专业网站建设微信网站定制/做一个电商平台大概需要多少钱
最近可能会用ECharts做图表, 看到3d点图这个功能想到之前用python做的东西, 绘制rgb颜色空间, 不过由于python的性能实在有点不敢恭维, 效果比较差, 于是想着用ECharts试试.
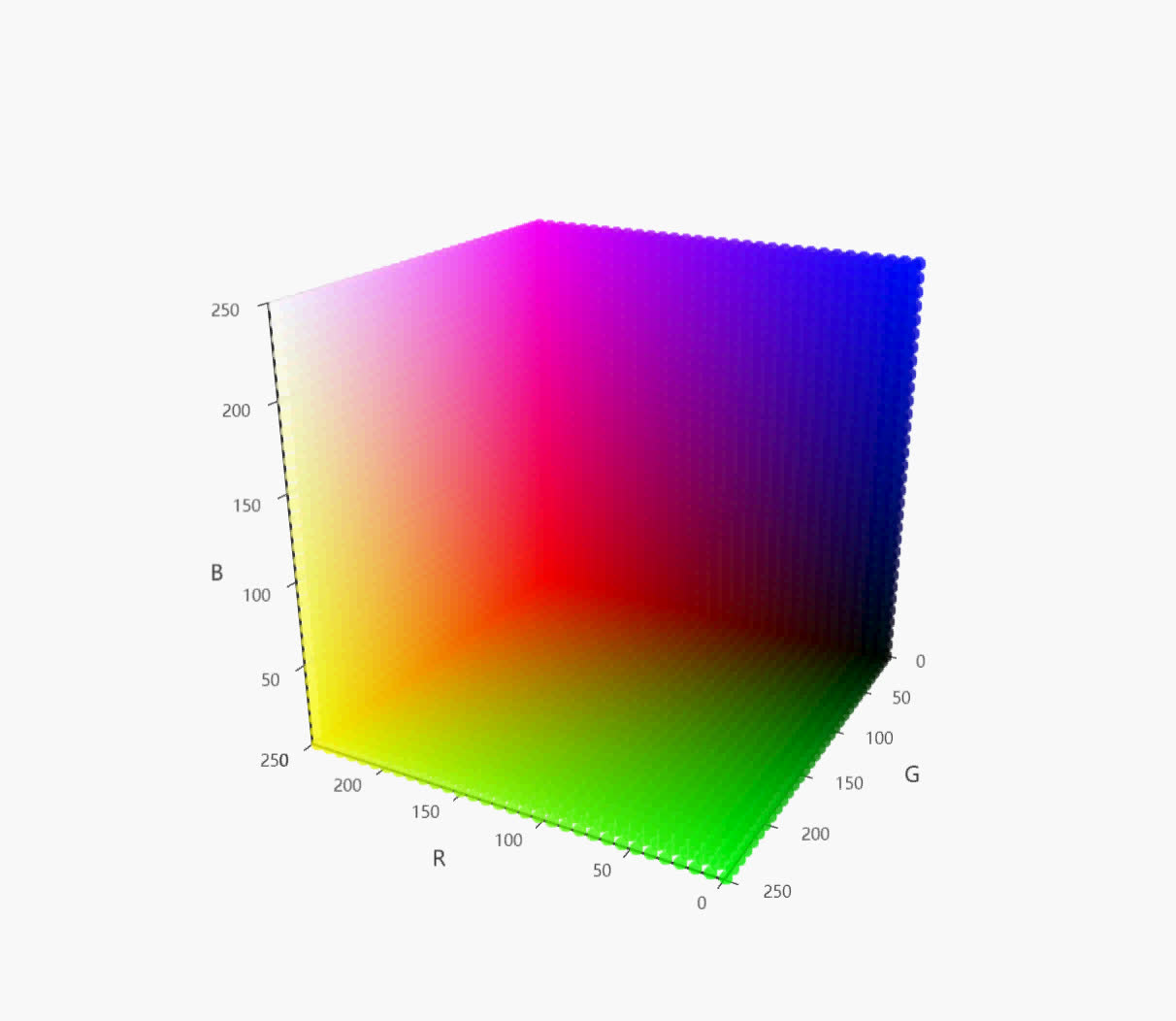
效果如下:
点击体验: rgb 颜色空间

