最好网页游戏网站/热搜词工具
文章目录
- CSS 第二天学习导读
- 1. emmet
- 1.1 快速生成html结构语法
- 1.2 示例代码
- 2. 快速生成CSS样式结构
- 2.1 配置代码
- 3. 快速格式化代码
- 示例代码
CSS 第二天学习导读

1. emmet
可以提高HTML CSS 的编写速度
1.1 快速生成html结构语法

1.2 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- div*10 中间不需要任何间断 --><p></p><p></p><p></p><p></p><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><!-- 利用包含关系 父子关系 上下级关系 ul>li --><ul><li></li></ul><div><span></span></div><!-- 兄弟关系 并行关系 div+p --><div></div><p></p><!-- 里面带有类名 使用.nav --><div class="nav"></div><!-- 里面带有 id 写#hello --><div id="hello"></div><!-- 给 p 标签加上类为 nav 的属性 p.nav h1.nav span.nav--><p class="nav"></p><h1 class="ok"></h1><span class="gray"></span><p class="nav"></p><!-- 生成的类名具有顺序 .demo$*6 --><!-- 一次生成六个带有 六个 demo 类 的div --><div class="demoo1"></div><div class="demoo2"></div><div class="demoo3"></div><div class="demoo4"></div><div class="demoo5"></div><div class="demoo6"></div><!-- 如果想要生成标签内部的内容可以使用{}表示 div{hello world}*6--><div>hello world</div><div>hello world</div><div>hello world</div><div>hello world</div><div>hello world</div><div>hello world</div><!-- div{$}*5 标签内部书写内容--><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div>
</body>
</html>2. 快速生成CSS样式结构
2.1 配置代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.one {/*align 排列排成一行 使得居中显示 tac */text-align: center;text-align: left;text-align: right;/*indent 缩进 ti2em*/text-indent: 2em;/* w200 */width: 200px;/* 字体的两行之间的间距 */line-height: 26px;/*线条下划线之类*/text-decoration: none;text-align: center;/*居中显示*/}</style></head>
<body></body>
</html>
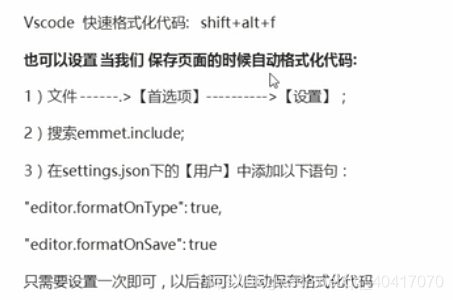
3. 快速格式化代码

配置将文件进行保存的时候,自动进行文本的格式化
示例代码
vacode emmet language settings.json
"editor.formatOnType": true,
"editor.formatOnSave": true,