如何进入网站后台管理网站合肥建站公司seo
变换矩阵总结
- 摘要
- 1 2D线性变换
- 1.1 缩放(scaling)
- 1.2 剪切(shearing)
- 1.3 旋转(rotation)
- 2 3D线性变换
- 2.1 3维缩放(scaling),剪切(shearing),旋转(rotation)
- 2.2 3维绕任意轴旋转
- 3 仿射变换
- 3.1 位移(translation)
- Reference
(本篇文章同步发表于知乎专栏:https://zhuanlan.zhihu.com/p/144323332 欢迎三连关注)
摘要
变换矩阵 (Transformation Marices) 在图形学中的重要性不用多说,一切物体的缩放,旋转,位移,都可以通过变换矩阵作用得到。同时在投影 (projection) 变换的时候也有很多应用,本文将会介绍一些简要的变换矩阵。
1 2D线性变换
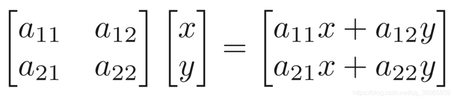
我们将如下图所示的简单矩阵乘法定义为对向量(x,y)T(x,y)^T(x,y)T的线性变换。

1.1 缩放(scaling)
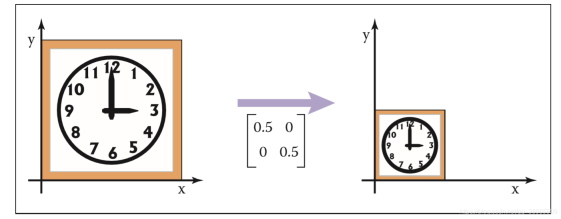
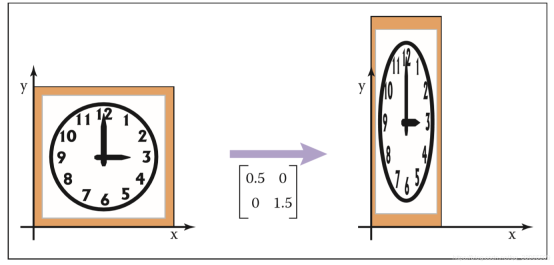
缩放变换是一种沿着坐标轴作用的变换,定义如下:

即除了(0,0)T(0,0)^T(0,0)T保持不变之外,所有的点变为(sxx,syy)T(s_xx,s_yy)^T(sxx,syy)T。
举两个简单例子:


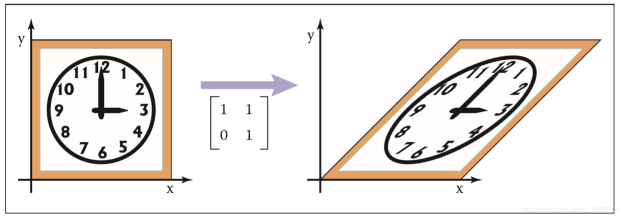
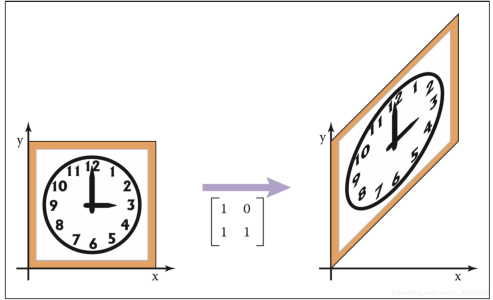
1.2 剪切(shearing)
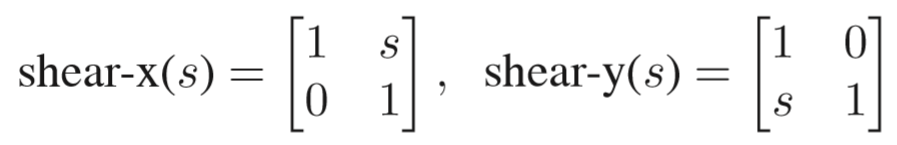
shear变换直观理解就是把物体一边固定,然后拉另外一边,定义如下:

分别对应了向"拉伸"x轴,和"拉伸"y轴
直观理解见如下两图:


