欢迎大家转载,转载请注明出处!
希望这个笔记对自己和大家有用,但是本人水平有限,如果出错的地方,希望大家指出,多多批评,谢谢!
今天是datagrid框架的提示、格式化表格、表格按钮:
今天还是datagrid的使用,因为其属性方法太多,也说不完了,多多看看官网的示例和demo吧:官网示例
列样式代码:
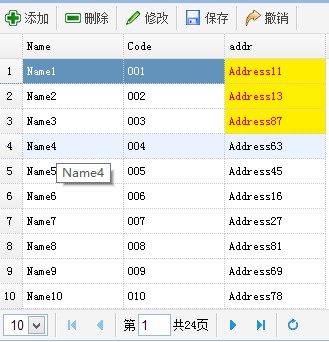
styler: function (value, rowData, index) {//设置列样式(列属性API),value列的值,index列索引,rowData行数据if (index < 3) {return 'background-color:#ffee00;color:red;';}}
行样式代码:
rowStyler: function (index, row) {//与列样式用法相同if (row.code == 001) {return 'background-color:#6293BB;color:#fff;';}}
formatter方法使用:
formatter: function (value, rowData, index) {//value:字段的值。rowData:行数据。rowIndex:行索引。return "<span title='" + value + "'>" + value + "<span>";//实现鼠标放到单元格上时的提示//return "*****";//实现显示星号样式 } formatter: function (value, rowData, index) {//value:字段的值。rowData:行数据。rowIndex:行索引。return "<button οnclick='clickFunc(" + index + ");'>操作</button>";//将索引传给方法,可以选中该行 }//操作点击方法function clickFunc(index) {var rows = $("#dg").datagrid("getRows");alert(rows[index].addr); //获得点击行数据,即可进行操作}
示例图:

源代码:源码下载
