缘起
书说前两篇文章《 十五 ║ Vue前篇:JS对象&字面量&this》和 《 十六 ║ Vue前篇:ES6初体验 & 模块化编程》,已经通过对js面向对象,类和模式封装,ES6新特性等多个角度讲解了Vue入门的一些储备知识,之所以说储备知识,是值,这些内容不会也可以学Vue,但是,如果学的不错,那下一步学习Vue的时候会比较容易,要是能看得懂,写的出来,会修改别人的,嗯!继续大步往前走哈哈,今天呢,终于到了写代码的时候了,这两天一般预习这Vue,一边修改这之前.Net Core 的问题和优化,一直有个心结还是没有接口,望看到这个问题的小哥哥小姐姐能帮忙,《基于AOP的Redis 缓存技术》,嗯名字我都想好了,内容迟迟下不去,看来只能抽时间跪大神去了 [苦笑],好啦,开始今天的Vue讲解。
一言不合就放图系列,今天简单做一个博客首页的列表展示,通过引用Vue.js的方法安装环境,简单的固定数据操作来完成如下

零、今天完成左下角深绿色的部分

一、Vue的核心是什么?
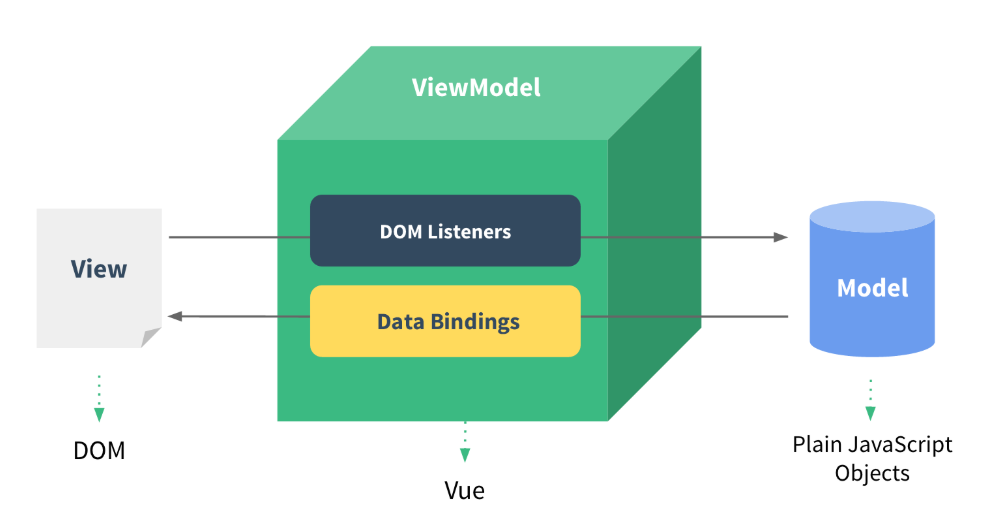
1、首先,我们就来认识一下Vue.js,官网中的定义是:
通过尽可能简单的 API 实现响应式的数据绑定和组合的视图组件。
因此,数据绑定,组件,是整个Vue的核心,而且是响应式的,这个划重点要考(值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的)。
2、数据驱动,数据的改变驱动了视图的自动更新,以前我们的写法都是通过js或者Jquery来操作DOM,前两章咱们也说到了,整个页面里都充斥着DOM操作的语法,不仅仅不美观,而且从效率上大打折扣,多次的渲染使得浏览器疲惫不堪。但是vue就不一样,通过ViewModel来控制,只需要我们修改数据,就能控制DOM,进而控制视图View的展示,而且速度很快,嗯!而且再也不用去操作DOM,去找控件选择器了,(还记得那年,页面里为了做事件而添加的各种id或者class),哈哈这就是MVVM思想的实现。
3、组件化,也是一大核心,通过分离页面,使得整个页面由很多个组件构成,给我们的第一个印象就是,就像我们平时使用到的MVC中的分视图,或者子视图,但是又不一样,虽然组件是一部分,但是却是自己的一个整体,和其他组件相互独立,高内聚低耦合,可以通过自定义标签的形式来使用,比如:
Vue.component("fruit-select", {template: `<section><section><section><input type="text" /><input type="button" value="Go" /><span></span></section><ul><li>苹果</li><li>香蕉</li></ul></section></section> `, });//引用组件名,还可以传递参数,以及通讯等等 <fruit-select></fruit-select>
二、Vue.js的快速入门 Hello Blog
1、安装Vue环境
这里呢,我不想直接用Npm安装一个项目,一般大项目才会用到 NPM 搭建,如果我们只是想在打印一个 Hello Blog ,嗯,或者是一个简单的Html的 todoList 页面,我们可以直接引用vue.js 文件,声明一个全局变量来使用(当然,我们在之后的教程中,会开发一个个人博客系统,里边会有前后台多个页面,那个时候我们再重新搭建我们的工程环境,可以复用今天的样式等,今天就先通过引用一个文件来即可)。
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html,推荐使用开发版本,因为里边会由很多的错误提示等等,

