三亚可以做什么兼职乌海网站seo
大家好,今天给大家分享一下,Tiles框架
一、Tiles框架作用简介
我们在写网页的时候,经常会遇见多个网页复用同样的代码,比如CSDN的菜单栏,顶部栏等,如果在每个页面中都复制粘贴,虽然说也可以实现要求的网页功能,但是,一是会使代码显得冗杂,二是以后需要修改公共部分的时候,所有使用此公共部分的网页都需要修改,项目少还好,如果是一个大型项目,上千个页面,就会非常麻烦。
而Tiles框架,就是用来解决这个问题的。
二、Tiles框架使用指北
本项目是在SSM框架的基础上进行的,关于SSM框架的搭建,可以参考其他框架。
1.首先需要导入依赖包,其中exclusions标签主要是用于防止jar包冲突的,如果没有jar包冲突可以不加
<dependency><groupId>org.apache.tiles</groupId><artifactId>tiles-extras</artifactId><version>3.0.5</version><exclusions><exclusion><artifactId>slf4j-api</artifactId><groupId>org.slf4j</groupId></exclusion><exclusion><groupId>com.google.guava</groupId><artifactId>guava</artifactId></exclusion><exclusion><groupId>org.springframework</groupId><artifactId>spring-web</artifactId></exclusion><exclusion><groupId>commons-collections</groupId><artifactId>commons-collections</artifactId></exclusion></exclusions></dependency>2.配置spring-mvc.xml文件中的视图解析器,其中layout.xml为布局文件,放在WEB-INF文件夹下
<!--tiles需要的视图解析器,优先级设置为1--><bean id="tilesViewResolver" class="org.springframework.web.servlet.view.tiles3.TilesViewResolver" p:order="1"/><bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"><property name="definitions"><list><value>/WEB-INF/layout.xml</value></list></property></bean>注意这里原本是有一个默认的视图解析器的,而我将tiles的视图解析器的优先级设置为p:order="1",则此解析器优先级最高,会最先匹配,所以如果返回的视图名存在同名的情况,会优先匹配layout.xml中名字。
3.创建layout.xml,其和web.xml放在同一目录下,主要是存放tiles的整体布局
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN""http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions><!-- 主布局 ,下面的项目继承此主布局--><definition name="layout" template="/WEB-INF/views/mainLayout.jsp"><put-attribute name="header" value="/WEB-INF/views/header.jsp" /><!--注意这个body就是我们需要复用的部分,所以设置为空--><put-attribute name="body" value=""/><put-attribute name="footer1" value="/WEB-INF/views/footer1.jsp" /></definition><!-- 主布局 --><!-- 项目1 ,继承主布局,插入单独的body--><definition name="page01" extends="layout"><put-attribute name="body" value="/WEB-INF/views/homepage.jsp" /></definition><!--项目1--><!--项目2--><definition name="page02" extends="layout"><put-attribute name="body" value="/WEB-INF/views/profession.jsp" /></definition><!--项目2--><!--项目3--><definition name="page03" extends="layout"><put-attribute name="body" value="/WEB-INF/views/recommend.jsp" /></definition><!--项目3-->
</tiles-definitions>注意其中各个东西代表的意义和串联的其他文件的对应关系
主布局名:layout 对应子项目继承的项目
下面就是各个布局分文件,其中value中为空的就是需要改变的地方,其他就是固定复用的地方
分项目名:page01/02/03对应了controller中返回的视图名称,后面为继承的主布局
下面的就是每个不一样的body部分,后面跟着其对应的文件,会将此文件插入到主布局的空缺中,然后作为整个jsp返回到浏览器上
注意不要只局限于header/body/footer这三个,其实还有很多比如menu/title都是可以复用的
4.编写mainLayout.xml文件,其主要用来存放项目的主布局
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false" %>
<%--c标签--%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%--tiles标签--%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<%--<!DOCTYPE html>--%>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>技能树首页</title><link rel="stylesheet/less" type="text/css" href="../../less/task15.less"><script src="../../less.js-2.5.3/dist/less.min.js" type="text/javascript"></script><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
</head>
<body>
<%--这里的header和footer不能删,否则就只显示中间的body--%>
<header id="header"><tiles:insertAttribute name="header" />
</header>
<section id="site-content"><tiles:insertAttribute name="body" />
</section><footer id="footer"><tiles:insertAttribute name="footer1" />
</footer>
</body></html>注意上面是引入css和js文件,如果没有可以不用写
然后按照你布局的格式,安排各个部分的内容,我这里是header,body和footer1。
然后这里是必须要写header和footer1的,不能说主布局中安排过了header和footer,只需要就body就只安排body,否则页面返回的就只有Body,可以理解为此时layout.xml中的是提供一个寻找header和footer1对应具体jsp的视图作用
5.编写简单的header.jsp/body.jsp/footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" import="java.util.*" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>Title</title>
</head>
<body>
大家好我是头部
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" import="java.util.*" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>Title</title>
</head>
<body>
我是推荐页
</body>
</html><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8" import="java.util.*" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<html>
<head>
<title>Title</title>
</head>
<body>
大家好,我是脚部
</body>
</html>6.在controller中设置转到此view的方法
@RequestMapping(value="/recommend")
public String listPage3()throws Exception{
return "page03";
}注意,这里的page03是项目名,也就是layout.xml中的page03,因为在spring-mvc.xml设置了tiles这个解析器为第一优先级,所以,会先在layout.xml中寻找有没有page03这个页面,如果有,就进入,将page03的body带入到layout主布局中文件mainLayout.jsp中,其中header和footer都是对应位置的jsp文件
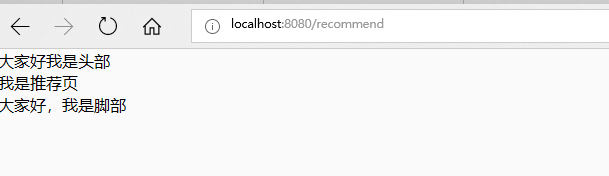
7.运行
当进入recommend的url后,就会跳转到对应的controller中,然后返回page03的视图到layout.xml去寻找此项目,再在mainLayout.jsp中加入指定的body——recommend.jsp,最后返回mainLayout.jsp到浏览器
至此,简单的tiles框架运用就结束,大家可以试验一下,去掉其中的几步动作会如何。
8.流程总结
我们在地址栏输入方法url后——到controller层寻找对应方法——进入方法中,返回对应视图名——到优先最高的tiles的视图解析器中寻找返回的page03——在layout.xml中找到了继承自layout的page03——将page03对应的body放进主视图mainLayout.jsp中——处理对应的jsp,将其返回到浏览器,就是我们看到的页面
今天的分享就到这了,希望大家多多指正,互相学习~