哪个网站做批韩国护肤品批发seo专业培训费用
文章目录
- 一、托盘图标及相关操作示例图
- 1.消息通知操作
- 2.托盘图标闪烁
- 3.托盘图标操作响应
- 二、我所遇到的问题
- 三、源码
- CMainWindow.h
- CMainWindow.cpp
- CMainWindow.ui
- 总结
一、托盘图标及相关操作示例图
1.消息通知操作
下方为消息通知操作,可能是因为录屏原因导致消息弹窗未弹出(无图标通知也会带icon,考虑是windows的原因)。

正常消息提示如下:

2.托盘图标闪烁

3.托盘图标操作响应
下方对托盘图标进行了基本的鼠标操作,值得一提的是,双击之前会先触发单击操作。

二、我所遇到的问题
- 要做闪烁操作时,需要更新图标,且我在测试时,更新的图标路径不能为空,否则没有闪烁效果。
- 要显示托盘图标需要主动调用托盘图标的show函数。
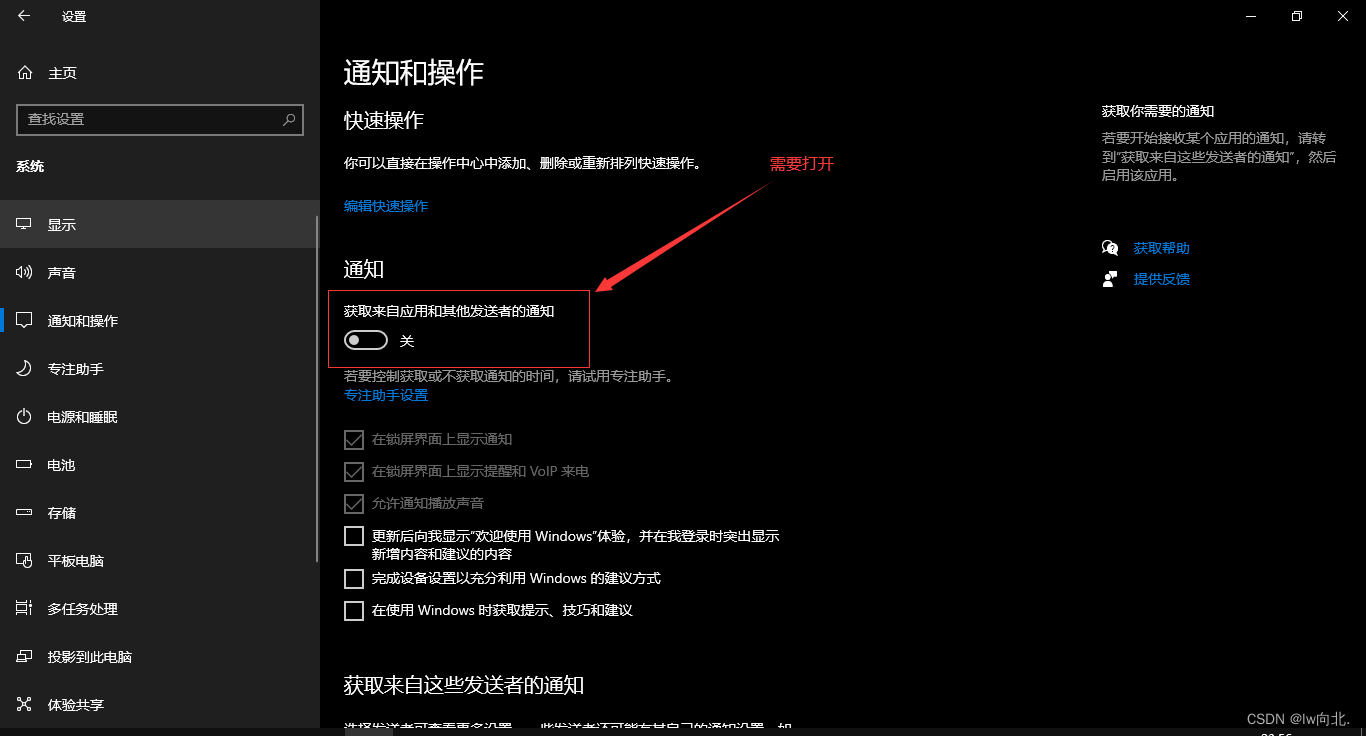
- 当笔记本通知无效时考虑是设置问题,打开下图选项即可。

三、源码
CMainWindow.h
#ifndef CMAINWINDOW_H
#define CMAINWINDOW_H#include <QTimer>
#include <QMainWindow>
#include <QSystemTrayIcon>
#include <QAbstractButton>QT_BEGIN_NAMESPACE
namespace Ui { class CMainWindow; }
QT_END_NAMESPACEclass CMainWindow : public QMainWindow
{Q_OBJECTpublic:CMainWindow(QWidget *parent = nullptr);~CMainWindow();private slots:/*** @brief on_systemTrayActivated 托盘图标响应槽函数* @param reason 响应操作(支持单击,双击,右键,滚轮按下等)*/void on_systemTrayActivated(QSystemTrayIcon::ActivationReason reason);/*** @brief on_btnGroup_buttonClicked 按钮组点击槽函数* @param btn 点击的按钮*/void on_btnGroup_buttonClicked(QAbstractButton *btn);/*** @brief on_btnTwinkle_clicked 闪烁响应槽函数*/void on_btnTwinkle_clicked();// QObject interface
protected:/*** @brief timerEvent 定时器事件* @param event 定时器事件对象*/void timerEvent(QTimerEvent *event);private:Ui::CMainWindow *ui;QSystemTrayIcon *m_sysTrayIcon; // 托盘图标对象int m_iTimer; // 定时器接收变量};
#endif // CMAINWINDOW_HCMainWindow.cpp
#include "CMainWindow.h"
#include "ui_CMainWindow.h"#include <QDebug>CMainWindow::CMainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::CMainWindow)
{ui->setupUi(this);// 创建托盘图标对象m_sysTrayIcon = new QSystemTrayIcon(this);// 设置托盘图标m_sysTrayIcon->setIcon(QIcon(":/setting.png"));// 设置悬浮提示文本m_sysTrayIcon->setToolTip(u8"托盘测试");// 显示托盘图标m_sysTrayIcon->show();// 托盘按钮激活信号槽connect(m_sysTrayIcon, &QSystemTrayIcon::activated, this, &CMainWindow::on_systemTrayActivated);
}CMainWindow::~CMainWindow()
{// 释放指针对象delete m_sysTrayIcon;delete ui;
}void CMainWindow::on_systemTrayActivated(QSystemTrayIcon::ActivationReason reason)
{//! 根据reason对象响应对应操作//! 需要对应的操作在对应模块中添加即可switch (reason){case QSystemTrayIcon::Unknown:{ui->textBrowser->append(u8"未知原因");break;}case QSystemTrayIcon::Context:{ui->textBrowser->append(u8"上下文菜单");break;}case QSystemTrayIcon::DoubleClick:{ui->textBrowser->append(u8"双击");break;}case QSystemTrayIcon::Trigger:{ui->textBrowser->append(u8"单击");break;}case QSystemTrayIcon::MiddleClick:{ui->textBrowser->append(u8"滚轮按下");break;}default:break;}
}void CMainWindow::on_btnGroup_buttonClicked(QAbstractButton *btn)
{// 获取按钮文本QString text = btn->text();// 获取点击类型QSystemTrayIcon::MessageIcon msgIcon = static_cast<QSystemTrayIcon::MessageIcon>(btn->property("MessageIcon").toInt());// 显示点击按钮的对应信息m_sysTrayIcon->showMessage(text + u8"标题", text, msgIcon, 1000);
}void CMainWindow::on_btnTwinkle_clicked()
{if(0 == ui->btnTwinkle->text().compare(u8"停止闪烁")){// 杀死定时器killTimer(m_iTimer);// 更新按钮文本ui->btnTwinkle->setText(u8"开始闪烁");// 恢复托盘图标m_sysTrayIcon->setIcon(QIcon(":/setting.png"));}else{// 启动定时器m_iTimer = startTimer(500);// 更新按钮文本ui->btnTwinkle->setText(u8"停止闪烁");}
}void CMainWindow::timerEvent(QTimerEvent *event)
{// 定义标记变量static bool flag = false;//! 获取当前托盘图标字符串//! 此处 :/null.png 图片不存在,不过我自测的时候此处字符串不能为空QString iconStr = flag? ":/setting.png": ":/null.png";// 设置图标m_sysTrayIcon->setIcon(QIcon(iconStr));// 更新标记值flag = !flag;
}CMainWindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>CMainWindow</class><widget class="QMainWindow" name="CMainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>340</width><height>251</height></rect></property><property name="windowTitle"><string>CMainWindow</string></property><widget class="QWidget" name="centralwidget"><layout class="QGridLayout" name="gridLayout"><item row="0" column="0" rowspan="5"><widget class="QTextBrowser" name="textBrowser"/></item><item row="0" column="1"><widget class="QPushButton" name="btnNoIcon"><property name="text"><string>无图标通知</string></property><property name="MessageIcon" stdset="0"><number>0</number></property><attribute name="buttonGroup"><string notr="true">btnGroup</string></attribute></widget></item><item row="1" column="1"><widget class="QPushButton" name="btnInfomation"><property name="text"><string>信息通知</string></property><property name="MessageIcon" stdset="0"><number>1</number></property><attribute name="buttonGroup"><string notr="true">btnGroup</string></attribute></widget></item><item row="2" column="1"><widget class="QPushButton" name="btnWarning"><property name="text"><string>警告通知</string></property><property name="MessageIcon" stdset="0"><number>2</number></property><attribute name="buttonGroup"><string notr="true">btnGroup</string></attribute></widget></item><item row="3" column="1"><widget class="QPushButton" name="btnCritical"><property name="text"><string>关键通知</string></property><property name="MessageIcon" stdset="0"><number>3</number></property><attribute name="buttonGroup"><string notr="true">btnGroup</string></attribute></widget></item><item row="4" column="1"><widget class="QPushButton" name="btnTwinkle"><property name="text"><string>闪烁</string></property><property name="MessageIcon" stdset="0"><number>3</number></property></widget></item></layout></widget><widget class="QMenuBar" name="menubar"><property name="geometry"><rect><x>0</x><y>0</y><width>340</width><height>23</height></rect></property></widget><widget class="QStatusBar" name="statusbar"/></widget><resources/><connections/><buttongroups><buttongroup name="btnGroup"/></buttongroups>
</ui>
总结
本文对托盘图标的细节操作并未定义,对应的操作放在对应位置即可,其余的就是注意托盘使用的问题即可。
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 o/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除