1.3 旋转(rotation)
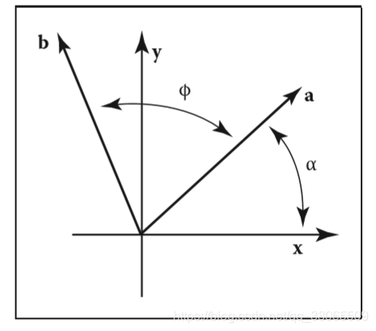
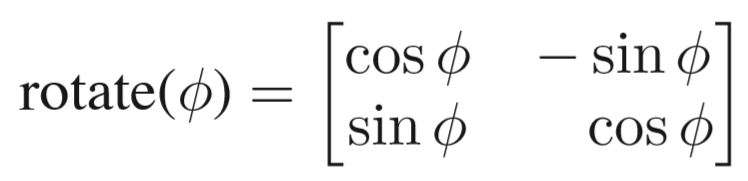
旋转可以说是又一个十分重要的变换矩阵了,如下图,我们希望用一个变换矩阵表示将向量a\bold{a}a旋转到向量b\bold{b}b的位置,

记为

我们可做如下推导得到该矩阵,记向量长度为rrr,则不难得到

进一步我们可以将旋转之后的向量b\bold{b}b的坐标x,y用如下表示

显然,将上一步xax_axa和yay_aya的坐标表示代入得到

此时不难得出该结果即为rotate(ϕ)∗(xa,ya)Trotate(\phi) * (x_a,y_a)^Trotate(ϕ)∗(xa,ya)T的结果了,证明结束。(注意该式是逆时针(countercklockwise)旋转,且原点为旋转中心!)
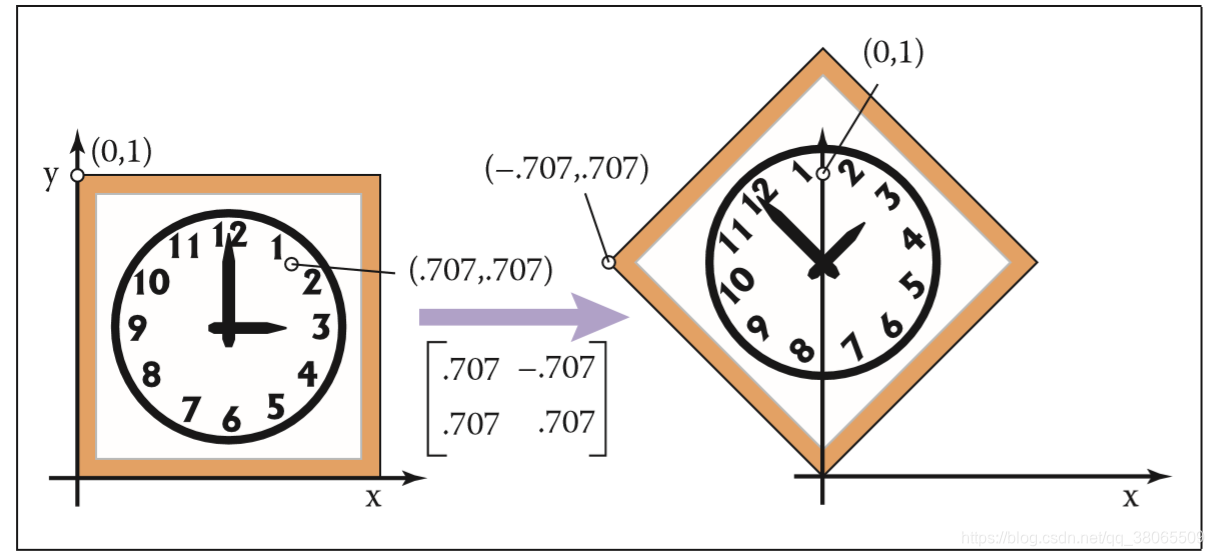
举例逆时针旋转45°效果如下:

