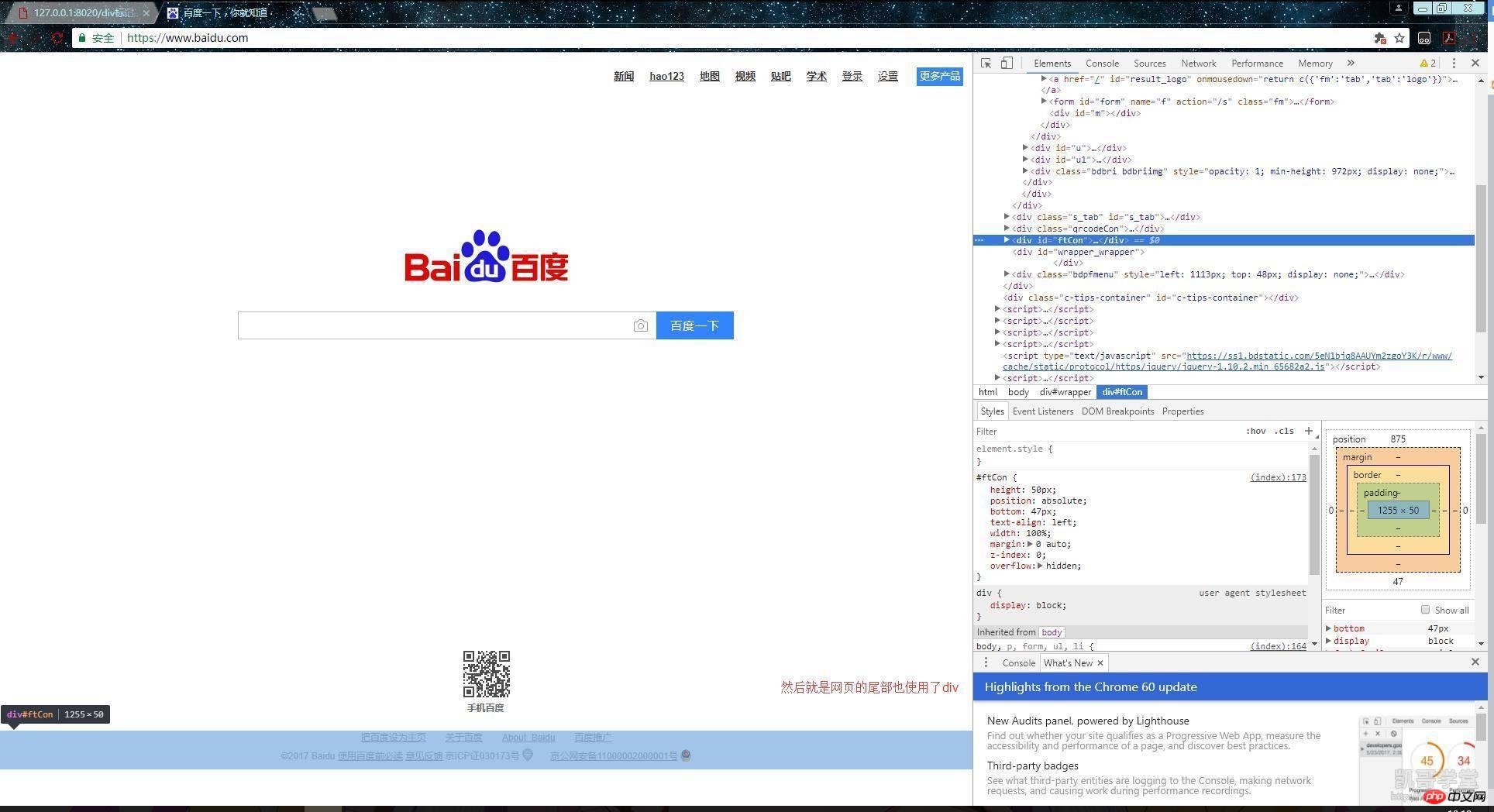
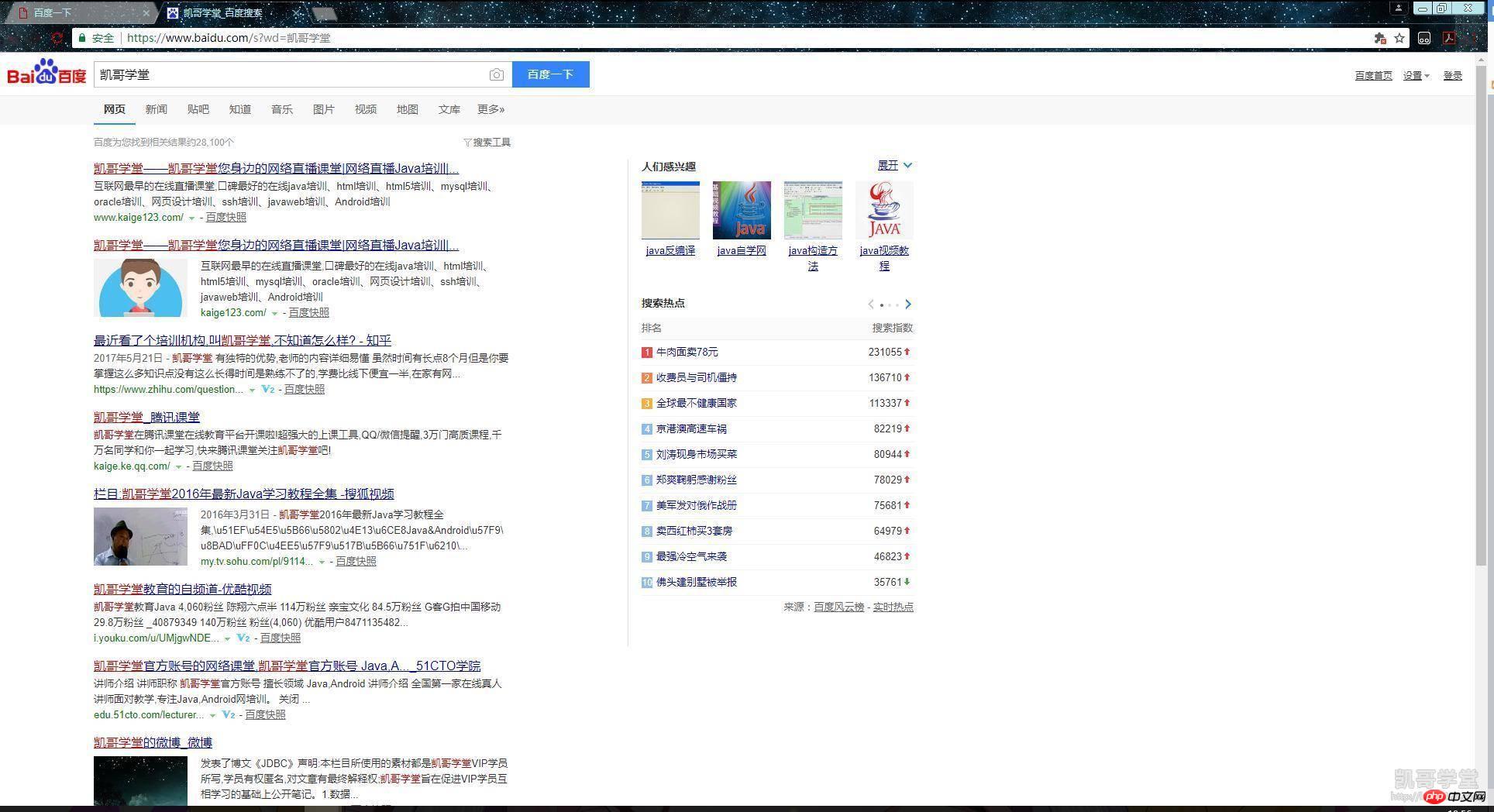
我们查看一下百度搜索的源码就可以看到,这个页面用的最多的标记就是p,所以也就可以知道这个页面是使用p标签来布局的:

我们来简单分析一下这个页面的布局,从整体页面可以看出这个页面是用一个p来套住整个页面,然后在这个p里面则是采用了上中下的布局方式:
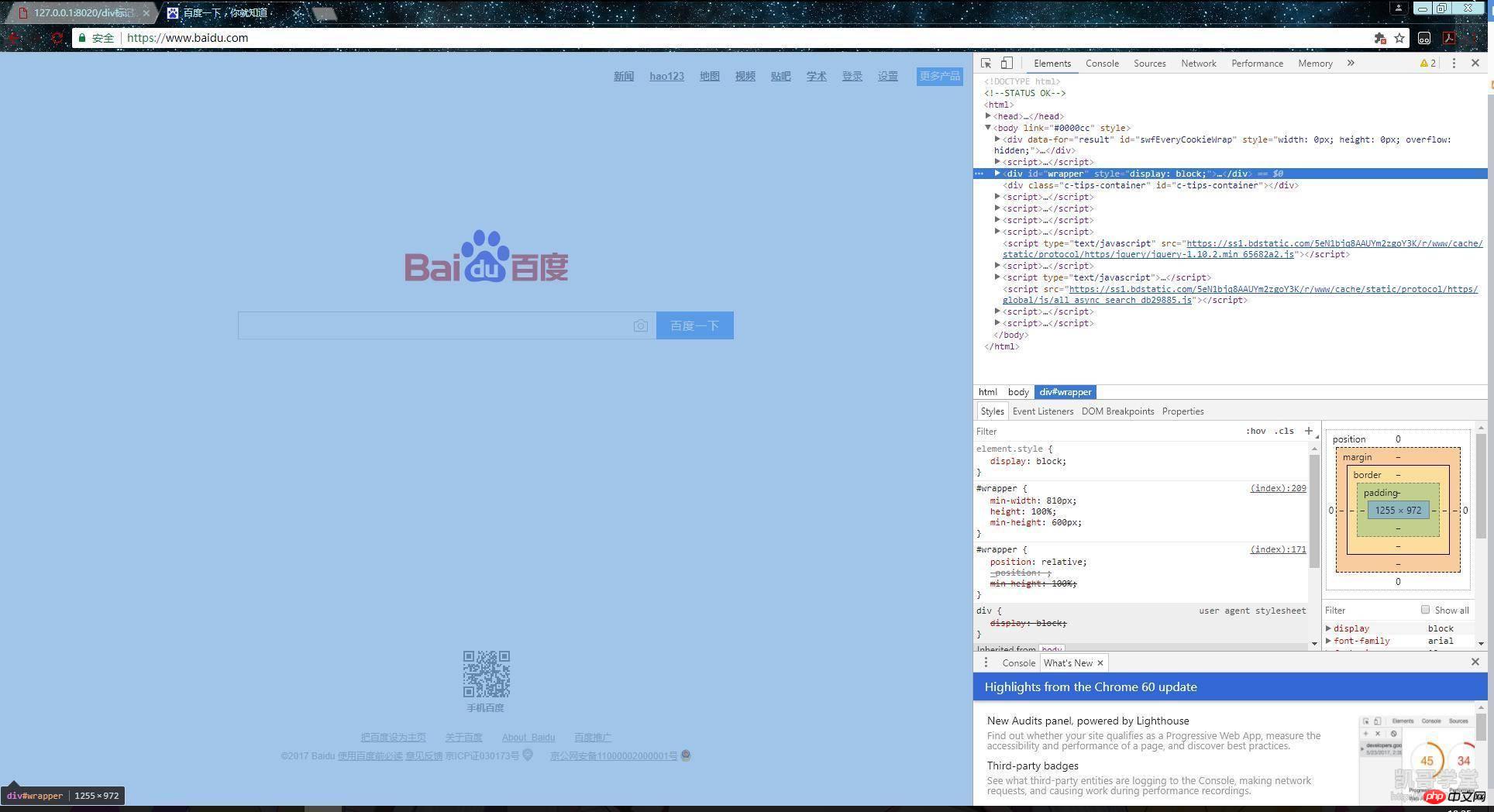
头p,也就是套住整个页面的p:

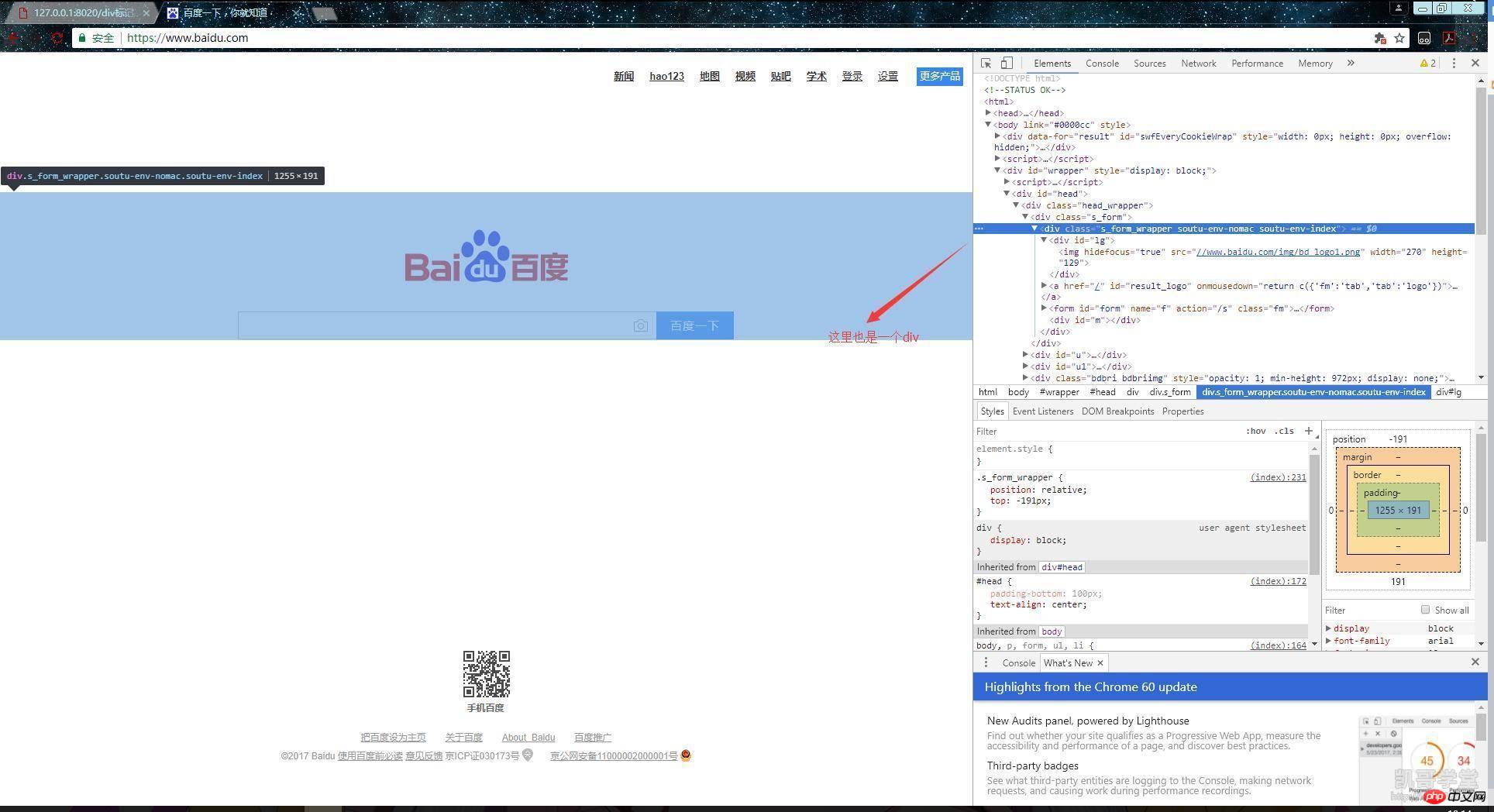
里面大体的上中下布局:
上:

