
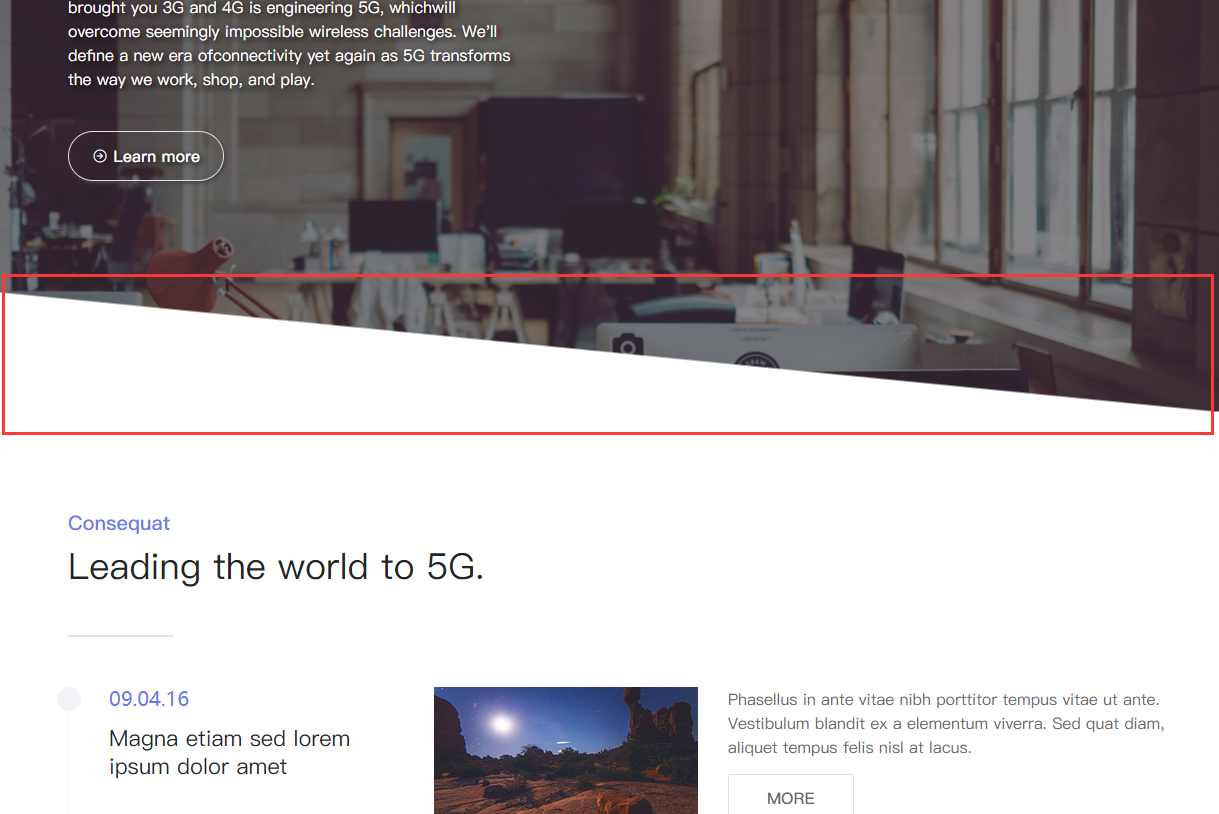
项目开发中遇到了这样的效果,百度了一波,可以使用css3的伪类实现:
/*斜角公用*/
1、外层的div加class='wrapper' 并需要设置相对定位
.wrapper:before {-moz-transform: translateY(-100%);-webkit-transform: translateY(-100%);-ms-transform: translateY(-100%);transform: translateY(-100%);content: '';top: 0;
}
.wrapper:before, .wrapper:after {background-repeat: no-repeat;background-size: 100% 100%;height: 120px; //斜角的高度left: 0; // 斜角的定位position: absolute;width: 100%;
}.wrapper:before, .wrapper:after {background-image: url('../images/color2.png'); //斜角所引用的图片 正方形 背景透明的png格式
}.wrapper.alt:after { //div 下面也需要加斜角的话 最外层的div class="wrapper alt"-moz-transform: translateY(100%) rotate(180deg);-webkit-transform: translateY(100%) rotate(180deg);-ms-transform: translateY(100%) rotate(180deg);transform: translateY(100%) rotate(180deg);bottom: 0;content: '';
}