2 3D线性变换
其实知道2维推3维还是非常直观的,只有推3维旋转的时候有一点要注意一下。
2.1 3维缩放(scaling),剪切(shearing),旋转(rotation)
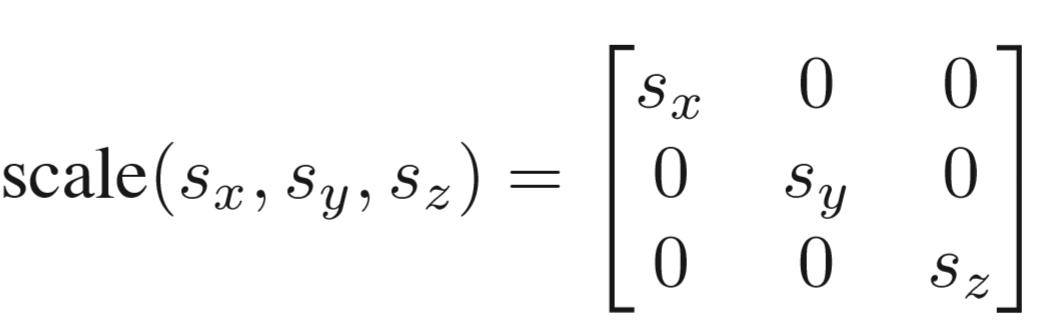
缩放不用多说:

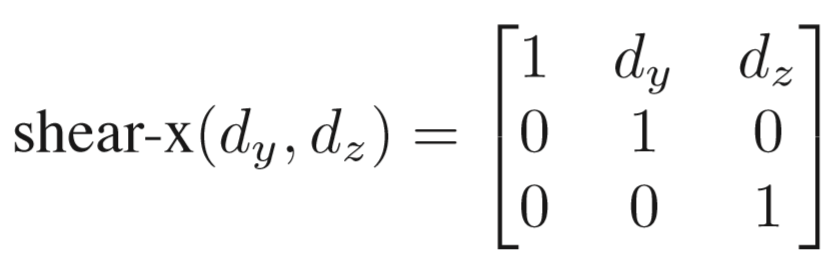
剪切也十分类似:

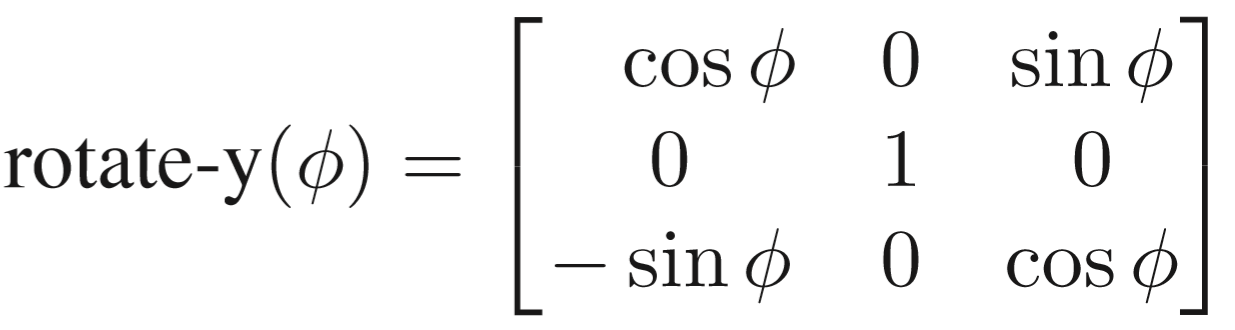
3维旋转有3个矩阵,分别对应绕x轴,y轴,z轴旋转,同时有很关键的一点要注意!我们所采用的是右手系,因此旋转是有定向(orientation)正如在二维,是x轴向y轴旋转,对应到3维便是绕z轴旋转(x轴转向y轴),不难推出绕x轴旋转(y转向z),绕y轴旋转(z转向x), 如果想不明白,右手螺旋定则试一试就知道了! x->y->z->x…
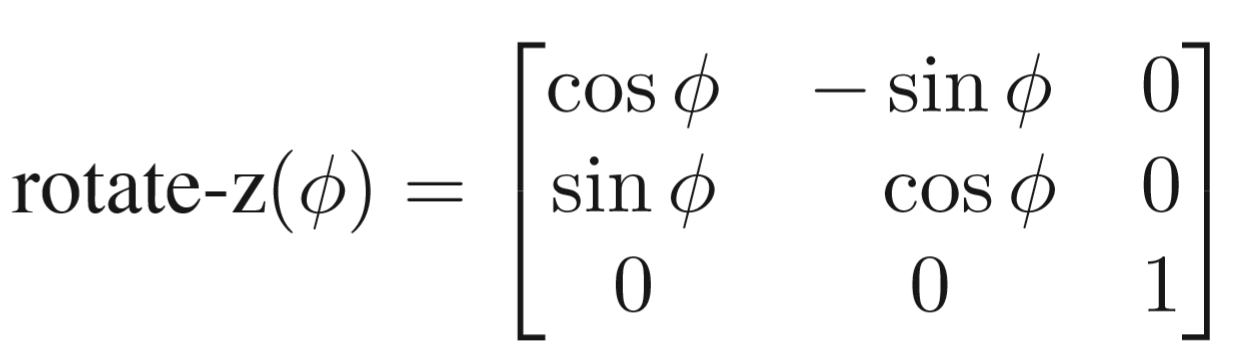
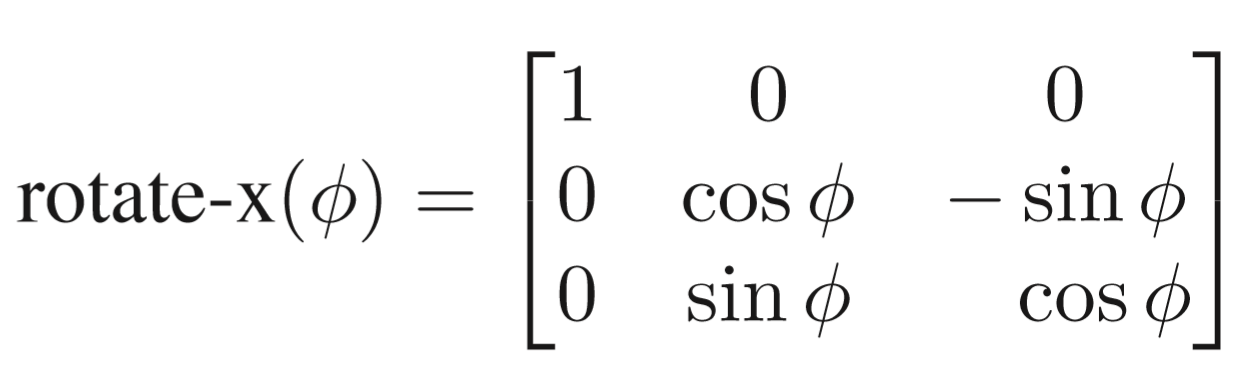
因此理解了上面这个来看绕x和z旋转的变换矩阵

(绕z轴,故z不变,且x转向y)