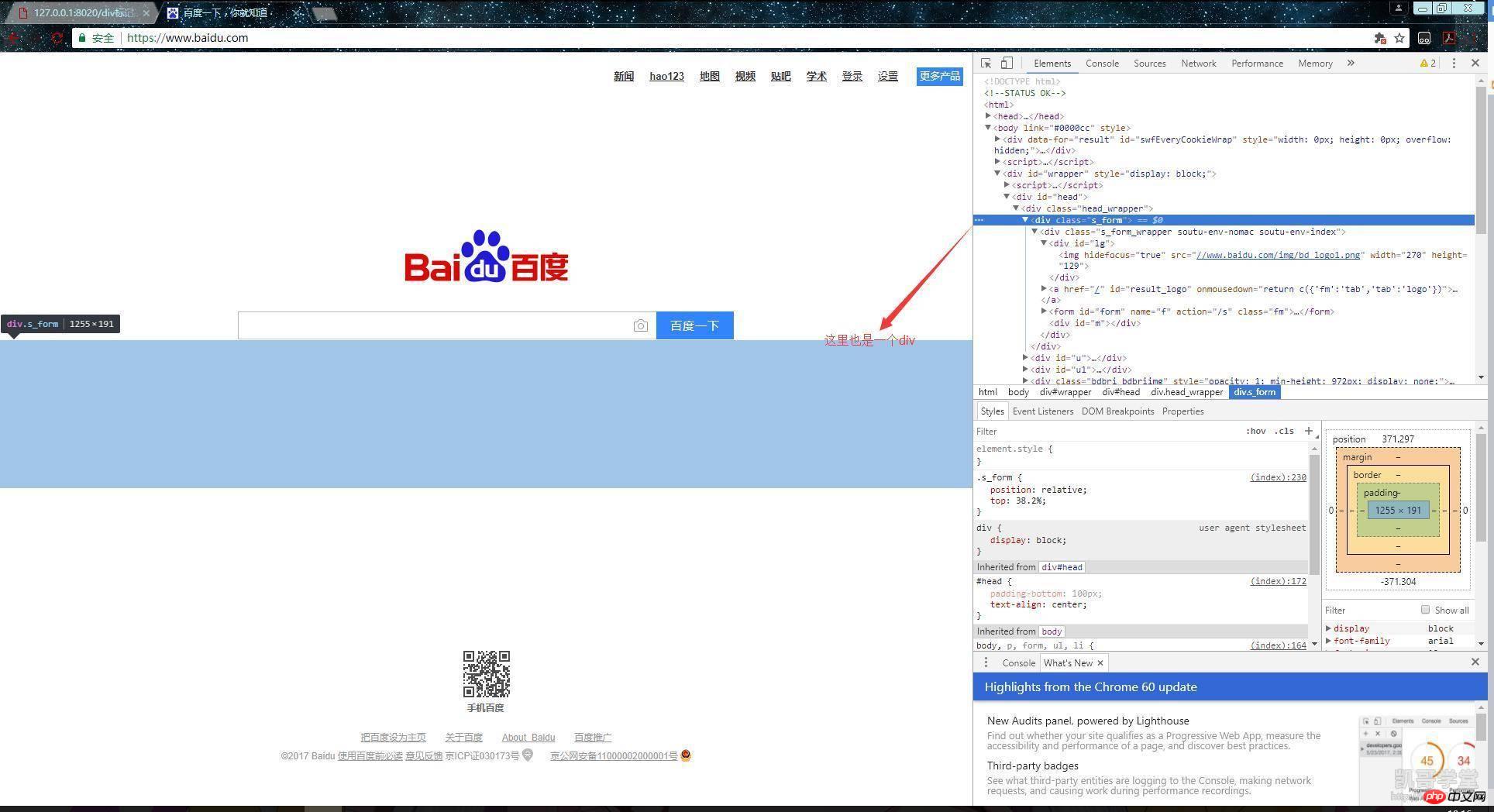
中:


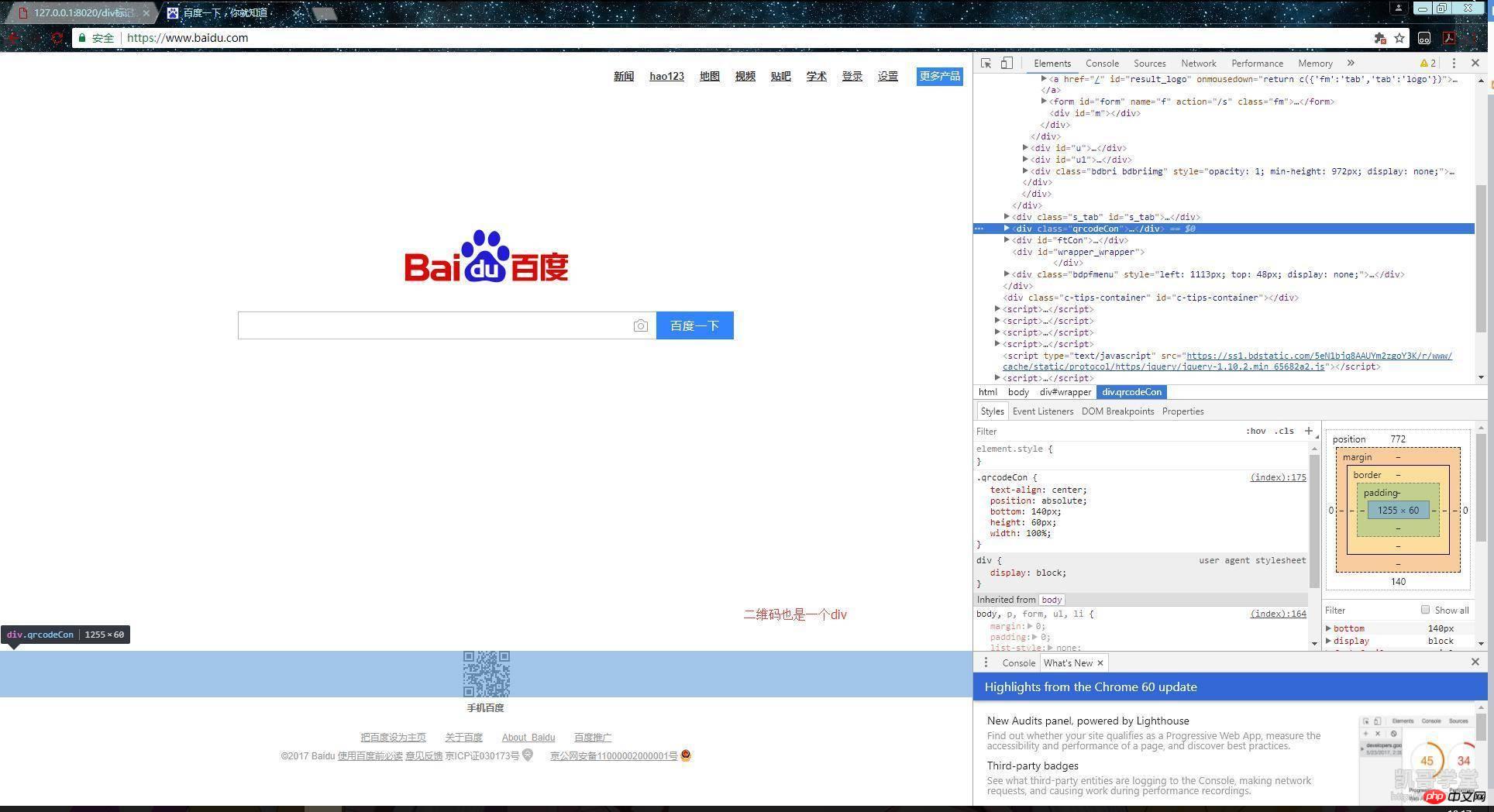
下:


整个网页就是这样一个大体的布局方式:
从以上简单的分析中可以发现,每个p里几乎都嵌套着p再继续布局,一个网页就像堆积木一样,将这些p结合起来构建出了一个页面,这就是p分区的一个应用。
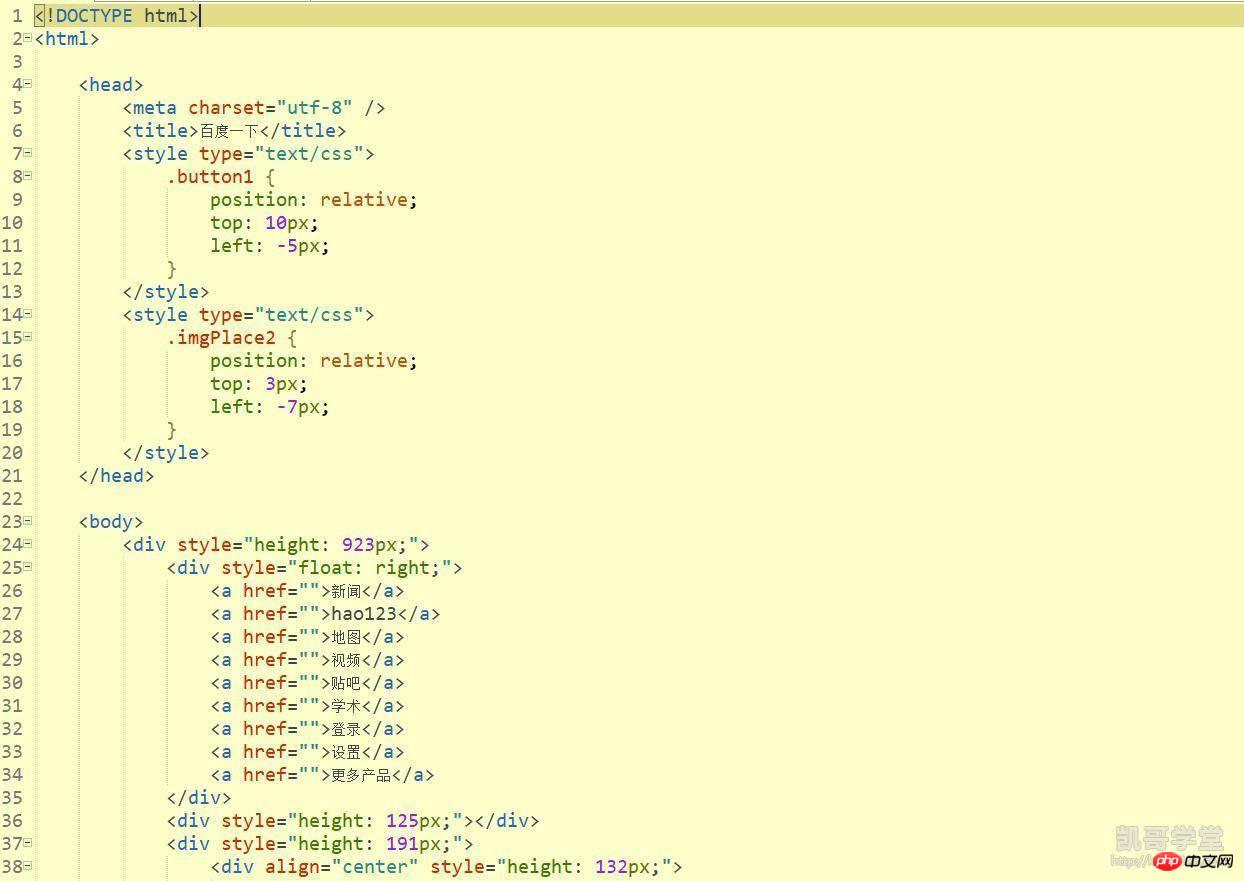
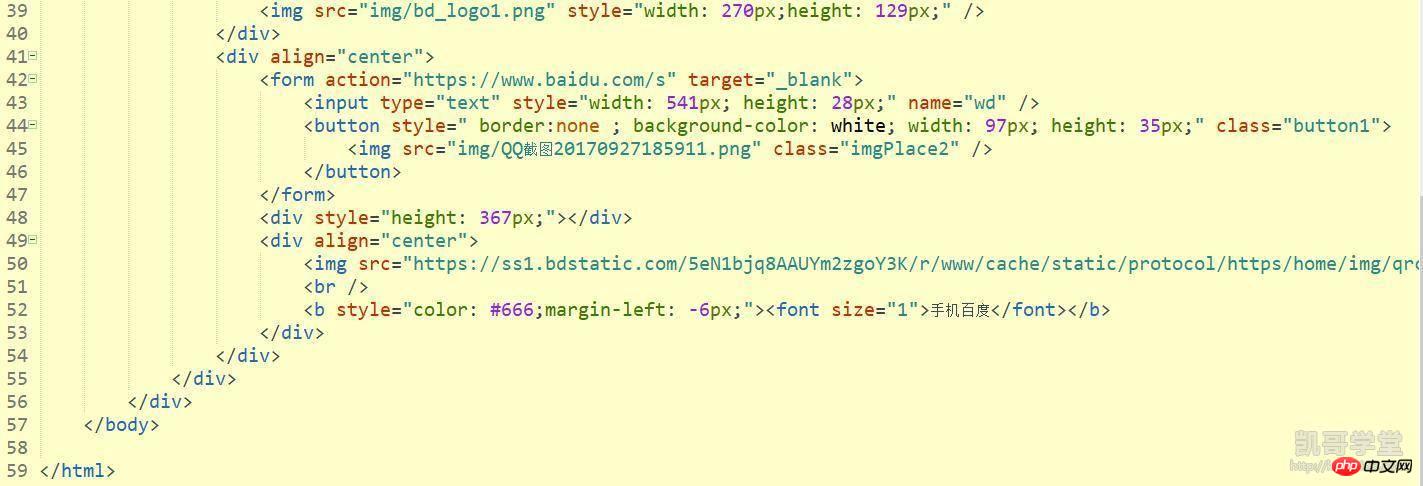
我们也可以模仿这样一个布局方式做出一个“百度”,代码示例:


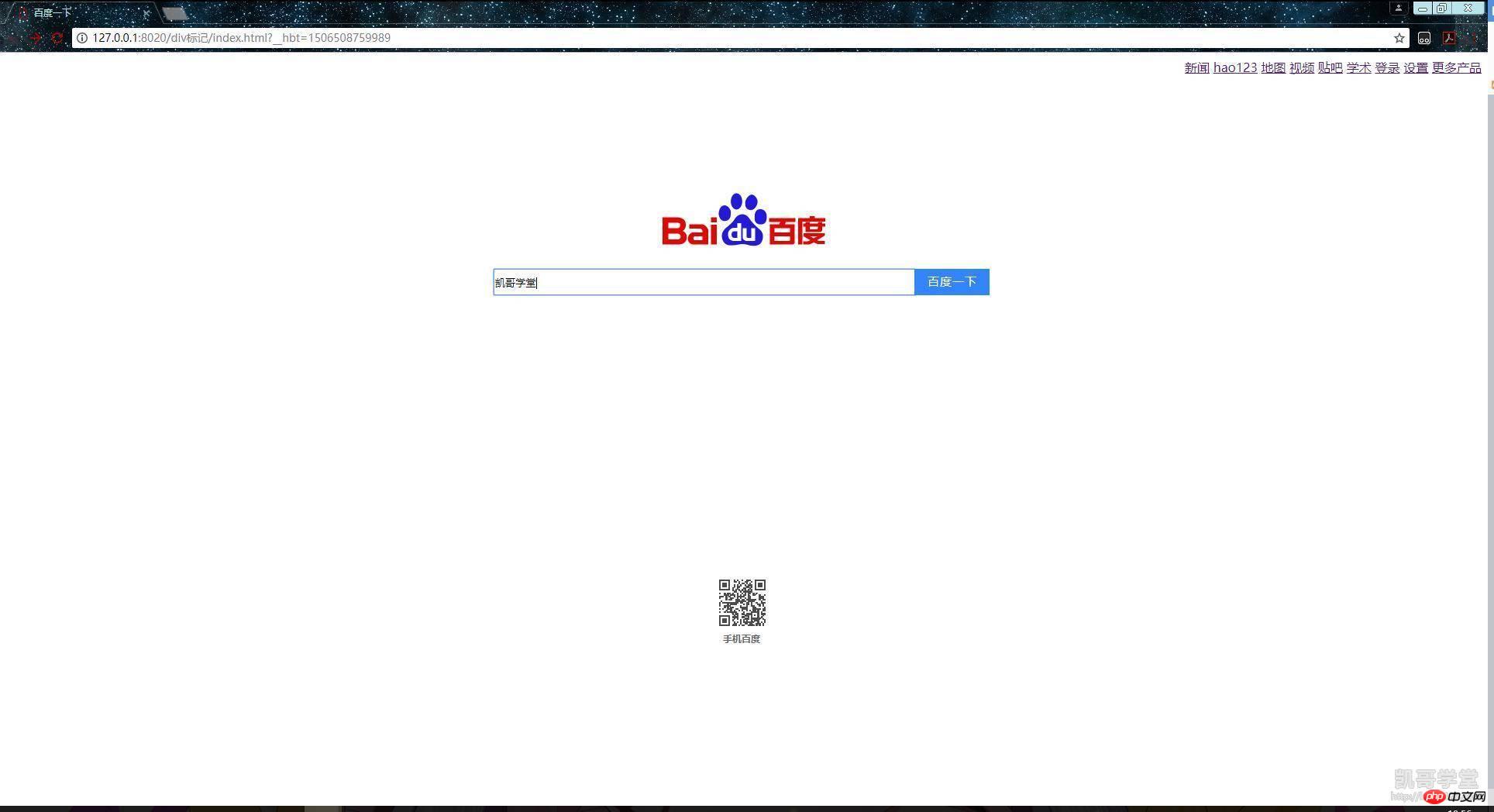
运行结果:

表单的提交网页使用百度的接收页面就可以实现搜索了:

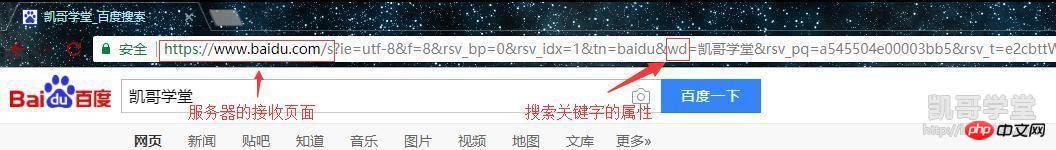
实现搜索的功能很简单先使用百度随便搜索一下,就可以获取到它的服务器接收页面的地址和表示搜索关键字的属性:

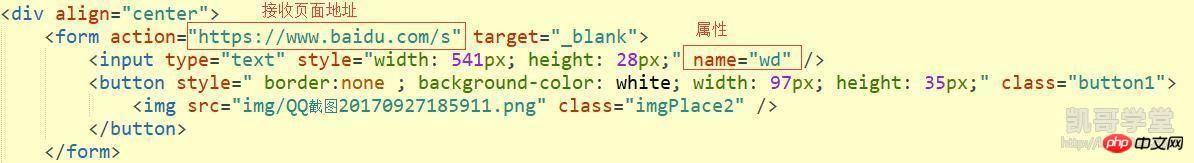
然后在form的action属性里把服务器接收页面的地址填上,然后再把文本框的name属性赋值为wd就可以利用百度的服务器接收页面实现搜索功能:

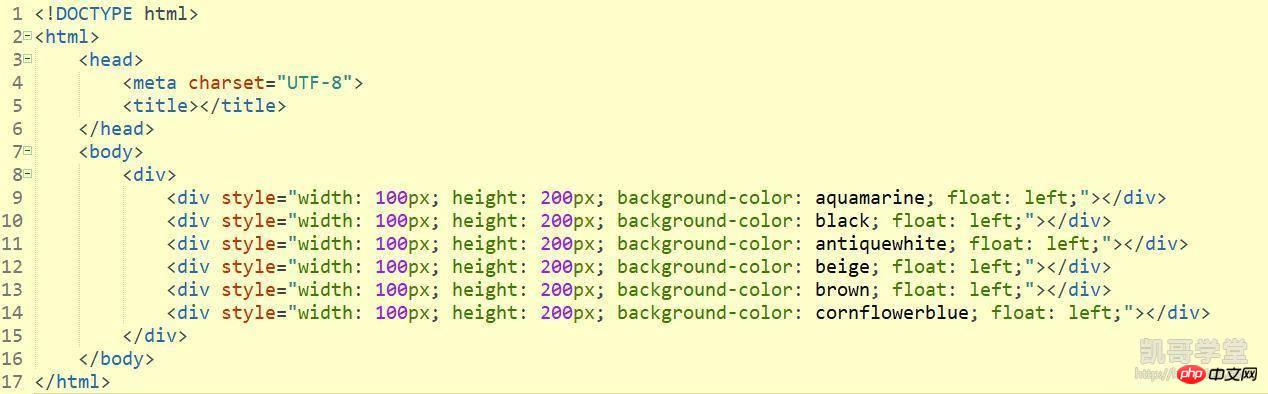
以上就是p分区的一个应用,下面简单介绍一下p层的实现方式,实际上p的分区就像是行,而p的层则像是列,代码示例:

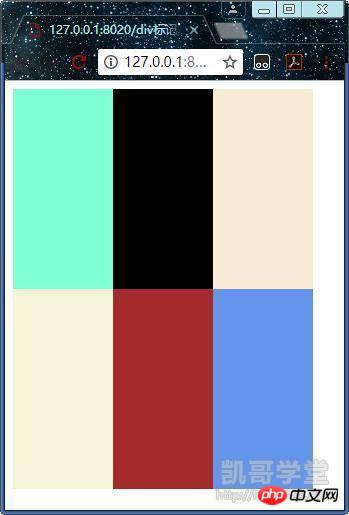
运行结果:

从运行结果可以看到p是一列一列的,当缩放窗口时会自动改变位置:

table标记和p标记一样都是属于网页布局的标记,table主要是用来做表格,table里常用的属性是:border表格的边界线、cellpadding 表格的填充程度、cellspacing 内间距距离,table要嵌套thead、tbody、tfood、tr、th、td等标签来实现表格。
thead是用来表示表格的头部分的,tbody是用来表示表格的内容部分的,tfood是用来表示表格的尾部分的。这三个标签并没有实际的效果,只是为了爬取数据的时候好辨认某段内容是表格的什么部分。
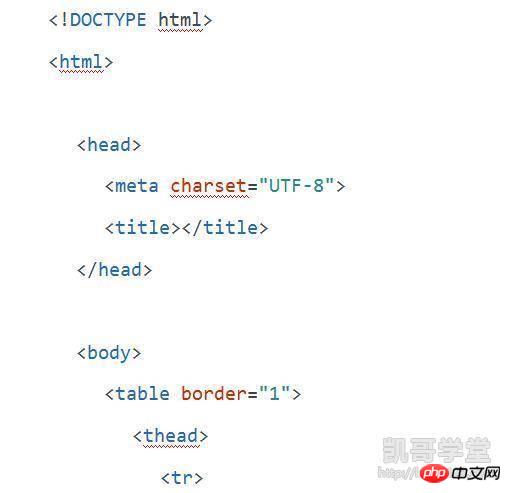
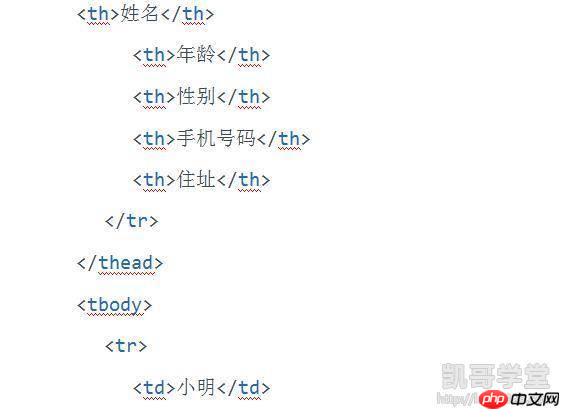
tr实现表格的行,th实现表格的表头,td实现表格的单元格,表格主要是使用这三个标签来完成的,代码示例:





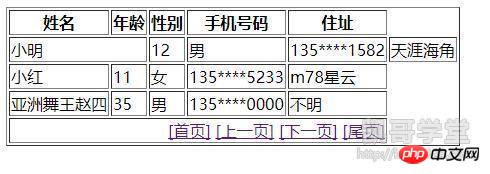
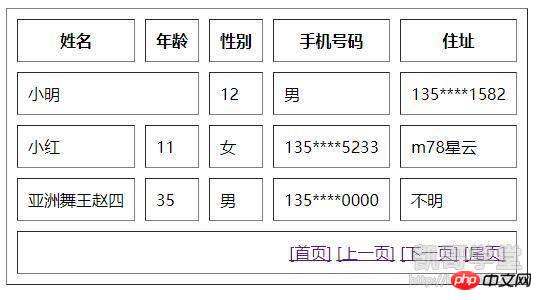
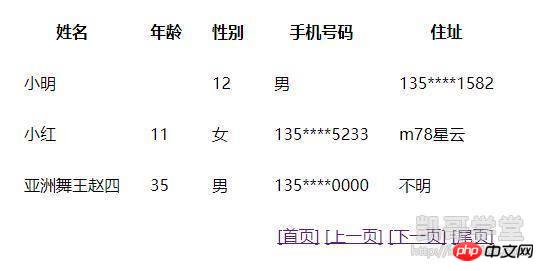
运行结果:

td标签里有个colspan属性,可以让列合并,这个属性的数字代表合并几列,注意这个数字得算上此属性本身所在的那一列,代码示例:

运行结果:

从运行结果可以看到有一个单元格的内容被挤到表格外面去了,这是因为没有对应的去删除一个单元格,合并多少列就得对应的删除多少个单元格:

运行结果:

cellpadding属性的数值可以改变表格的填充程度,数值越大表格就越大,cellspacing 属性的数值可以改变表格的内间距距离,代码示例:

运行结果:

border可以去掉表格的边界线,代码示例:

运行结果:

我们可以使用style属性来调整表格的颜色,代码示例:

运行结果:

以上就把table制作表格的基本用法介绍完了,接下来介绍一下nav:导航条和footer:网页尾部,实际上这两个标记只是起到一个说明的作用而已没有什么实际效果,也是为了在爬取数据的时候让别人知道这是个导航条这是个网页尾部,代码示例:

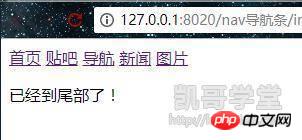
运行结果:

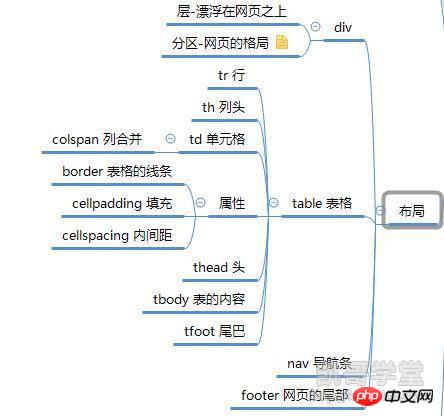
以上就是网页布局类标签的内容,思维导图总结:

列表标记
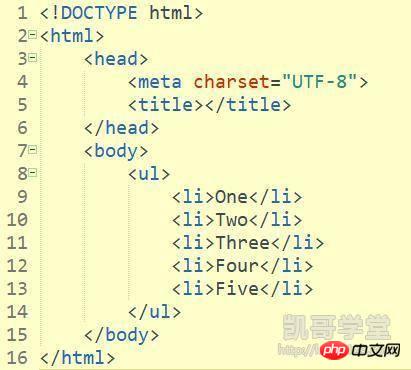
首先要介绍的第一个列表是ul无序列表,无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,ul需要嵌套li实现列表效果。无序列表始于 < ul > 标签,每个列表项则始于 < li >,代码示例:

运行结果:

这种无序列表是使用得最多的列表,别看无序列表的原始效果不好看,这是因为没有使用样式。无序列表的特性适合做导航条的多项列表和列表框,例如这个网页就是使用了ul无序列表制作的导航条:

接下来是ol有序列表同样,有序列表也是一列项目,列表项目使用自增的数字进行标记,所以称为有序列表。有序列表始于 < ol > 标签,每个列表项也是始于 < li > 标签,代码示例:

运行结果:

最后是dl自定义列表,自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以< dl >标签开始,每个自定义列表项则以 < dt > 开始,每个自定义列表项的定义以 < dd > 开始,代码示例:

运行结果:

常用列表标签:

