广州南沙建设和交通局网站网络营销的一般流程
本文价值与收获
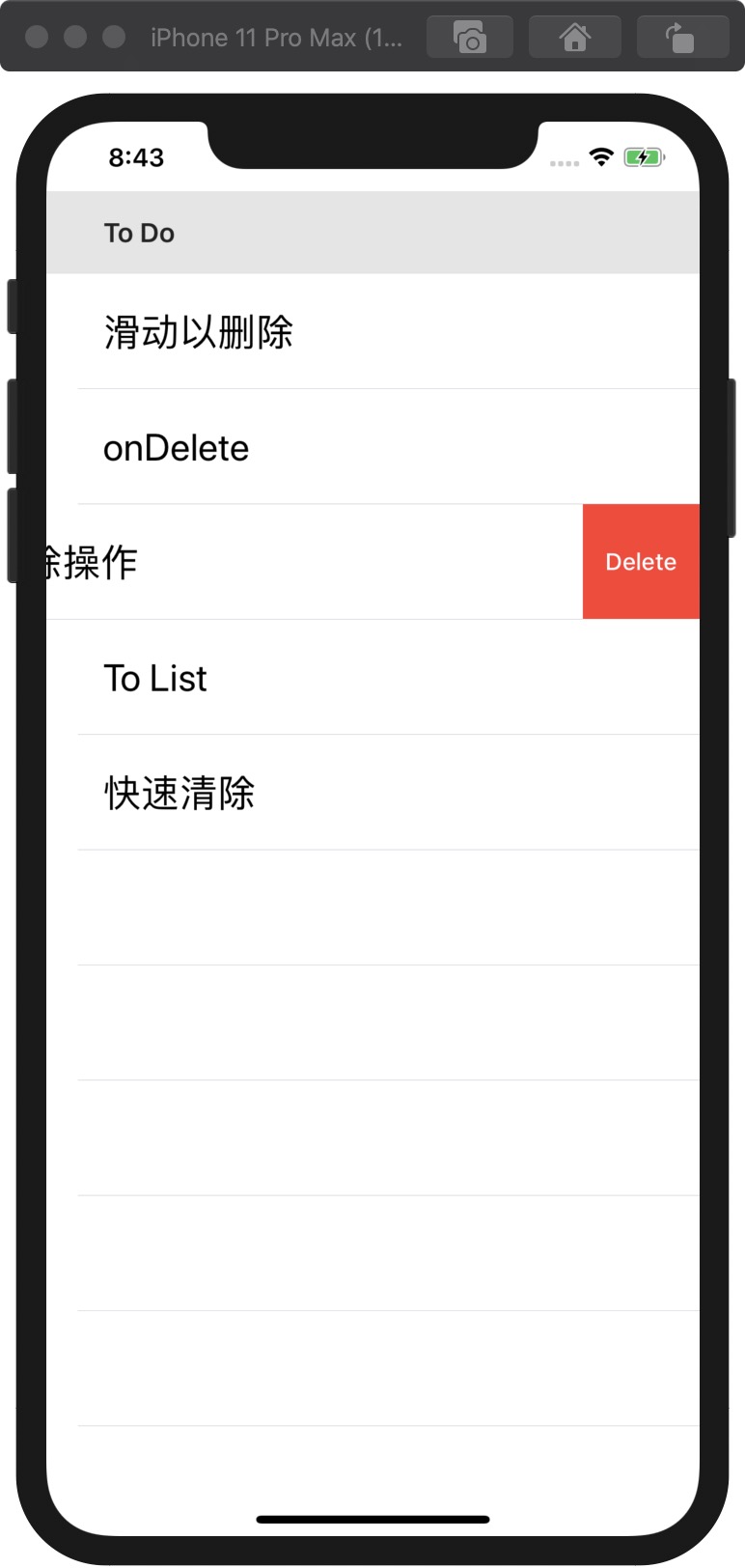
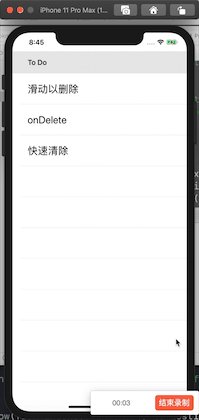
看完本文后,您将能够作出下面的界面

Jietu20200417-204309@2x.jpg

Jietu20200417-204547.gif
看完本文您将掌握的技能
- 掌握List基本使用
- 制作删除按钮
- 实现内容删除
代码
1、定义个数组
@State var data = ["滑动以删除", "onDelete", "删除操作", "To List", "快速清除",]
2、使用List和Sectction 组合
List {Section(header: Text("To Do").padding()) {ForEach(data, id: \.self) { datum inText(datum).font(Font.system(size: 24)).padding()}}
3、实现删除功能