(绕x轴,故x不变,且y转向z)
绕y轴会有一点不同,但只要记住需要z转向x,很快便能反应过来

其实到这里可以下一个结论,可以看到任意旋转都是正交矩阵!,因此他们的逆便是他们的转置,而一个旋转矩阵的逆所对应的几何解释便是,我反着转这么多,比如我逆时针转30°,转置便是顺时针30°
注:以上所有的旋转都是针对原点来说,那么如何对围绕任何一个轴(3维)旋转呢
2.2 3维绕任意轴旋转
我们只有绕x,y, z旋转的方法,怎么随便给一个轴让你绕着他旋转呢!很直观的,我们把该轴给先旋转到任意的x,y,z轴上,然后就可以应用基本的旋转矩阵,最后再逆旋转回来即可,表示如下:
R1RxR1T∗(x,y,z)TR1RxR1^T * (x,y,z)^TR1RxR1T∗(x,y,z)T这里的Rx是知道的,问题只剩怎么求R1了,设我们想围绕旋转的轴为uuu,R1便是将u旋转到x的矩阵。
具体来说这里我们需要以u为一轴,构造一个3维正交坐标系,然后将u-x对齐,那么其它两轴就肯定和y和z对齐了!
构造如下,任取一t方向不与u重合
w = t x u
v = u x w
此时u, w, v便是我们构造出的新坐标系(这里运用了一些叉乘的小知识,读者不理解可取自行去了解一下叉乘几何含义再来看此式)。
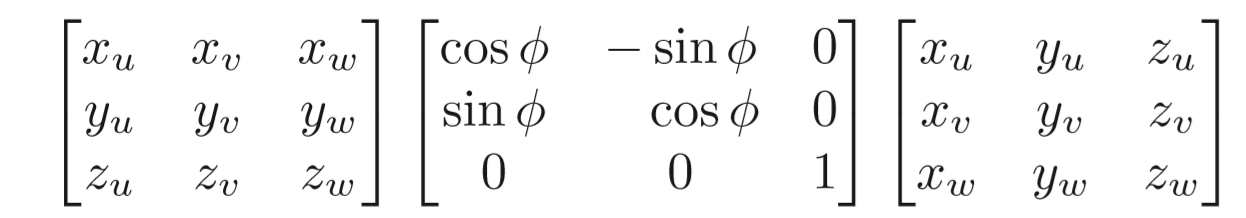
好了,现在得到了u,w,v 对应 x,y,z如何将我们的新坐标系与原始坐标系重合呢,哈哈,这其实再简单不过了,我们取R1 = (u,w,v), 该旋转矩阵的含义便是将x,y,zx,y,zx,y,z旋转到u,w,v的旋转矩阵(不信可以直接R1 * x,R1y,R1z试试便一目了然),还记得什么?我们上一节曾总结到,旋转矩阵是正交矩阵,旋转矩阵的转置便是它的逆,也是几何意义上的反作用,因此!RTR^TRT便是将u,w,v旋转到x,y,z的矩阵了。现在我们知道了R1知道了RX,那么围绕位移轴的旋转也就得到了!

中间那个矩阵换成 rotate−x(ϕ)rotate-x(\phi)rotate−x(ϕ)就好啦,书上的图懒得改了!
Tips:如果读者对线性代数不熟悉,或是没有很直观的几何理解的话,强烈推荐3blue1brown的线代本质.真的是带你走进全新版本,哈哈哈。
3 仿射变换
其实读到这大部分矩阵变换都已经说完了,只剩最后一个位移,同时也会引入齐次坐标为了更好将位移与rotation,scaling结合再一起,这样能够有旋转scale,又有translation的变换,称之为仿射变换。
3.1 位移(translation)
其实位移是在简单不过的了

我们之前所提到的线性变换如下:

你可以试试如果2维变换只用2维矩阵,3维变换只用3维矩阵,你是不可能将二者合在一起用一个矩阵表示的,所以很自然的,我们引入一维新的坐标,称之为齐次坐标,(x,y)->(x,y,1)

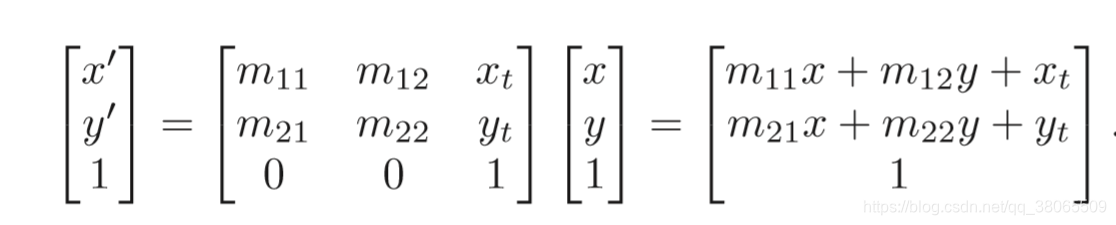
现在我们就可以用一个矩阵即表示线性变换(先做),又表示位移了(后做)!三维其实同理,可以自己写出来看看。
注:最后一维为1,表示点(point), 为0表示方向(direction).方向的位移没有意义,方向始终不会变。
当然,不是只能是1和0,在投影变换中,齐次坐标会有更多的作用。
Reference
[1] Fundamentals of Computer Graphics 4th
