如何建设交流网站的论文/推广关键词
文章目录
- 端口查杀
- 从服务下载文件
- 从服务下载文件夹
- 上传服务器文件
- 上传服务器文件夹
- 服务器中html请求地址
- fetch get请求拼接参数
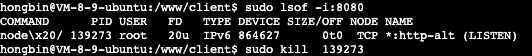
端口查杀
获取
sudo lsof -i:8080

杀死🔪
sudo kill 139274
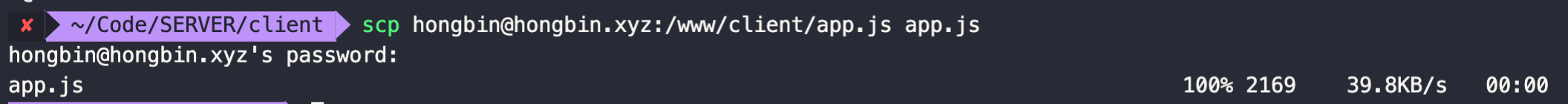
从服务下载文件
scp hongbin@hongbin.xyz:/www/client/app.js app.js

从服务下载文件夹
scp -r hongbin@hongbin.xyz:/www/client/ client
上传服务器文件
sudo scp /Users/hongbin/Code/SERVER/client/app.js hongbin@hongbin.xyz:/www/client/app.js
上传服务器文件夹

sudo scp -r /Users/hongbin/Code/SERVER/client hongbin@hongbin.xyz:/www/client
#### 返回页面
server.use("/", (req, res, next) => {fs.readFile("./index.html", function (err, data) {if (err) {console.log(err);res.write(err);} else res.write(data);res.end();});
});服务器中html请求地址
应如const baseURL = "http://159.75.22.82:8080/";
而不是const baseURL = "http://locaohost:8080/";
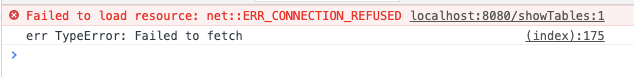
后者有
Failed to load resource: net::ERR_CONNECTION_REFUSED
err TypeError: Failed to fetch
如下

fetch get请求拼接参数
async function get(path, params) {const baseURL = "http://159.75.22.82:8080/";let paramsStr = "";if (params) {paramsStr = "?";for (const [key, value] of Object.entries(params)) {paramsStr += `${key}=${value}&`;}paramsStr = paramsStr.substring(0, paramsStr.length - 1);}const URL = baseURL + path + paramsStr;const request = await fetch(URL);return request.json();}