效果比起python那种肉眼可见的延迟简直流畅的发指啊
话不多少直接上代码
由于官方网站给的例子相当复杂, 在这里我们对其进行简化处理
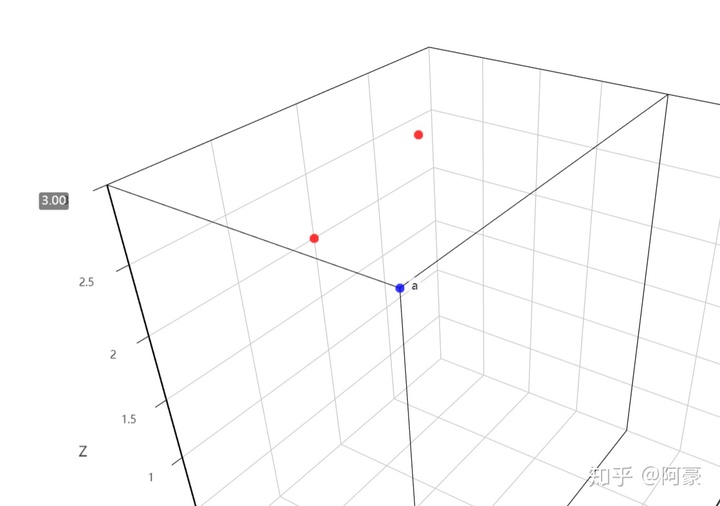
先画几个点: 点击体验: 三个点效果
<!DOCTYPE html>
<html style="height: 100%">
<head><meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript">let dom = document.getElementById("container");let myChart = echarts.init(dom);let data = [[1, 2, 3, null, 'a'],[3, 1, 2, null, 'b'],[2, 1, 3, null, 'c'],]let option = {grid3D: {},xAxis3D: {},yAxis3D: {},zAxis3D: {},series: [{type: 'scatter3D',data: data,color: data => {console.log(data)return data.data[0] > 1 ? "red" : 'blue'}}]};myChart.setOption(option, true);
</script>
</body>
</html>

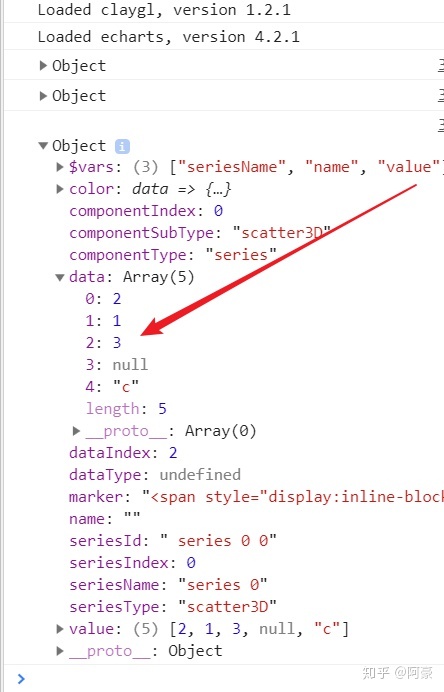
图片上的点在鼠标悬浮时会显示信息, 而且按照我们所给的函数计算出了每个点的颜色值
打出的log如下

游戏~对于rgb颜色空间来说就是一个立方体, 直接就是三个循环一把梭, 功能相对简单, 看注释就能看明白吧
完整代码: github
需要换4.2.1版本, 4.8.0api不兼容会全部黑色


<!DOCTYPE html>
<html style="height: 100%">
<head><meta charset="utf-8"><title>RGB 颜色空间可视化</title>
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript">// 获取domlet dom = document.getElementById("container");// 初始化let myChart = echarts.init(dom);// 渲染的点集let points = []// 颜色间隔步长, 点集越大, 会卡...let step = 8// 颜色最大值let limit = 256for (let r = 0; r < limit; r += step) {for (let g = 0; g < limit; g += step) {for (let b = 0; b < limit; b += step) {points.push(// 一个点由五个数据组成,前三个是x,y,z坐标,最后一个是鼠标悬浮时的提示// 第4个是一个需要做另外配置才能生效的颜色相关值, 这里我们用不到[r, g, b, null, `${r}-${g}-${b}`])}}}let option = {grid3D: {},// 对坐标轴重新命名xAxis3D: {name: "R"},yAxis3D: {name: "G"},zAxis3D: {name: "B"},series: [{type: 'scatter3D',data: points,// 我们颜色的渲染使用的是函数式,对每个点, 返回改点对应的rgb颜色值color: ({data}) => {console.log(data)let [r, g, b] = datareturn `rgb(${r},${g},${b})`}}]};myChart.setOption(option, true);
</script>
</body>
</html>