虚拟主机 删除网站缓存/网络推广公司主要做什么
在项目中遇到的,业务数据列表中,每一条数据由于字段太多,无法在同一行全部显示,因此只能用两行表格显示数据,单击第一行(母行)任何位置可以展开或关闭第二行(子行)。
该功能的思路如下:
给表格的母行设置独有的class属性(本例中设为"active"),方便Jquery选择器选取母行;
子行默认为隐藏(display:none);
母行添加点击事件,调用Jquery的toggle()函数控制子行的显示/隐藏状态。
Html源码如下:
headerheaderheaderheader
data1data1data1data1data1data1data1data1data2data2data2data2data2data2data2data2Javascript源码如下:
$(function () {
$("tr.active").click(function () {
$(this).next().toggle("normal");
});
})
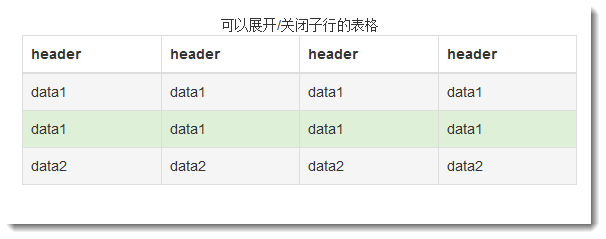
效果如图: