网站建设网店名字/自助搭建平台
JavaScript学习笔记十六—— jQuery简介
参考教程B站狂神https://www.bilibili.com/video/BV1JJ41177di
jQuery库,里面存放了大量的JavaScript函数
下载jQuery(不想下载的话直接百度搜jQuery CDN用网上的链接粘贴到项目里就行),官网:https://jquery.com/


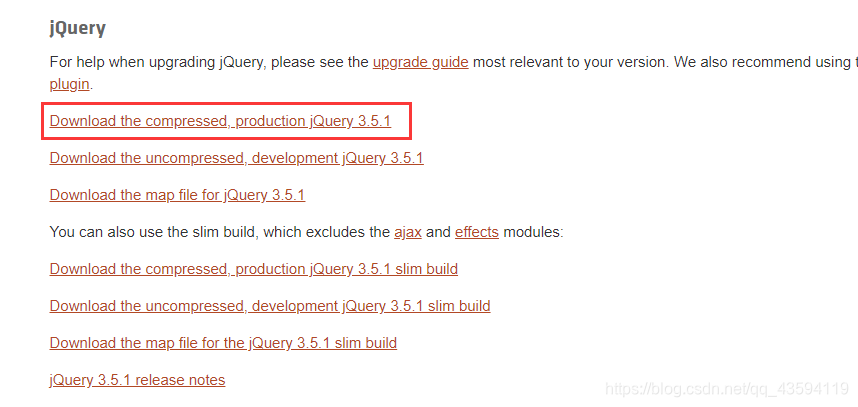
如果点进去发现是跳转网页,那就直接ctrl+s保存就行。下面的这个是开发版,也可以下载

jQuery使用:
jQuery公式:$(选择器).action()<a href="" id="test-jQuery">点我</a><script>$('#test-jQuery').click(function () {alert('hello,jQuery')})
</script>
jQuery选择器
//css中的选择器都能使用
$('p').click(); //标签选择器
$('#id1').click(); //id选择器
$('.class1').click(); //class选择器
jQuery在线文档:http://jquery.cuishifeng.cn/
事件
鼠标、键盘等

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="lib/jquery-3.5.1.min.js"></script><style>#divMove{width: 500px;height: 500px;border: 1px solid black;}</style>
</head>
<body>
<!--获取鼠标当前坐标-->
mouse : <span id="mouseMove"></span>
<div id="divMove">在这里移动鼠标试试
</div><script>//当网页加载完毕之后,响应事件$(function () {$('#divMove').mousemove(function (e) {$('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY);})});
</script></body>
</html>

操作dom
节点文本操作
<ul id="test-ul"><li class="js">JavaScript</li><li name="python">Python</li>
</ul><script>$('#test-ul li[name=python]').text(); //text()没有参数就是取值,有参数就是设置值$('#test-ul').html();</script>
css操作
$('#test-ul li[name=python]').css('color','red');多个就用键值对表示
显示和隐藏(本质 display:none)
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
