盐城哪家做网站的正规/惠州百度推广优化排名
先后端分离模大势所趋,跨域问题更是老生常谈。javascript
问题背景:前端
浏览器最基本的安全规范-同源策略。所谓同源是指域名、协议、端口相同。不一样源的浏览器脚本(javascript、ActionScript、canvas)在没有明确受权的状况下,不能读写对方的资源。java
CORS就是w3c和浏览器厂商为解决跨域资源共享问题而推出的标准方案:它容许浏览器向跨源服务器发出脚本请求,CORS须要浏览器和服务器同时支持,它的通讯过程都是浏览器自动完成的,不须要用户参与。chrome
浏览机器一旦发现跨域,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会察觉,服务器响应特定标头Access-Control-,体现跨源访问的受权。json
今天我主要想要聊一聊CORS中的预检请求canvas
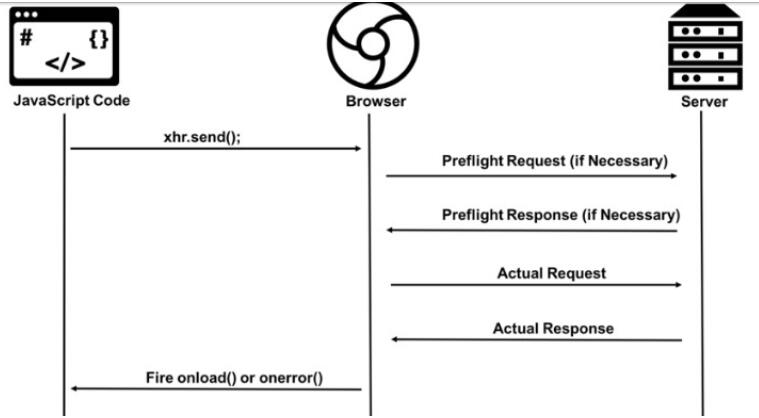
当前端使用脚本请求一个跨域资源时,若是是非简单请求(下文会解释),浏览器会自动帮你先发出一个OPTIONS查询请求,称为预检(cors-preflight-request),做用是询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及能够使用那些HTTP动词和头信息字段。 只有获得确定答复,浏览器才会发生正式的XHR请求。后端

该请求header中会包含如下两个字段:跨域
Access-Control-Request-Method: 该字段的值对应当前请求类型,例如 GET、POST、PUT等等。浏览器会自动处理。
Access-Control-Request-Headers: 该字段的值对应当前请求可能会携带的额外的自定义header字段名,多个字段用逗号分割。浏览器会自动处理,将请求中非简单的header字段所有列出来,例如标识请求流水的x-request-id,用于Auth鉴权的Authorization 字段。
对于 OPTIONS 请求,按照规范实现的服务端会响应一组HTTP header,但不会返回任何实体内容。若是服务端支持该跨域请求,建议返回 204状态码(返回200也能够);若是不支持,建议返回403状态码(返回404或其余错误状态码也能够)。浏览器
响应的header能够包含如下字段:缓存
Access-Control-Allow-Origin: 容许哪些域被容许跨域,例如 http://qq.com 或 https://qq.com,或者设置为 * ,即容许全部域访问
Access-Control-Allow-Credentials: 是否携带票据访问(对应fetch方法中credentials),当该值为true时,Access-Control-Allow-Origin 不容许设置为*
Access-Control-Allow-Methods: 标识该资源支持哪些方法,例如:POST, GET, PUT, DELETE
Access-Control-Allow-Headers: 标识容许哪些额外的自定义 header 字段和非简单值的字段
Access-Control-Max-Age: 表示能够缓存Access-Control-Allow-Methods和Access-Control-Allow-Headers提供的信息多长时间,单位秒,由服务端和浏览器默认值共同决定。
Access-Control-Expose-Headers: 经过该字段指出哪些额外的 header 能够被支持。
因而可知,当触发预检时,一次AJAX请求会消耗掉两个TTL,严重影响性能。
那么如何节省掉 OPTIONS 请求来提高性能呢?从上文能够看出,有两个方案:
发出简单请求
只要同时知足一下两个条件,就属于简单请求
(1)使用下列方法之一:
head
get
post
(2)请求的Heder是
Accept
Accept-Language
Content-Language
Content-Type: 只限于三个值:application/x-www-form-urlencoded、multipart/form-data、text/plain
不一样时知足上面的两个条件,就属于非简单请求。
很明显,咱们常见的Post请求、媒体类型Content-Type=application/json也属于非简单请求,也会触发预检请求。若是不方便改造为简单请求,只有使用方案2了。
服务器端设置Access-Control-Max-Age字段
当第一次请求该URL时会发出OPTIONS请求,浏览器会根据返回的Access-Control-Max-Age字段缓存该请求的OPTIONS预检请求的响应结果。在缓存有效期内,该资源的请求(URL和header字段都相同的状况下)不会再触发预检。(chrome 打开控制台能够看到,当服务器响应Access-Control-Max-Age 时只有第一次请求会有预检,后面不会了。注意要开启缓存,去掉disable cache勾选)
可是要注意的是,该缓存只针对这一个请求 URL 和相同的 header,没法针对整个域或者模糊匹配URL作缓存。(固然也能够考虑封装一下,固定一个接口地址,传不一样的body内容)。
下面是Abp vNext配置CROS的示例:
private void ConfigureCors(ServiceConfigurationContext context, IConfiguration configuration)
{
context.Services.AddCors(options =>
{
// 无阻塞跨域
options.AddPolicy(DefaultCorsPolicyName, builder =>
{
builder.SetIsOriginAllowed(_ => true)
.AllowCredentials()
.AllowAnyHeader()
.WithMethods(HttpMethods.Get, HttpMethods.Post, HttpMethods.Put, HttpMethods.Delete)
.SetPreflightMaxAge(TimeSpan.FromHours(24));
});
});
}
