网站的竞价怎么做/青岛seo优化公司
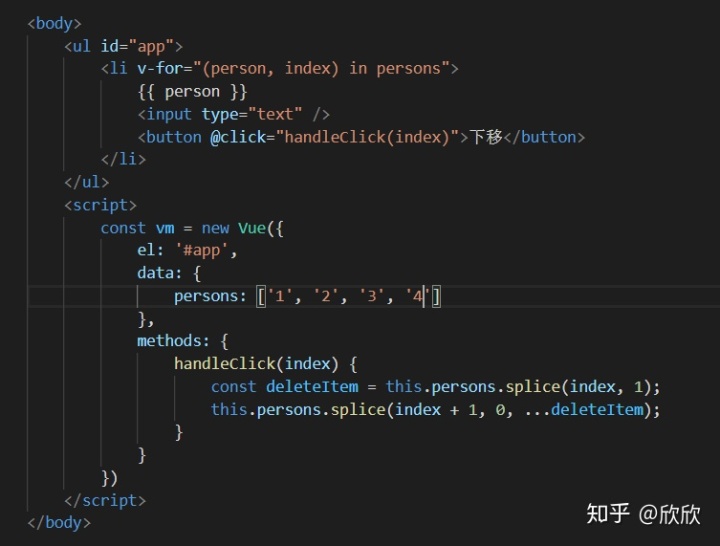
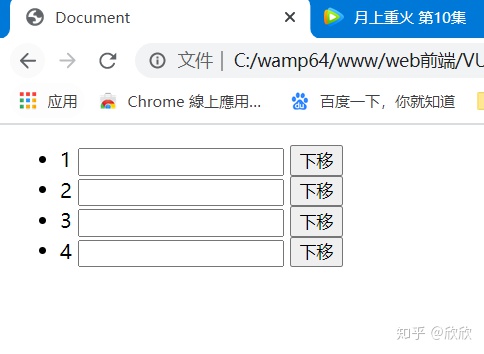
Vue更新使用v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是简单复用此处每个元素。



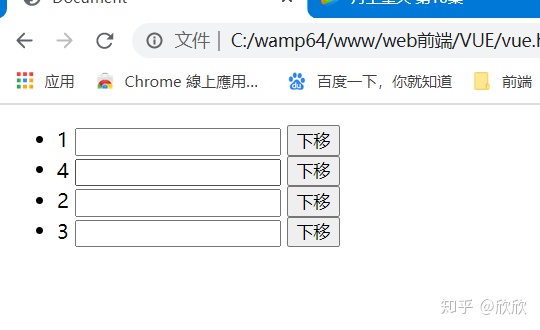
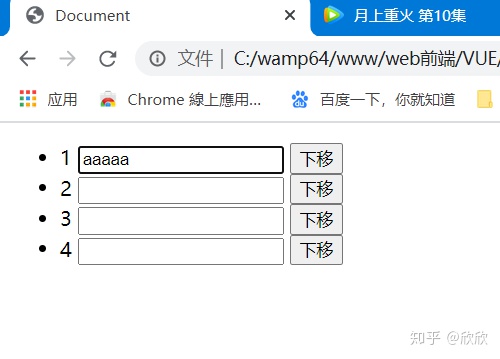
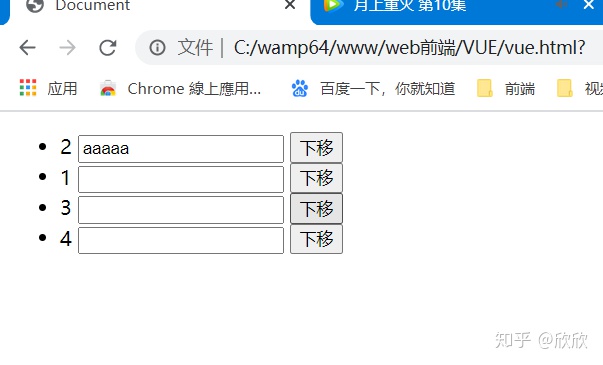
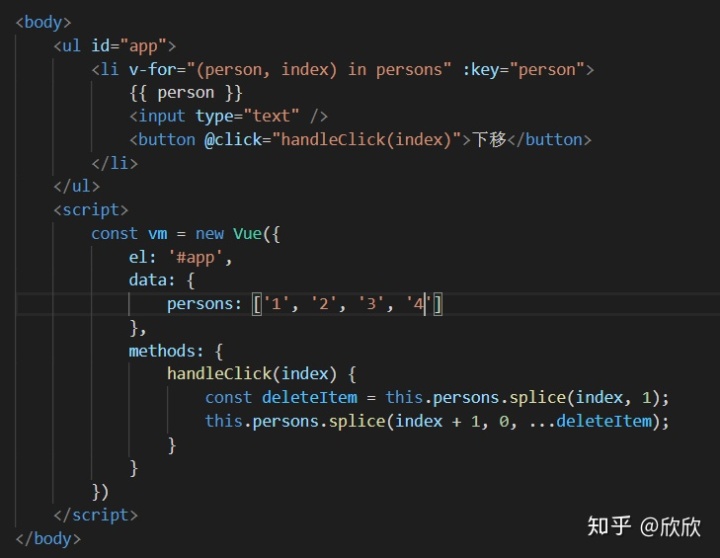
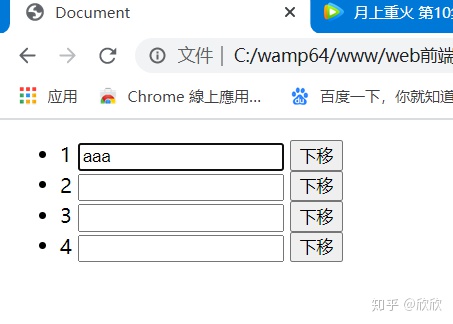
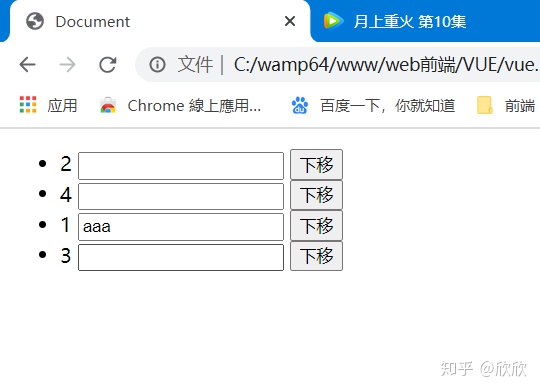
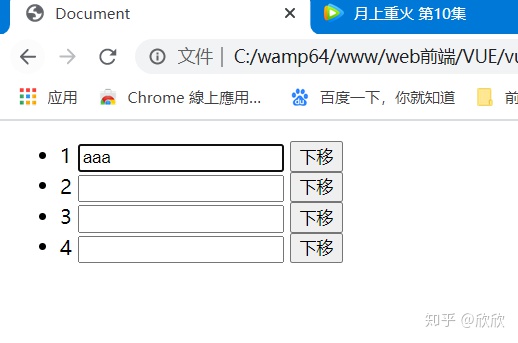
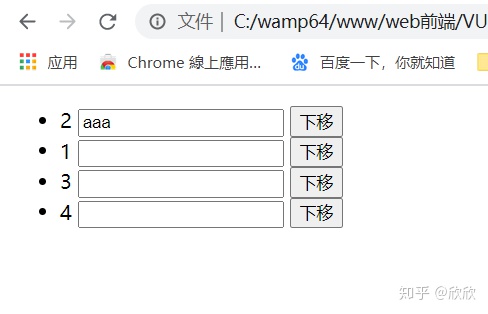
在"就地复用"策略中,点击按钮,输入框不随文本一起下移,是因为输入框没有与数据绑定,所以vuejs默认使用已经渲染的dom,然而文本是与数据绑定的,所以文本被重新渲染。这种处理方式在vue中是默认的列表渲染策略,因为高效。


这个默认的模式是高效的,但是在更多的时候,我们并不需要这样去处理,所以,为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,我们需要为每项提供一个唯一key特性,Vue会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
有相同父元素的子元素必须有独特的 key,重复的 key 会造成渲染错误,key应唯一。



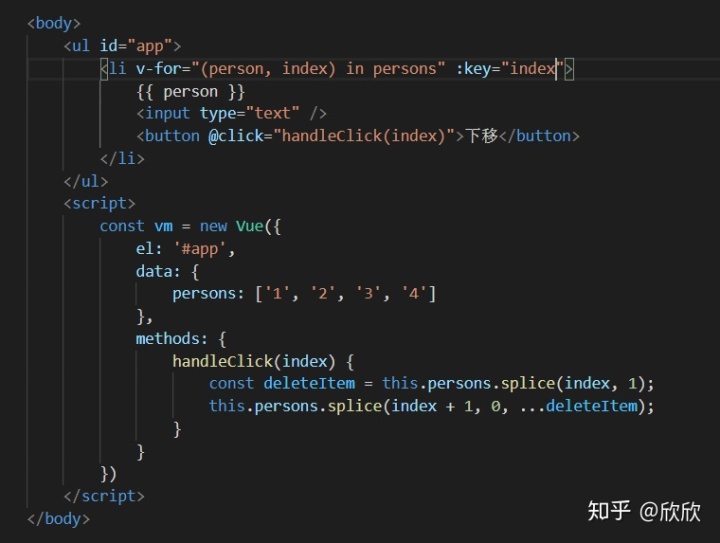
不建议将数组的索引作为key值,如:



当改变数组时,页面会重新渲染,Vue会根据key值来判断要不要移动元素。例如当页面重新渲染时,key值为"六六六"的元素为``<li>l六六六</li>``,页面重新渲染前,key值为"六六六"的元素也为``<li>六六六</li>``,那么Vue就会移动这个``li``元素,而不是重新生成一个元素。
当使用数组的索引作为key值时,页面重新渲染后,元素的key值会重新被赋值,例如我们将数组进行反转。
反转前:
元素 | key值 |
``<li>1</li>`` | 0 |
``<li>2</li>`` | 1 |
``<li>3</li>`` | 2 |
``<li>4</li>`` | 3 |
反转后:
元素 | key值 |
``<li>4</li>`` | 0 |
``<li>3</li>`` | 1 |
``<li>2</li>`` | 2 |
``<li>1</li>`` | 3 |
Vue会比对渲染前后拥有同样key的元素,发现有变动,就会再生成一个元素,如果用索引作key值得话,那么此时,所有的元素都会被重新生成。
