青县有做网站的吗/微信搜一搜怎么做推广
v-viewer是一个基于viewerjs封装的vue图片预览组件,有预览缩放拉伸旋转切换拖拽等等功能,支持配置化.非常强大,这里记录一下使用过程:
首先v-viewer的中文文档传送门:Vue图片浏览组件v-viewer,支持旋转、缩放、翻转等操作 | Mirari's Blog
install:
npm i v-viewer -S
import VueViewer, { directive as viewerDirective } from 'v-viewer';
import 'viewerjs/dist/viewer.css'; // 图片预览器的样式
import Vue from 'vue';Vue.use(VueViewer, {defaultOptions: {/*** 数字含义:* 0 or false: hide the navbar1 or true: show the navbar2: show the navbar only when the screen width is greater than 768 pixels3: show the navbar only when the screen width is greater than 992 pixels4: show the navbar only when the screen width is greater than 1200 pixels*/toolbar: {zoomIn: 0,zoomOut: 0,oneToOne: 0,reset: 0,prev: {show: 4,size: 'large',},play: 0,next: {show: 4,size: 'large',},rotateLeft: 0,rotateRight: 0,flipHorizontal: 0,flipVertical: 0,},zoomRatio: 0.3 // 缩放比率 默认是0.1}}); // 图片预览器
// 用于图片预览的指令方式调用 在元素上加上会处理元素下所有的图片,为图片添加点击事件,点击即可预览Vue.directive('viewer', viewerDirective({debug: true}));
// 页面上:
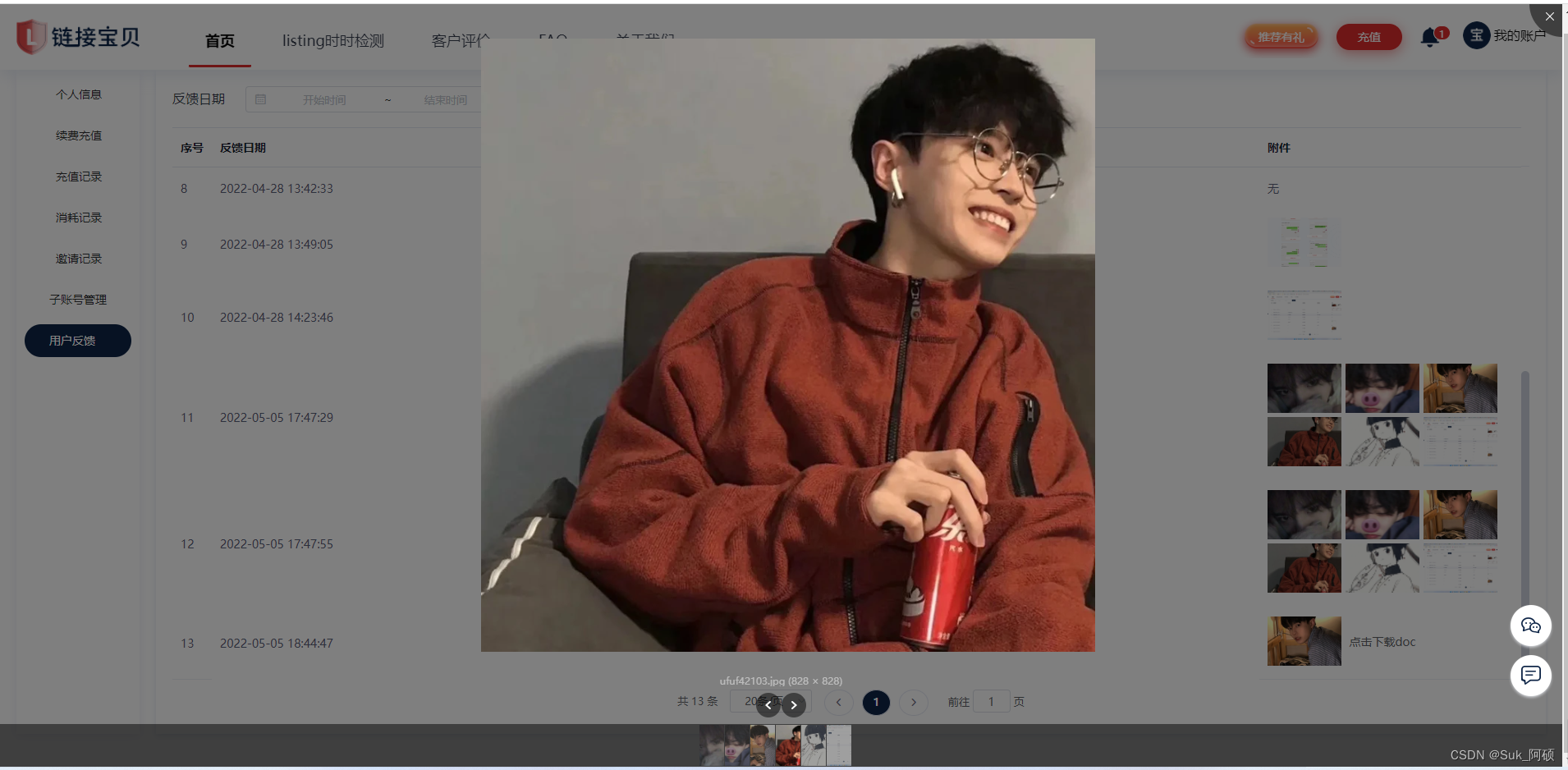
<div v-viewer>...子元素...</div>安装并注册好之后就可以在需要预览的图片或者图片的容器上加上v-viewer指令了,它会自动处理所有图片子元素,效果如下:

预览的toolbar我去掉了很多功能控件 只留下了左右翻页,默认是modal弹窗模式,如果行内预览可以设置inline: true,所有控件有这么多:

不止于此,调用方式有好几种,我选择了最简单的指令方式,还支持组件方式,api调用等等,可以自行看文档:

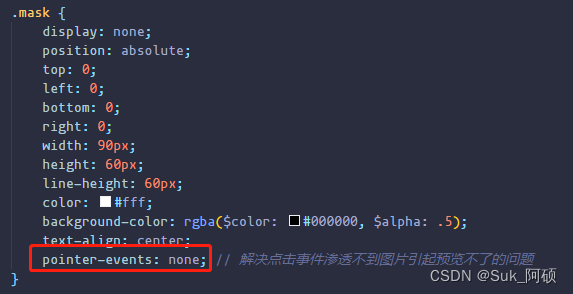
这里因为我的需求踩了一个坑,我hover上去会有一个遮罩层,导致层级盖过了图片,点击没反应,需要把遮罩层的事件接收去掉,这样点击就能穿透遮罩层生效到图片上:

以上~下班下班(*^▽^*)
