域名申请成功后怎么做网站/什么叫优化关键词

作者:Lefex
转发链接:https://mp.weixin.qq.com/s/GiPfo5lgxkES4je_gNuNyQ
前言
最近学习 webpack,越发觉得这家伙学习成本真大,代码量也非常多,这还有非常多的第三方代码支持下,webpack 的生态才能运行下去。为长久考虑,这阶段我尽量去学习 webpack 「最本质的东西」,不是仅仅学习「如何使用」,而是「如何实现」,这样会起到「事半功倍」的效果。
如果你的项目代码量很大,这家伙的构建速度会非常慢,不得不进行性能优化。性能优化的核心是「能缓存就缓存,多线程加持,编译越少的文件越好,使用性能好的机器」。
今天的主要内容是学习 DDL(Dynamic Link Library),动态链接库,这种技术对移动端来说基本上是小儿科,其核心思想是「把代码变成另外一种形态,可直接拿来使用」。对于前端来说,动态库适合那些经常不会修改的代码库,比如我们使用的第三方库可以先通过 webpack 打包成动态库,以后就不用打包了,直接拿来使用就行。
我举个例子,这个过程就像我们生产苹果手机一样,各个现成的零件就像动态库一样,他们是提前生产出来,最终把这些动态库组装到一起,就组成了一部手机。
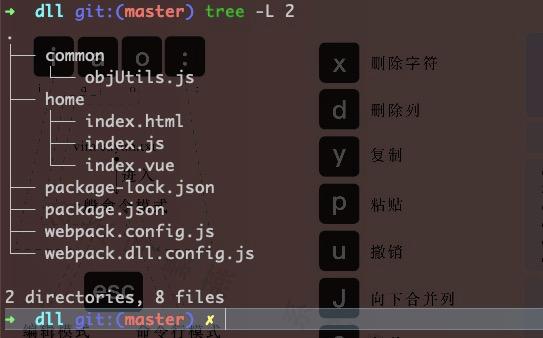
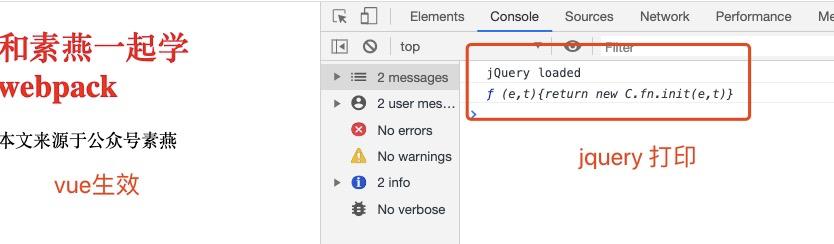
下面我们实现一个项目,项目里使用了 vue 和 jquery,他俩属于那种「千年不变」的代码。我新建了一个项目,结构如下:
objUtils.js 中使用了 jquery;
home 是使用 vue 实现的一个页面;

webpack 本身内置了 DLL,通过下面两个插件来实现动态库:
1、DLLPlugin - 动态库的生产者
用于打包单独的动态库文件,也就是它能够把某些文件编译成动态库;打包动态库和打包普通的项目一样,也需要提供一个配置文件,素燕建的文件是 webpack.dll.config.js,内容如下:
const { resolve } = require('path');const webpack = require('webpack');module.exports = { // 把 jquery 个 vue 打包成动态库 entry: { jquery_dll: ['jquery'], vue_dll: ['vue'] }, output: { // 打包后的文件名 // [name]为 entry 里的名字(jquery_dll, vue_dll) filename: '[name].js', // 路径为 dll path: resolve(__dirname, 'dll'), // 打包库里向外暴露的的名字是什么 // var jquery_b1c94c9f341c95430389 library: '[name]_[hash]' }, plugins: [ // 生成 manifest 文件 new webpack.DllPlugin({ name: '[name]_[hash]', path: resolve(__dirname, 'dll/[name].manifest.json') }) ], mode: 'production'}这个配置文件核心做了 3 件事:
1> 告诉 webpack 要把那些文件打包成 dll;
2> 把打包后的 dll 放到哪里,文件名是什么,使用的名字是什么;
3> 生成 manifest 文件
我们在 package.json 中添加打包 dll 的命令
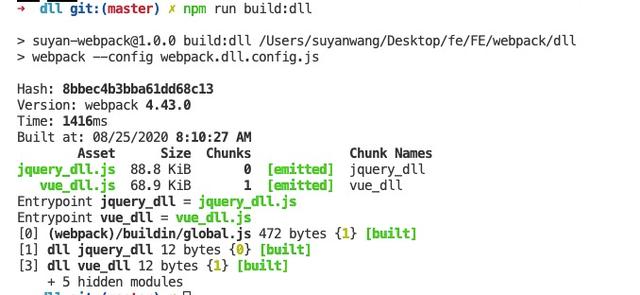
"scripts": { "build": "webpack --config webpack.config.js", "build:profile": "webpack --config webpack.config.js --profile", "build:dll": "webpack --config webpack.dll.config.js"},开始打包 npm run build:dll:

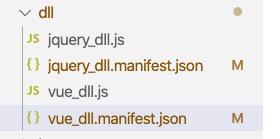
此时会在项目根目录下生成一个 dll 文件夹:

2、DLLReferencePlugin - 动态库的使用者
动态库打包好了,webpack 进行项目整体打包的时候,要告诉它,“哎,jquery 和 vue 已经打包好了,你直接用就行”。所以 webpack.config.js 的 DLL 配置核心是要告诉它哪些文件不需要进行打包。
大伙请看 plugins 中的配置:
plugins: [ new HtmlWebpackPlugin({ template: './home/index.html' }), // vue-loader 目前需要 VueLoaderPlugin,不然会报错 // 直接创建了 VueLoaderPlugin 实例 new VueLoaderPlugin(), // DLL // jquery 不参与打包 new webpack.DllReferencePlugin({ manifest: path.resolve(__dirname, 'dll/jquery_dll.manifest.json') }), // vue 不参与打包 new webpack.DllReferencePlugin({ manifest: path.resolve(__dirname, 'dll/vue_dll.manifest.json') }), // 在 HTML 中添加动态库 jquery_dll.js new AddAssetHtmlWebpackPlugin({ filepath: path.resolve(__dirname, 'dll/jquery_dll.js') }), // 在 HTML 中添加动态库 vue_dll.js new AddAssetHtmlWebpackPlugin({ filepath: path.resolve(__dirname, 'dll/vue_dll.js') }),]HtmlWebpackPlugin 这个我们在 使用 webpack 动态生成 html 讲过,动态生成 HTML 的。
webpack.DllReferencePlugin 引用的文件是 manifest 文件,打包动态库时生成的,告诉 webpack 这些文件不需要打包,直接用就行。
动态库需要我们把它添加到 HTML 中才会被加载,不能手动直接在 HTML 中加吧,会+被人笑话的。可以使用插件 AddAssetHtmlWebpackPlugin 来添加。
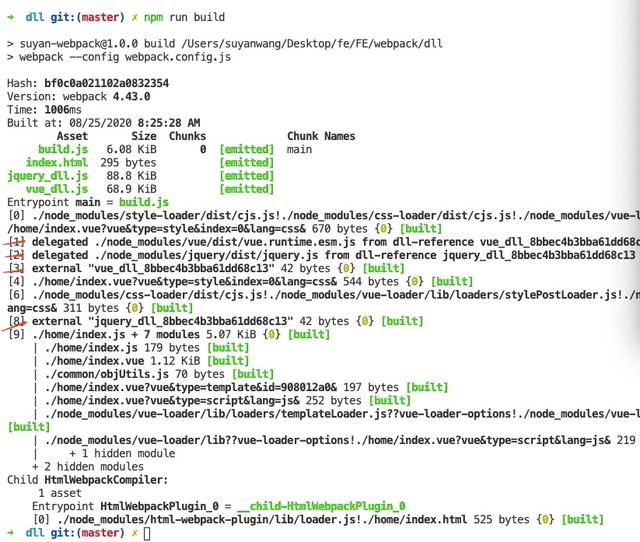
那开始打包吧,执行 npm run build:

打开 dist/ index.html,内容如下,动态库自动被添加:

多说无益,直接看 demo 吧。
https://github.com/lefex/FE/tree/master/webpack/dll
回过头总结一下:
DLL 就是提前生成一个打包好的库,webpack 在打包的时候忽略动态库,但使用动态库的时候需要「手动或自动」把它加到 HTML 中,这样动态库才能生效。这个过程需要依赖配置文件 manifest 配置文件。
不知道我有没有把 DLL 说明白,给个反馈,留言告诉我。
大家加油!
作者:Lefex
转发链接:https://mp.weixin.qq.com/s/GiPfo5lgxkES4je_gNuNyQ