现在下来,直接在Html页面里引用就行,今天我就用在线的文件:
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
2、开始使用Vue来实例化对象赋值
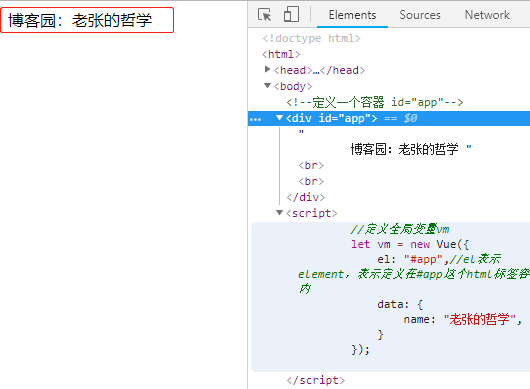
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta charset="utf-8" /><title>简易安装 Vue.js</title><!--引用vue.js在线文件,安装--><script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> </head> <body><!--定义一个容器 id="app"--><div id="app">博客园:{{ name }} <!--获取变量 name Mustache语法 两个花括号 --></div><script>//定义全局变量vmlet vm = new Vue({el: "#app",//el表示element,表示定义在#app这个html标签容器元素内 data: {name: "老张的哲学",}});</script> </body> </html>
然后运行代码,如下图:

一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
根实例
└─ TodoList├─ TodoItem│ ├─ DeleteTodoButton│ └─ EditTodoButton└─ TodoListFooter├─ ClearTodosButton└─ TodoListStatistics 我们会在下一篇文件中的 组件系统 章节具体展开。
3、数据控制页面,MV绑定
我们知道,vm就是我们定义的全局变量,如果我们想修改其中的值,我们可以这样
vm.name="Hello Blog"
//除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。
vm.$data.name="Hello Blog" vm._data.name="Hello Blog"
动图如下:

4、vue还可以双向数据绑定
修改html展示代码
<div id="app">博客园:{{ name }} <!--获取变量 name--><br /><br /><input v-model="name"> <!--v-model是vue的一个指令--></div>

可以看到我们操作的view控件数据,直接影响到了我们的vm.data,并且又进一步影响到了页面,这个时候我们可以想想,以前我们是怎么用Jquery来操作DOM的,是不是简直不敢相信自己的眼睛!都可以这么直接的操作DOM结构和Data数据,嗯!这个时候我们就可以进一步理解到了,VM 这个监控者在一直干什么了。

三、常用的一些指令总结 (上)
1、v-text 和 v-html 指令
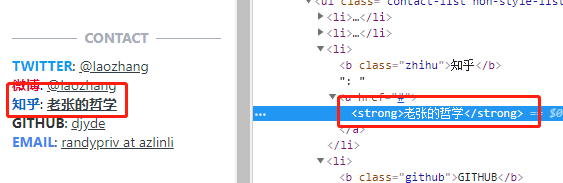
v-text 指令用于更新标签包含的文本,它的作用跟双大括号的效果一样。我们看看它的用法
两者差不多,但是v-html 可以带样式
<p class="name" v-text="author"></p><a href="#" v-html="authorHtml"></a>var myVueTest = new Vue({el: '#app',//容器 data: {author: "老张的哲学",authorHtml: "<strong>老张的哲学</strong>",},methods: {},//通过计算属性过滤数据 computed: {//这个明天讲到 }});

