网站建设潮州/网站搜索引擎优化情况怎么写
上一节咱们做了个基本介绍和预备工作。这一节我们将进入应用实现前的开发工作流工具和环境准备。
上一节参考: AngularJS 实践:应用开发 :: ENA13 价格条码-(一)
创建开发环境和工作目录
此过程也可以使用 yo webapp 来自动生成。
$ mkdir -p ~/webshop && cd ~/webshop安装 gulp 和 bower
$ npm install --global bower gulp-cli准备 npm 的 package.json,可以参考 Using a package.json 进行创建。也可以直接使用以下内容,将其存入~/webshop/package.json
{"name": "web_shop","version": "1.0.0","description": "Web Shop","main": "","author": "Steven Chen","license": "MIT","devDependencies": {"browser-sync": "^2.10.0","del": "^2.1.0","gulp": "^3.9.0","gulp-autoprefixer": "^3.1.0","gulp-cache": "^0.4.0","gulp-cssnano": "^2.1.1","gulp-eslint": "^1.1.0","gulp-htmlmin": "^1.3.0","gulp-if": "^2.0.0","gulp-imagemin": "^2.4.0","gulp-load-plugins": "^1.1.0","gulp-plumber": "^1.1.0","gulp-sass": "^2.2.0","gulp-size": "^2.0.0","gulp-sourcemaps": "^1.6.0","gulp-uglify": "^1.5.1","gulp-useref": "^3.0.0","main-bower-files": "^2.11.1","wiredep": "^4.0.0"}
}安装 npm packages
$ pwd
~/webshop
$ npm install --only=dev准备 bower 的 bower.json,可以参考 Creating Packages 进行创建。也可以直接使用以下内容,将其存入~/webshop/bower.json
{"name": "web_shop","description": "Web Shop","main": "","authors": ["Steven Chen"],"license": "MIT","moduleType": [],"homepage": "","private": true,"ignore": ["**/.*","node_modules","bower_components","test","tests"],"dependencies": {"AngularJS": "angular-latest#~1.4.7","font-awesome": "~4.4.0","bootstrap": "~3.3.5","angular-animate": "~1.4.7","angular-cookies": "~1.4.7","angular-touch": "~1.4.7","angular-ui-router": "~0.2.15","angular-barcode": "^0.0.4"},"devDependencies": {"angular-sanitize": "~1.4.8"},"overrides":{"font-awesome":{"main":"fonts/*.*"}},"group":{"fontawesome":["font-awesome"]}
}安装 bower packages
$ bower install创建项目目录并准备项目文件
准备 CSS, JavaScript 文件
$ mkdir ~/webshop/pricebarcode && cd ~/webshop/pricebarcode
$ mkdir styles scripts fonts
$ cat >styles/main.scss<<-EOF
> .browserupgrade {
> margin: 0.2em 0;
> background: #ccc;
> color: #000;
> padding: 0.2em 0;
> }
> EOFcat >scripts/route.js<<-EOF
>console.log('Hi, console');
>EOF准备 index.html 文件,可将以下内容直接存入 ~/webshop/pricebarcode/index.html 中
<!DOCTYPE html>
<html>
<head><!-- Standard Meta --><meta charset="utf-8"><meta name="description" content="Price barcode"><meta name="author" content="AVES Team, Shell Technologies PTY LTD"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><!-- Site Properties --><title>Price barcode - Shell Technologies PTY LTD</title><link rel="shortcut icon" href="favicon.ico"><!-- build:css(../) styles/vendor.min.css --><!-- endbuild --><!-- build:css styles/main.min.css --><link rel="stylesheet" href="styles/main.css"><!-- endbuild -->
</head>
<body>
<!--[if lt IE 10]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]--><h1>It's Work</h1><!-- build:js(../) scripts/vendor.min.js -->
<!-- endbuild --><!-- build:js scripts/main.min.js -->
<script src="scripts/route.js"></script>
<!-- endbuild -->
</body>
</html>编写 gulpfile.js ,并存入 ~/webshop/pricebarcode/gulpfile.js 也可直接使用 附件中的,也可自行跟据自身需要编写
此
gulpfile.js是参照Google WebStarterKit Gulpfile而改编的。
'use strict';
var gulp = require('gulp');
var $ = require('gulp-load-plugins')();
var browserSync = require('browser-sync').create();
var del = require('del');
var reload = browserSync.reload;
var mbf = require('main-bower-files');/*** Browserslist* https://github.com/ai/browserslist* The default:'> 1%', 'last 2 versions', 'Firefox ESR'*/
gulp.task('styles',function(){return gulp.src('./styles/*.scss').pipe($.plumber()).pipe($.sourcemaps.init()).pipe($.sass.sync({outputStyle: 'expanded',precision: 10,includePaths: ['.']}).on('error', $.sass.logError)).pipe($.autoprefixer({browsers: ['> 1%', 'last 2 versions', 'Firefox ESR']})).pipe($.sourcemaps.write()).pipe(gulp.dest('.tmp/styles')).pipe(reload({stream: true}));
});//由于篇幅有限请参见附件
...gulp.task('build', ['lint', 'html', 'images', 'fonts', 'extras'], function(){return gulp.src('dist/**/*').pipe($.size({title: 'build', gzip: true}));
});gulp.task('default', ['clean'], function(){gulp.start('build');
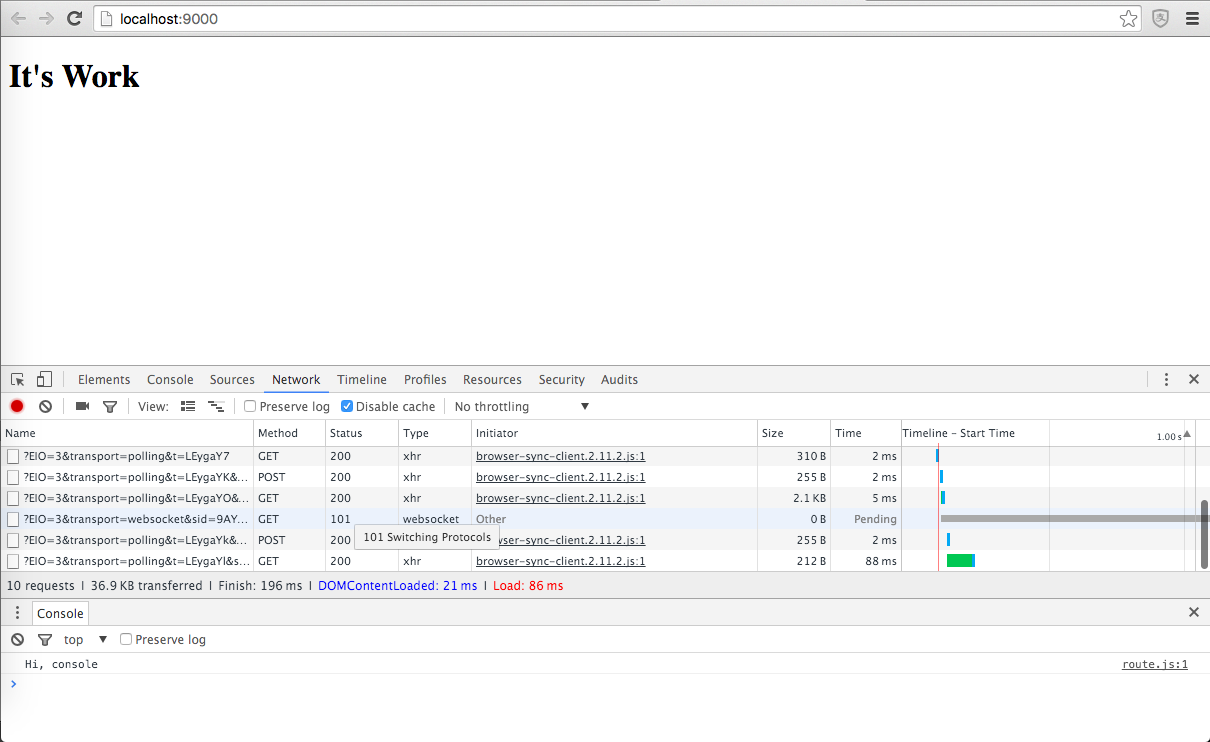
});测试开发工作流工具和环境
$ gulp serve
[17:59:28] Using gulpfile ~/webshop/pricebarcode/gulpfile.js
[17:59:28] Starting 'styles'...
[17:59:28] Starting 'scripts'...
[17:59:28] Starting 'fonts'...
[17:59:29] Finished 'styles' after 324 ms
[17:59:29] Finished 'scripts' after 110 ms
[17:59:29] Finished 'fonts' after 109 ms
[17:59:29] Starting 'serve'...
[17:59:29] Finished 'serve' after 29 ms
[BS] Access URLs:---------------------------------------Local: http://localhost:9000External: http://192.168.112.75:9000---------------------------------------UI: http://localhost:3001UI External: http://192.168.112.75:3001---------------------------------------
[BS] Serving files from: .tmp
[BS] Serving files from: .
开发工作流工具和环境准备完成;有点麻烦是吧。我也认为,不过这个环境基本上可以满足大部分的 web 前端开发了。 :)
