网站服务器租赁你的知识宝库/b站网站推广mmm
在 Wear OS 设备上,用户可通过列表轻松地从一组选项中选择一个项目。
穿戴式设备界面库包含 WearableRecyclerView 类,它是 RecyclerView 的实现,用于创建针对穿戴式设备优化的列表。您可以通过创建一个新的 WearableRecyclerView 容器,在穿戴式应用中使用此界面。
您应根据自己想要提供什么样的用户体验决定是否使用 WearableRecyclerView。对于简单项目的长列表(例如应用启动器或联系人列表),我们建议使用 WearableRecyclerView。每个项目可能具有一个简短的字符串和一个关联的图标。或者,每个项目也可能只有一个字符串或一个图标。我们不建议将 WearableRecyclerView 用于非常简短或非常复杂的列表。对于此类列表,可使用常规 Android 支持库中的 RecyclerView 或 ListView。
通过扩展现有 RecyclerView 类,默认情况下,WearableRecyclerView API 会在直列表中显示一系列可垂直滚动的项目。在您的穿戴式设备应用中,您可以使用 WearableRecyclerView API 选择启用曲线布局和环形滚动手势。

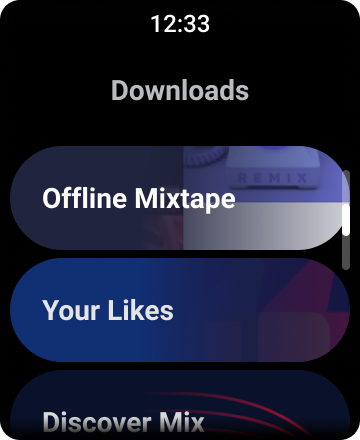
图 1. Wear OS 上的默认列表视图。
这节课向您介绍如何使用 WearableRecyclerView 类在 Wear OS 应用中创建列表。本文档还介绍如何为可滚动项目选择启用曲线布局、如何启用环形滚动手势,以及如何自定义滚动时的子视图外观。
使用 XML 将 WearableRecyclerView 添加到 Activity
以下布局(例如,插入 res/layout/activity_main.xml 时)将 WearableRecyclerView 添加到 Activity 中,使列表在圆形设备和方形设备上都能正确显示:
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/recycler_launcher_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
以下代码展示了如何将 WearableRecyclerView 应用于 Activity:
Kotlin
import android.os.Bundle
import android.app.Activity
import android.support.wear.widget.WearableRecyclerView
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
...
}Java
import android.os.Bundle;
import android.app.Activity;
import android.support.wear.widget.WearableRecyclerView;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
...
}
注意:在穿戴式设备支持库中,已弃用的类。
创建曲线布局

如需为穿戴式设备应用中的可滚动项目创建曲线布局,请执行以下操作:
在相关的 XML 布局中,将 WearableRecyclerView 用作主容器。
将 setEdgeItemsCenteringEnabled(boolean) 方法设置为 true。这样将使第一个列表项和最后一个列表项在屏幕上垂直居中对齐。
使用 WearableRecyclerView.setLayoutManager() 方法设置项目在屏幕上的布局。
Kotlin
wearableRecyclerView.apply {
// To align the edge children (first and last) with the center of the screen
isEdgeItemsCenteringEnabled = true
...
layoutManager = WearableLinearLayoutManager(this@MainActivity)
}Java
// To align the edge children (first and last) with the center of the screen
wearableRecyclerView.setEdgeItemsCenteringEnabled(true);
...
wearableRecyclerView.setLayoutManager(
new WearableLinearLayoutManager(this));
如果您的应用具有自定义滚动时的子视图外观的特定要求(例如,在项目从中心向远处滚动时缩放图标和文本),请扩展 WearableLinearLayoutManager.LayoutCallback 类并替换 onLayoutFinished 方法。
以下代码段举例说明了如何通过扩展 WearableLinearLayoutManager.LayoutCallback 类来自定义随着项目向离中心越来越远的位置滚动而进行缩放:
Kotlin
/** How much should we scale the icon at most. */
private const val MAX_ICON_PROGRESS = 0.65f
class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() {
private var progressToCenter: Float = 0f
override fun onLayoutFinished(child: View, parent: RecyclerView) {
child.apply {
// Figure out % progress from top to bottom
val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat()
val yRelativeToCenterOffset = y / parent.height + centerOffset
// Normalize for center
progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset)
// Adjust to the maximum scale
progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS)
scaleX = 1 - progressToCenter
scaleY = 1 - progressToCenter
}
}
}Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback {
/** How much should we scale the icon at most. */
private static final float MAX_ICON_PROGRESS = 0.65f;
private float progressToCenter;
@Override
public void onLayoutFinished(View child, RecyclerView parent) {
// Figure out % progress from top to bottom
float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight();
float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset;
// Normalize for center
progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset);
// Adjust to the maximum scale
progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS);
child.setScaleX(1 - progressToCenter);
child.setScaleY(1 - progressToCenter);
}
}
Kotlin
wearableRecyclerView.layoutManager =
WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())Java
CustomScrollingLayoutCallback customScrollingLayoutCallback =
new CustomScrollingLayoutCallback();
wearableRecyclerView.setLayoutManager(
new WearableLinearLayoutManager(this, customScrollingLayoutCallback));
添加环形滚动手势
默认情况下,环形滚动手势在 WearableRecyclerView 中处于停用状态。如果您要在子视图中启用环形滚动手势,请使用 WearableRecyclerView 的 setCircularScrollingGestureEnabled() 方法。您还可以通过定义以下一个或两个值自定义环形滚动手势:
用户的手指必须旋转多少度才能滚过一个屏幕高度。
此值会有效地影响滚动速度 (setScrollDegreesPerScreen),默认值设为 180 度。
靠近屏幕边缘的虚拟“屏幕边框”(在此区域内能够识别出手势)的宽度 (setBezelFraction),默认值设为 1。此值以视图半径的分数来表示。
以下代码段展示了如何设置这些方法:
Kotlin
wearableRecyclerView.apply {
isCircularScrollingGestureEnabled = true
bezelFraction = 0.5f
scrollDegreesPerScreen = 90f
}Java
wearableRecyclerView.setCircularScrollingGestureEnabled(true);
wearableRecyclerView.setBezelFraction(0.5f);
wearableRecyclerView.setScrollDegreesPerScreen(90);