2、v-show 指令
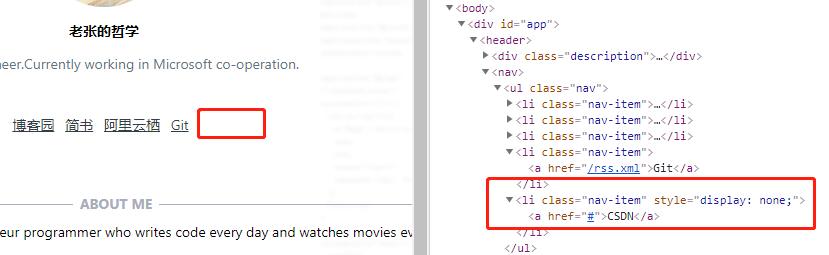
v-show ,用来控制元素的显示/隐藏 ,主要是控制元素的display css属性的。v-show 指令的取值为true/false,分别对应着显示/隐藏。
<li class="nav-item" v-show="isShow"><a href="/rss.xml">CSDN</a></li><script type="text/javascript">var myVueTest1 = new Vue({el: '#app1',//容器 data: {author: "老张的哲学",authorHtml: "<strong>老张的哲学</strong>",isShow: false}});</script>

3、v-if 、v-else-if、 v-else 指令
v-if 指令的取值也是为true或false,通过一定的条件,它控制元素是否需要被渲染出来,感觉上和上边的 v-show 很相似,请看
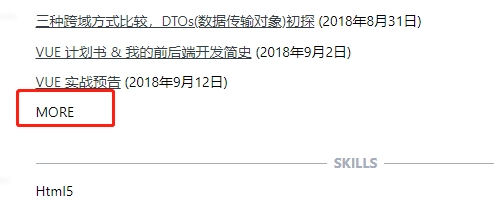
<div><div v-if="list.length > 20 ">MOST</div><div v-else-if="list.length > 6 ">MORE</div><div v-else>ALL</div></div>

4、v-for 指令
这个时候,我们就用到了经常用的三大指令之一,列表渲染 v-for
有时候,我们的data中的存放的数据不是个简单的数字或者字符串,而是数组Array类型,这个时候,我们要把数组的元素展示在视图上,就需要用到vue提供的 v-for 指令,来实现列表的渲染。
<ul class="post-list non-style-list"><li v-for='item in list' class="post-list-item"><a :href="'https://www.cnblogs.com/laozhang-is-phi/p/'+ item.id +'.html'">{{item.name}}</a><span class="post-list-date">({{item.date}})</span></li></ul><script type="text/javascript">var myVueTest1 = new Vue({el: '#app1',//容器 data: {author: "老张的哲学",authorHtml: "<strong>老张的哲学</strong>",list: [//假数据{ name: " Vue前篇:ES6初体验 & 模块化编程", id: 9585766, date: "2018年9月5日" },{ name: "Vue前篇:JS对象&字面量&this", id: 9580807, date: "2018年9月4日" },{ name: " VUE 计划书 & 我的前后端开发简史", id: 9577805, date: "2018年9月3日" },{ name: " DTOs 对象映射使用,项目部署Windows+Linux完整版", id: 3800, date: "2018年9月1日" },{ name: " 三种跨域方式比较,DTOs(数据传输对象)初探", id: 4200, date: "2018年8月31日" },{ name: "VUE 计划书 & 我的前后端开发简史", id: 3200, date: "2018年9月2日" },{ name: "VUE 实战预告", id: 3200, date: "2018年9月12日" }],isShow: false}});</script>

