商场网站建设公司seo优化关键词排名优化
今天分享下”前端知识分享小课堂—html(css样式表,样式属性,格式与布局)“这篇文章,文中根据实例编码详细介绍,或许对大家的编程之路有着一定的参考空间与使用价值,需要的朋友接下来跟着云南仟龙Mark一起学习一下吧。
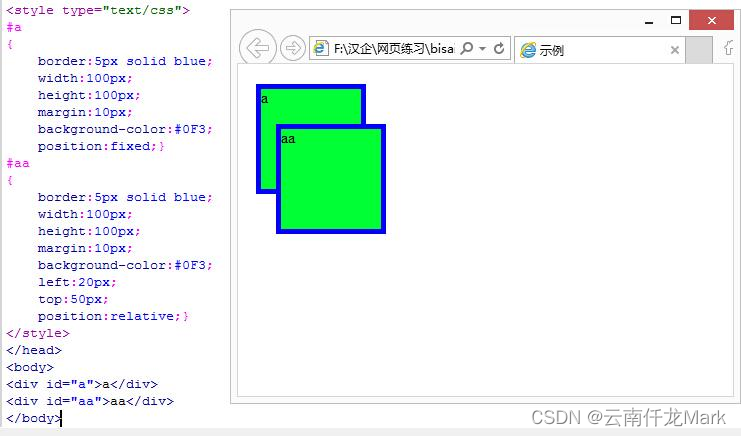
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

二,position:absolute
肯定部位:
1.外层沒有position:absolute(或relative);那麼div相对性于电脑浏览器精准定位,如下图中b(距离电脑浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那麼div相对性于外层边框精准定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

三、position:relative
相对位置:
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa。如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
附加:1、 overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div ></div> //截断流2、cursor:pointer 鼠标指到上面时的形状;3、半透明效果:<div class="box">透明区域<div>在样式表中的代码为:.box{opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)}
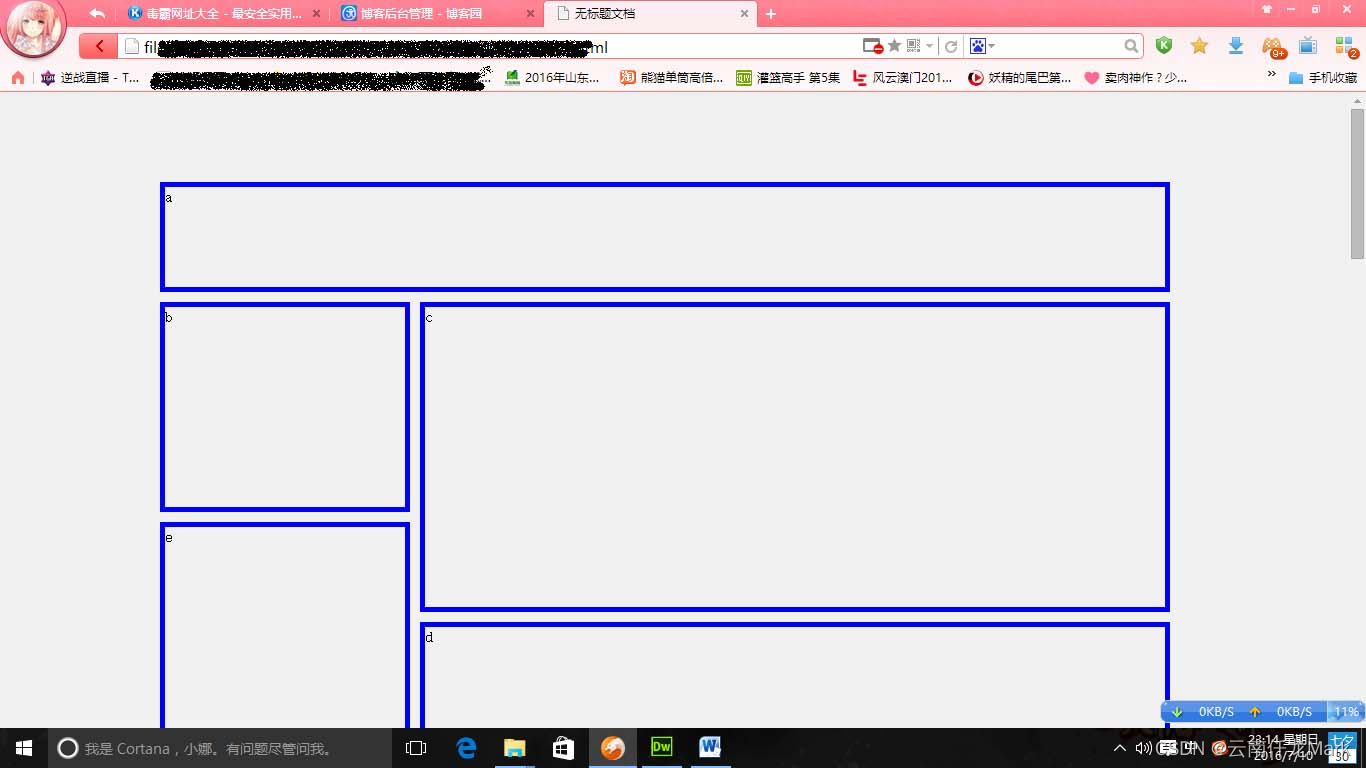
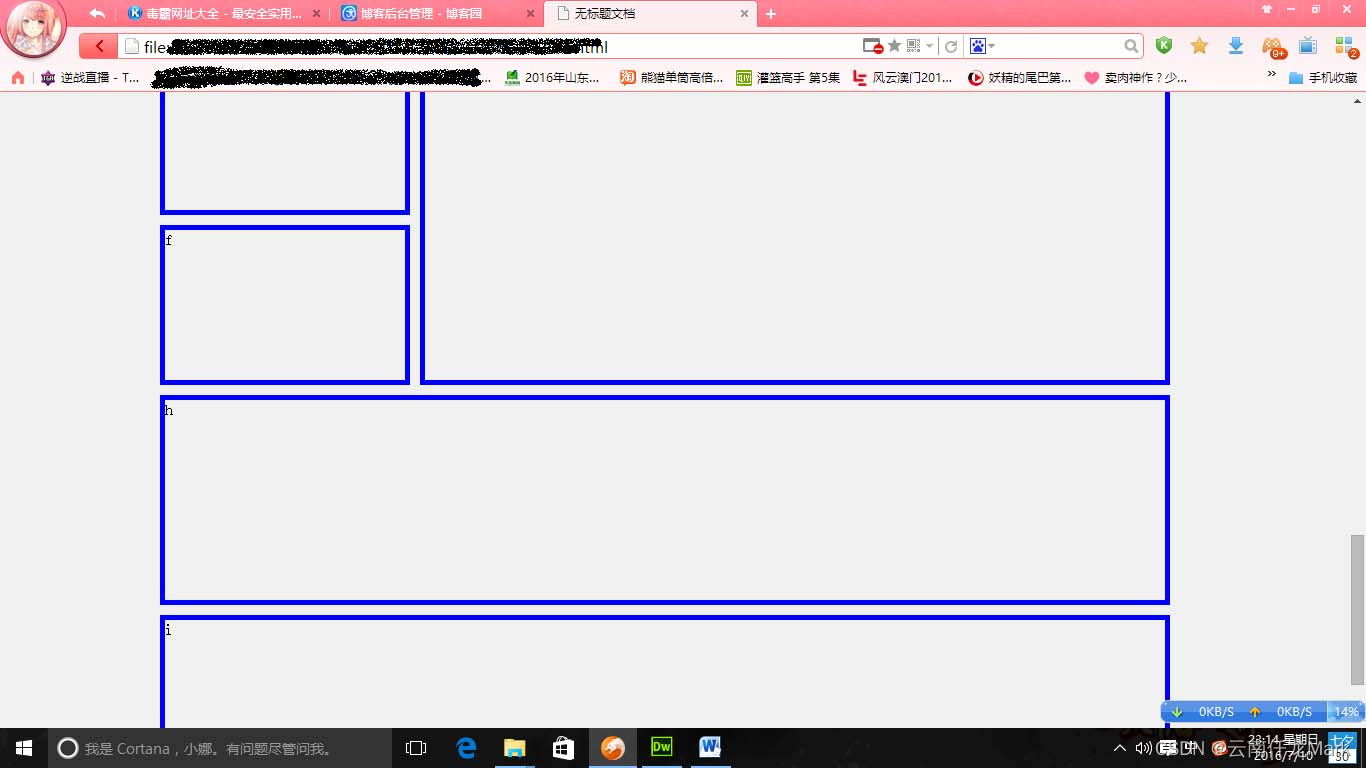
综上练习实例:做毒霸网址大全的部分格式布局
html代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.a= http://www.qlyl1688.com/products/ycxsys6152.html
{ border:5px solid blue; width:1000px; height:100px; margin:10px; left:150px; top:80px; position:absolute;}
.b
{ border:5px solid blue; width:240px; height:200px; margin:10px; left:150px; top:200px; position:absolute;}
.c
{ border:5px solid blue; width:740px; height:300px; margin:10px; left:410px; top:200px; position:absolute;}
.d
{ border:5px solid blue; width:740px; height:200px; margin:10px; left:410px; top:520px; position:absolute;}
.e
{ border:5px solid blue; width:240px; height:1500px; margin:10px; left:150px; top:420px; position:absolute;}
.f
{ border:5px solid blue; width:240px; height:150px; margin:10px; left:150px; top:1940px; position:absolute;}
.g
{ border:5px solid blue; width:740px; height:1350px; margin:10px; left:410px; top:740px; position:absolute;}
.h
{ border:5px solid blue; width:1000px; height:200px; margin:10px; left:150px; top:2110px; position:absolute;}
.i
{ border:5px solid blue; width:1000px; height:200px; margin:10px; left:150px; top:2330px; position:absolute;}
</style>
</head> <body bgcolor="#F0F0F0">
<div class="a">a</div>
<div class="b">b</div>
<div class="c">c</div>
<div class="d">d</div>
<div class="e">e</div>
<div class="f">f</div>
<div class="g">g</div>
<div class="h">h</div>
<div class="i">i</div>
</body>
</html>
网页运行显示效果图:


以上是云南仟龙Mark给大家介绍的所有内容,希望对大家有所帮助,如果大家有任何疑问请在脚本之家留言,如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