5、代码总结:代码已经上传到Git
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta charset="utf-8" /><title>个人博客 Vue.js</title><!--引用 样式文件 --><link rel="stylesheet" href="rexo.css" /><!--引用vue.js在线文件,安装--><script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script> </head> <body><div id="app"><header><div class="description"><div style="background-image: url(https://pic.cnblogs.com/avatar/1468246/20180817230353.png); width: 128px; height: 128px; background-size: cover; border-radius: 50%; margin: 0 auto;"></div><p class="name" v-text="author"></p>//指令v-text<p class="desc">Software Engineer.Currently working in Microsoft co-operation.</p></div><nav><ul class="nav"><li class="nav-item"><a href="https://www.cnblogs.com/laozhang-is-phi/">博客园</a></li><li class="nav-item"><a href="https://www.jianshu.com/u/94102b59cc2a">简书</a></li><li class="nav-item"><a href="#">阿里云栖</a></li><li class="nav-item"><a href="/rss.xml">Git</a></li><li class="nav-item" v-show="isShow">//指令v-show<a href="/rss.xml">CSDN</a></li></ul></nav></header><div class="container"><h2 class="hr"><span>About Me</span></h2><p>My name is <span v-html="author"></span>. An amateur programmer who writes code every day and watches movies every day.</p><h2 class="hr"><span>featured</span></h2><ul class="post-list non-style-list"><li v-for='item in list' class="post-list-item">//指令 v-for<a :href="'https://www.cnblogs.com/laozhang-is-phi/p/'+ item.id +'.html'">{{item.name}}</a><span class="post-list-date">({{item.date}})</span></li></ul><div><div v-if="list.length > 20 ">//指令 v-if v-else-if v-elseMOST</div><div v-else-if="list.length > 6 ">MORE</div><div v-else>ALL</div></div><h2 class="hr"><span>Skills</span></h2><ul class="skill-list non-style-list"><li v-for='(item, key) in list3' class="post-list-item">{{item.name}}</li></ul><h2 class="hr"><span>Contact</span></h2><ul class="contact-list non-style-list"><li><b class="twitter">TWITTER</b>: <a href="#">@laozhang</a></li><li><b class="weibo">微博</b>: <a href="#">@laozhang</a></li><li><b class="zhihu">知乎</b>: <a href="#" v-html="authorHtml"></a>//指令 v-html</li><li><b class="github">GITHUB</b>: <a href="https://github.com/anjoy8">anjoy8</a></li><li><b class="email">EMAIL</b>: <a href="mailto:laozhang@azlinli.com">randypriv at azlinli</a></li></ul></div><div id="footer"><p>2018 <a href="#">LZ's Blog</a> - Hosted by <a href="#" style="font-weight: bold">Coding Pages</a></p><p><a href="#">京ICP备00000000号</a></p></div><div class="layout-bg"></div></div><script type="text/javascript">var vm = new Vue({el: '#app',//容器 data: {author: "老张的哲学",authorHtml: "<strong>老张的哲学</strong>",list: [//假数据{ name: " Vue前篇:ES6初体验 & 模块化编程", id: 9585766, date: "2018年9月5日" },{ name: "Vue前篇:JS对象&字面量&this", id: 9580807, date: "2018年9月4日" },{ name: " VUE 计划书 & 我的前后端开发简史", id: 9577805, date: "2018年9月3日" },{ name: " DTOs 对象映射使用,项目部署Windows+Linux完整版", id: 3800, date: "2018年9月1日" },{ name: " 三种跨域方式比较,DTOs(数据传输对象)初探", id: 4200, date: "2018年8月31日" },{ name: "VUE 计划书 & 我的前后端开发简史", id: 3200, date: "2018年9月2日" },{ name: "VUE 实战预告", id: 3200, date: "2018年9月12日" }],list3: [//假数据{ name: "Html5" },{ name: "CSS3" },{ name: "JAVASCTIPT" },{ name: "SQL" },{ name: "C#" },{ name: "Wechat小程序" },{ name: "ASP.NET" }],isShow: false},methods: {},//通过计算属性过滤数据 computed: {//这个明天讲到 }});</script></body> </html>
这里说个题外话,可能以后来个React的快速入门教程,不过那个React 的 JSX 语法是真的看着没有vue舒服,大家可以看看:

四、结语
今天就暂时讲到这里,目前呢,咱们的个人博客的首页1.0 在样式上已经差不多,达到了开篇中截图的效果。但是还有很多的还没有说到,明天咱们继续说指令总结 (下) :
5、v-bind ( : )指令
6、v-on ( @)指令
7、v-model 指令
8、v-once 指令
然后还会说到 动态绑定class和style 和 过滤器等,明天再见哟~~~
五、CODE
https://github.com/anjoy8/Blog.Vue/tree/master/Demo/Vue_17
